1. Apa itu HTML?
HTML disebut Hypertext Markup Language dan merupakan bahasa markup. Ini mencakup serangkaian tag. Tag ini dapat menyatukan format dokumen di jaringan dan menghubungkan sumber daya Internet yang tersebar menjadi satu kesatuan yang logis. Teks HTML adalah teks deskriptif yang terdiri dari perintah HTML. Perintah HTML dapat mendeskripsikan teks, grafik, animasi, suara, tabel, tautan, dll.
Hypertext adalah cara mengatur informasi yang mengaitkan teks, grafik, dan media informasi lainnya melalui hyperlink. Media informasi yang saling terkait ini bisa berupa teks yang sama, bisa berupa file lain, atau bisa juga file di komputer yang letak geografisnya berjauhan. Cara pengorganisasian informasi ini menghubungkan sumber-sumber informasi yang tersebar di berbagai lokasi secara acak, sehingga memudahkan masyarakat dalam mencari dan mengambil informasi.
● Deskripsi singkat
HTML adalah singkatan dari HyperText Mark-up Language, yang berarti bahasa mark-up hypertext;
HTML bukanlah bahasa pemrograman, melainkan bahasa markup;
Hypertext mengacu pada hyperlink, dan markup mengacu pada tag. Ini adalah bahasa yang digunakan untuk membuat halaman web.
File yang dibuat dalam bahasa ini disimpan sebagai file teks, dengan ekstensi file .html atau .htm;
Dokumen html juga disebut halaman Web. Ini sebenarnya adalah halaman web. Ketika file html dibuka dengan editor, Anda dapat mengeditnya menggunakan teks.
Jika dibuka dengan browser, maka browser akan merender file tersebut ke dalam suatu halaman web sesuai dengan tag deskripsi content. Halaman web yang ditampilkan dapat melompat dari satu link halaman web ke halaman web lainnya.
●Mari kita analisis esensinya dari nama lengkap HTML dalam bahasa Mandarin:
(1) Hiperteks
Artinya, di luar teks biasa, ini berarti dokumen HTML tidak hanya dapat berisi teks (teks), tetapi juga mencakup konten lanjutan seperti gambar, audio dan video, tabel, daftar, link, tombol, kotak input, dll.
Hyperlink adalah tautan Internet yang dapat menghubungkan banyak halaman web dan menjalinnya membentuk sebuah "jaringan". Tanpa hyperlink, tidak akan ada Internet.
(2) Bahasa markup
HTML adalah bahasa komputer, tetapi tidak dapat diprogram dan hanya dapat digunakan untuk menandai konten di halaman web. HTML menggunakan tag berbeda untuk menandai konten, format, tata letak, dll. yang berbeda, seperti:
Tag <img> mewakili sebuah gambar;
Tag <a> mewakili sebuah tautan;
Tag <table> mewakili sebuah tabel;
Tag <input> mewakili kotak input;
Tag <p> mewakili sepotong teks;
Tag <strong> mewakili efek teks tebal;
Tag <div> mewakili tata letak tingkat blok.
Meringkaskan
HTML adalah bahasa komputer yang digunakan untuk mengembangkan halaman web. HTML menampilkan teks, audio dan video, gambar, tabel, tombol, kotak input, dan konten lainnya melalui tag (instruksi yang ditandai). Dengan kata lain, HTML digunakan untuk memformat dan menata konten web.
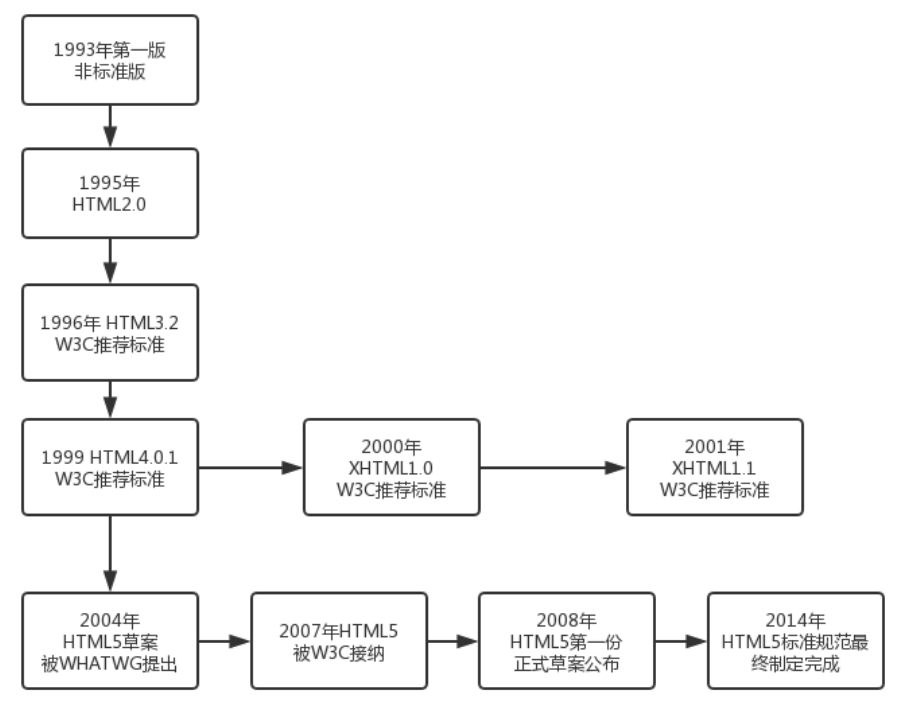
2. Riwayat pengembangan versi HTML:
Sejak lahirnya HTML, setelah pengembangan berkelanjutan, banyak versi HTML yang muncul di pasaran. Pengenalan singkat tentang versi HTML adalah sebagai berikut:

3. Konten HTML
●Tag HTML
Seperti disebutkan di atas, HTML merupakan bahasa markup yang menggunakan berbagai tag untuk memformat konten. Ciri-ciri tag adalah sebagai berikut:
(1) Tag HTML terdiri dari kata kunci yang dikelilingi tanda kurung siku, seperti <html>;
(2) Kecuali beberapa tag, sebagian besar tag HTML muncul berpasangan, seperti <b> dan </b>;
(3) Di antara tag-tag yang muncul berpasangan, tag pertama disebut tag awal, dan tag kedua disebut tag akhir (tag penutup).
Tag yang berbeda dalam HTML memiliki arti yang berbeda. Mempelajari HTML sebenarnya berarti mempelajari arti dari setiap tag, dan memilih tag yang sesuai dengan kebutuhan skenario sebenarnya, sehingga tercipta halaman web yang indah.
●Struktur dokumen HTML
Struktur dasar halaman HTML adalah sebagai berikut, yang berisi berbagai tag yang diperlukan untuk membuat halaman web (seperti doctype, html, head, title, body, dll).
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Contoh struktur dokumen HTML</title></head><body><h1>Posisi ini adalah jabatan</h1><p> Posisi ini adalah sebuah paragraf</p><p>Posisi ini adalah paragraf lain</p><ahref=http://c.biancheng.net/target=_blank>Posisi ini adalah tautan yang mengarah ke beranda C Jaringan Bahasa </a><ul><li>Tutorial HTML</li><li>Tutorial CSS</li></ul><inputtype=textplaceholder=text content/></body></html>
Sintaksnya dijelaskan sebagai berikut:
<!DOCTYPE html>: Ini adalah deklarasi tipe dokumen, digunakan untuk mendeklarasikan dokumen sebagai dokumen HTML (secara teknis bukan tag), deklarasi doctype tidak peka huruf besar-kecil;
<html> </html>: Tag ini adalah tag akar halaman HTML. Semua tag lainnya harus didefinisikan di antara tag <html> dan </html>;
<head> </head>: Tag ini digunakan untuk mendefinisikan beberapa informasi dokumen HTML, seperti judul, format pengkodean, dll.;
<meta charset=UTF-8>: Digunakan untuk menunjukkan bahwa halaman web saat ini menggunakan pengkodean UTF-8. UTF-8 adalah format pengkodean yang diterima secara global, dan sebagian besar halaman web menggunakan pengkodean UTF-8;
<title> </title>: Tag ini digunakan untuk menentukan judul halaman web. Judul halaman web akan ditampilkan di bilah tab browser;
<body> </body>: Tag ini digunakan untuk mendefinisikan semua konten di halaman web yang dapat kita lihat melalui browser, seperti paragraf, judul, gambar, link, dll;
<h1> </h1>: Tag ini digunakan untuk mendefinisikan judul;
<p> </p>: Tag ini digunakan untuk mendefinisikan sebuah paragraf;
<a> </a>: Tag ini digunakan untuk mendefinisikan tautan;
<ul> </ul>: Tag ini digunakan untuk mendefinisikan daftar;
<li> </li>: Tag ini digunakan untuk mendefinisikan item daftar;
<input type=text />: digunakan untuk mendefinisikan kotak input.
Karena dokumen HTML adalah file teks, kita dapat menggunakan editor teks apa pun untuk membuat dan memodifikasi file HTML. Untuk pemula, yang terbaik adalah menggunakan editor teks yang disertakan dengan sistem, seperti Windows Notepad, Linux Vim, dan Mac OS TextEdit After Anda memiliki dasar tertentu, Anda kemudian dapat memilih editor teks profesional, seperti Notepad++, Sublime Text, VS Code, dll.
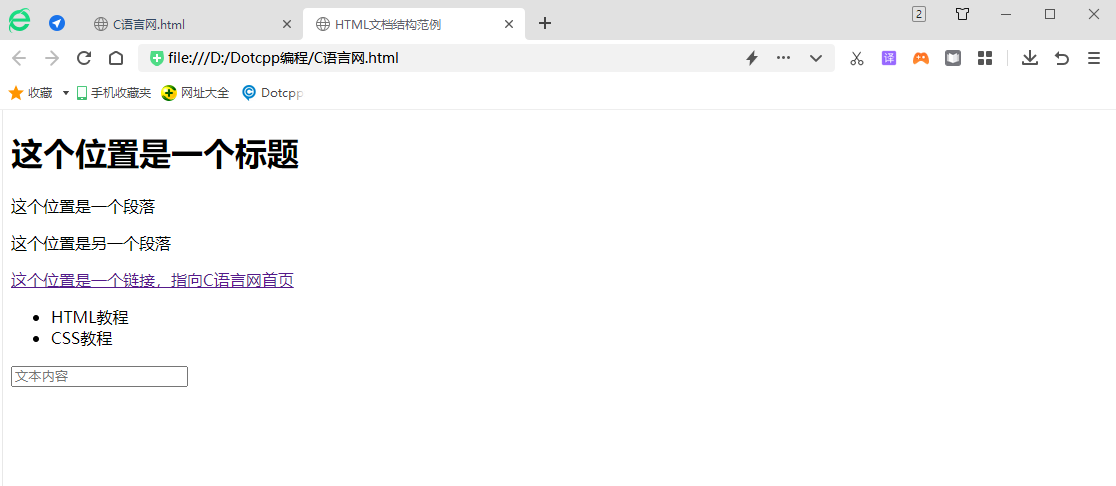
Selain itu, Anda harus menyimpan dokumen HTML dalam format .html atau .htm sebelum Anda dapat membukanya langsung di browser dan menelusuri kontennya. Misalnya, simpan contoh kode di atas dalam file bernama index.html, klik dua kali untuk melihat hasil yang berjalan di browser, seperti yang ditunjukkan pada gambar berikut:

●Karakteristik HTML
(1) Kesederhanaan: Peningkatan versi bahasa markup hypertext mengadopsi metode superset, membuatnya lebih fleksibel dan nyaman.
(2) Skalabilitas: Penerapan bahasa markup hiperteks yang luas telah menimbulkan persyaratan untuk peningkatan fungsi dan penambahan pengidentifikasi. Bahasa markup hiperteks mengadopsi metode elemen subkelas untuk memastikan perluasan sistem.
(3) Kemandirian platform: Meskipun komputer pribadi populer, ada banyak orang yang menggunakan mesin lain seperti MAC. Hypertext Markup Language dapat digunakan pada berbagai platform, yang merupakan alasan lain popularitas World Wide Web (WWW). ).
(4) Universalitas: Selain itu, HTML adalah bahasa universal Internet, bahasa markup lengkap yang sederhana dan universal. Hal ini memungkinkan produsen halaman web untuk membuat halaman kompleks yang menggabungkan teks dan gambar, dan halaman ini dapat dilihat oleh siapa pun di Internet, apa pun jenis komputer atau browser yang digunakan.