Situs web mengacu pada kumpulan halaman web yang diproduksi menggunakan HTML dan konten lain di Internet sesuai dengan aturan tertentu untuk menampilkan konten tertentu.
Halaman web adalah "halaman" dalam sebuah situs web. Biasanya file berformat HTML yang dibaca oleh browser.
Halaman web sebenarnya adalah file yang ditempatkan di server. Saat kita menelusuri halaman web, file ini akan diunduh ke komputer lokal kita, dan kemudian diurai oleh browser untuk merender berbagai antarmuka yang indah, seperti tabel, gambar, judul, Daftar dll.
Ada banyak akhiran untuk file halaman web, seperti .html, .php, .jsp, .asp, dll. Saya yakin pembaca pernah melihatnya di bilah alamat browser, seperti yang ditunjukkan pada gambar berikut:


URL dapat dilihat di bilah alamat browser
Namun apapun akhiran halaman webnya, esensinya tetap sama, yaitu file teks biasa yang terdiri dari kode HTML.
Kita bisa menggunakan editor teks seperti Notepad, Notepad++, Sublime Text, dan Vim untuk membuka file halaman web dan melihat seluruh isinya, seperti berikut:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Posisi ini adalah judul halaman web</title></head><body><p>Posisi ini adalah teks isi dari halaman web</p ><ahref=http://dotcpp.com/>Lokasi ini adalah hyperlink</a><ul><li>Proyek 1</li><li>Proyek 2</li>< li>Proyek 3< /li></ul></body></html>
Ini adalah kode HTMLnya! Kita dapat melihat banyak tag khusus yang dikelilingi oleh <>, yang disebut tag HTML. Browser merender berbagai antarmuka dan efek dengan mengenali tag HTML ini.
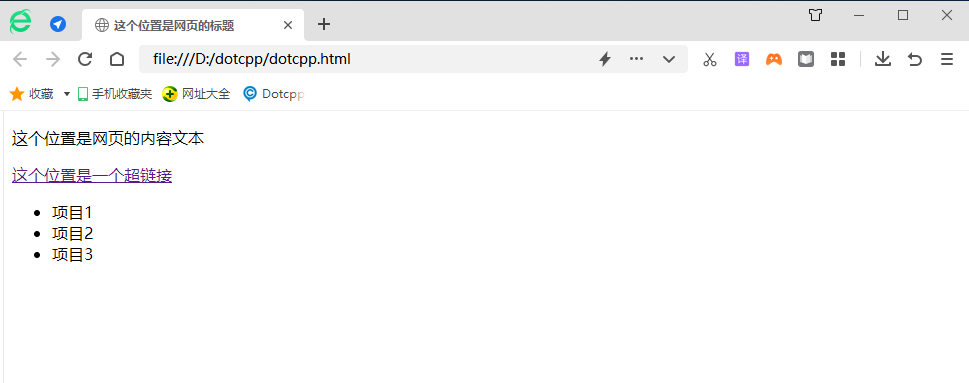
Simpan kode di atas ke index.html, seret ke browser dan jalankan (atau klik dua kali file tersebut), Anda dapat melihat efek berikut:

Ini adalah halaman web yang sangat sederhana dan mendasar. Ini hanya digunakan sebagai contoh untuk mendemonstrasikan. Kode HTML halaman web sebenarnya jauh lebih rumit dari ini. Anda dapat mengklik kanan pada halaman web dan memilih "Lihat halaman web kode sumber" di menu pop-up. Anda dapat melihat kode HTML halaman web saat ini.
Halaman web diidentifikasi dan diakses melalui alamat situs web (URL). Saat kita memasukkan URL di browser web, setelah proses yang rumit dan cepat, file halaman web akan ditransfer ke komputer rumah pengguna, dan kemudian konten dari halaman tersebut. halaman web akan ditafsirkan melalui browser. , dan kemudian menampilkannya kepada pengguna.
1. Halaman web: Sederhananya, dari sudut pandang pengguna, ini adalah hal-hal yang Anda lihat, seperti Taobao, jaringan bahasa C, dll.
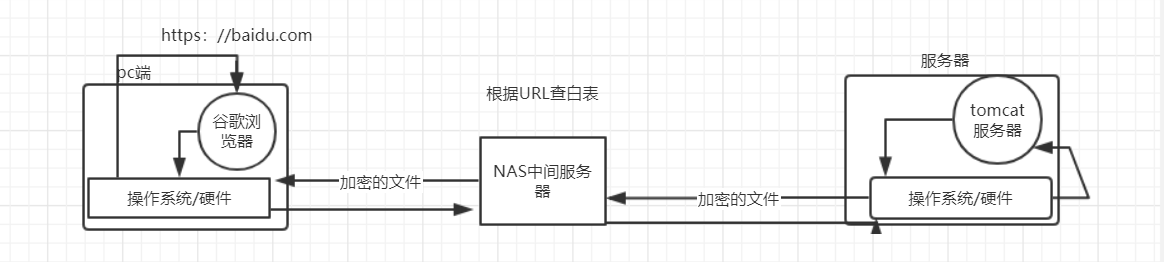
2. File: Kita semua tahu bahwa file ada di komputer. Gambar di bawah ini dapat menunjukkan di mana letak file-file tersebut. Tentu saja, ini hanyalah sebuah contoh.

● Di sisi server
Ini adalah server Tomcat di Windows, dan halaman web yang Anda jelajahi disimpan di folder webapps.
●Di sisi browser
Browser sebenarnya adalah parser, yang terutama mem-parsing file HTTP, file CSS, dan file JS yang dikirim dari server.
Ini sebenarnya sangat sederhana. Halaman web hanyalah file.
3. Komputer: Seperti namanya, komputer adalah server di sisi server. Seperti apa bentuk servernya? Gambar di bawah ini adalah servernya, Anda bisa melihatnya.

4. Alamat situs web (URL):

5. Program yang kompleks dan cepat: Ketika file halaman web dikirim, maka akan diproses oleh program ini.
6. Browser: Browser menafsirkan ketiga file yang diterima melalui kernel di browser, merendernya ke dalam halaman web yang kita lihat, dan kemudian menampilkannya kepada pengguna.
7. Dirangkum menjadi sebuah gambar:

Jika Anda ingin memahami struktur halaman web, Anda harus terlebih dahulu memahami organisasi W3C.
World Wide Web Consortium (W3C), juga dikenal sebagai Dewan W3C. Didirikan pada Oktober 1994 di Laboratorium Ilmu Komputer MIT. Didirikan oleh Tim Berners-Lee, penemu Internet.
Hampir semua standar halaman web dibuat oleh aliansi ini. Menurut standar halaman web standarnya, HTML adalah dasarnya, file CSS bertanggung jawab untuk mempercantik, dan JS bertanggung jawab atas interaksi dan tindakan.

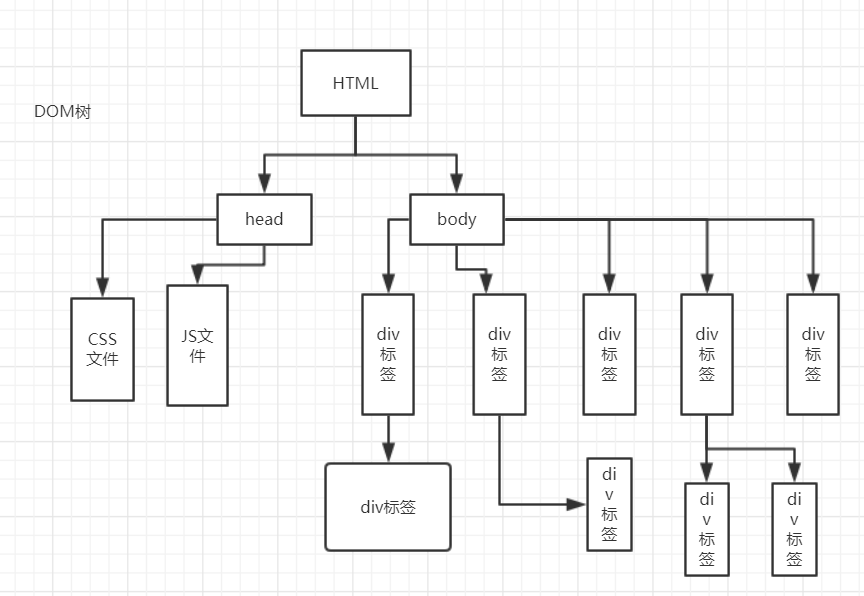
Ini adalah pohon DOM sederhana. Sumber daya jaringan kita dapat dianggap sebagai setiap apel di pohon. Mengorganisir sumber daya dengan cara ini akan sangat meningkatkan kecepatan penguraian browser. Hubungan kekeluargaan kita dalam kehidupan sehari-hari dapat tergambar jelas melalui gambaran seperti itu.