Membuat halaman web yang bagus dan berwarna pasti akan melibatkan warna. Semua warna disintesis dari tiga warna dengan proporsi berbeda. Ketiga warna tersebut adalah tiga warna primer dapat dicampur dalam proporsi berbeda untuk mendapatkan warna lain dengan mengatur nilai ketiga warna merah, hijau, dan biru, warna dapat dikontrol secara maksimal.
Jika Anda sudah memahami prinsip ketiga warna primer tersebut, maka akan lebih mudah memahami warna CSS di bawah ini.
CSS menyediakan beberapa properti (seperti warna, latar belakang) untuk mengatur warna elemen HTML (seperti warna latar belakang atau warna font elemen). Kita dapat menentukan warna melalui berbagai bentuk nilai, seperti yang ditunjukkan pada tabel berikut:
1. Nama warna
2. Kode heksadesimal
Dinyatakan dalam heksadesimal, terdiri dari 0~9, a~f membentuk satuan warna diikuti # diikuti 6 angka heksadesimal. Angka enam digit ini dapat dibagi menjadi tiga kelompok, masing-masing kelompok memiliki dua digit, yang selanjutnya mewakili intensitas tiga warna merah, hijau, dan biru.
Misalnya: warna: #D1483E;
3.RGB
4.RGBA
5.HSL
(2) saturasi
Parameter saturasi merupakan nilai persentase yang menunjukkan saturasi warna, 0% mewakili abu-abu, dan 100% mewakili warna penuh.
6.HSLA
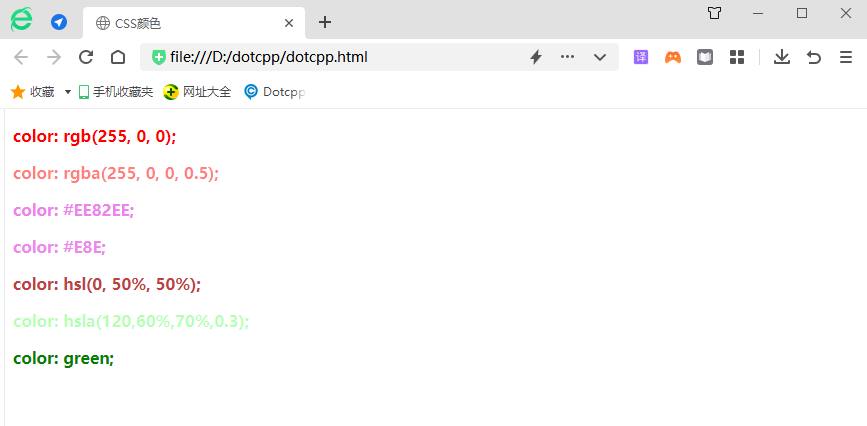
Hasilnya ditampilkan seperti pada gambar: