Setelah style sheet dibuat, seringkali berminggu-minggu, berbulan-bulan, atau bahkan bertahun-tahun kemudian, ketika Anda kembali dan melakukan modifikasi, Anda mungkin tidak dapat mengetahui mengapa Anda membuat gaya ini di masa lalu dan apa tujuannya. Hal ini berlaku untuk proyek apa pun.
Oleh karena itu, ketika membangun sebuah website, Anda harus diingatkan tentang apa yang Anda lakukan dan mengapa Anda melakukannya. Anda dapat menyematkan informasi cepat ini ke dalam tabel rumus melalui komentar CSS.
1. Apa yang dimaksud dengan komentar CSS?
Komentar CSS, juga dikenal sebagai anotasi CSS, adalah komentar yang ditambahkan di antara kode file CSS untuk menjelaskan artinya. Sama seperti saat kita mempelajari bahasa Mandarin, kita menggunakan simbol dan warna yang berbeda untuk membubuhi keterangan pada artikel guna menggambarkan kebenaran. Dalam keadaan normal, komentar CSS tidak akan ditafsirkan atau diabaikan oleh browser.
2. Peran komentar CSS
Komentar CSS digunakan untuk anotasi. Kita sering menggunakannya untuk membuat komentar khusus pada kode CSS atau gaya tata letak CSS.
1. Dalam pengembangan tim, akan bermanfaat bagi orang lain untuk membaca dan memahami kode CSS yang dikembangkan;
2. Jelaskan fungsi, gaya, dll. dari kode yang Anda tulis untuk memudahkan pemeliharaan dan modifikasi di masa mendatang;
3. Menjelaskan detail kode spesifik akan sangat membantu.
3. Lokasi anotasi
Menambahkan komentar di CSS itu sederhana. Semua informasi teks yang ditempatkan di antara pembatas /* dan */ disebut komentar.
Dengan kata lain, CSS hanya memiliki satu jenis komentar. Baik itu komentar multi-baris atau komentar satu baris, harus dimulai dengan /* dan diakhiri dengan */, dengan konten komentar ditambahkan di tengah.
1. Tempatkan komentar di luar style sheet
/*Menentukan gaya kepala halaman web*/.head{width:960px;}/*Menentukan gaya bawah halaman web*/.footer{width:960px;}2. Komentar ditempatkan di dalam style sheet.
p{color:#ff7000;/*Setelan warna font*/tinggi: 30 piksel;/*Setelan tinggi paragraf*/}3. Komentar ditempatkan di dalam style sheet dan di luar style sheet.
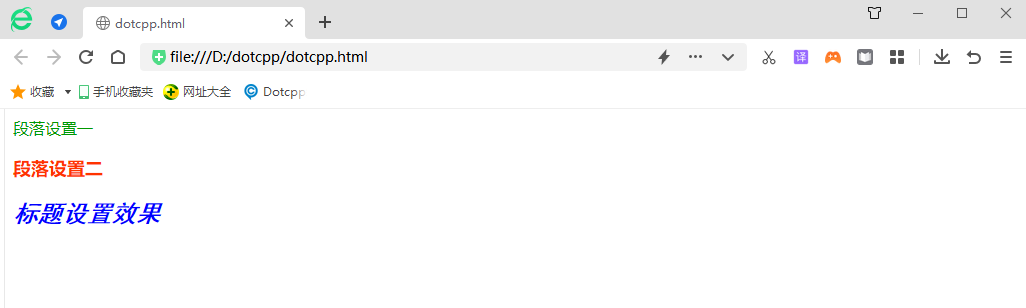
<html><head><styletype=text/css>/*Style 1*/.STYLE1{color:#009900;/*Warna fontnya hijau*/}/*Style 2*/.STYLE2{font- ukuran:18 piksel;/*Ukuran font adalah font 18 poin*/warna:#FF3300;/*Warna font adalah merah*/font-weight:bold;/*Font dicetak tebal*/}/*Gaya 3* / .GAYA3{ color:#0000FF;/*Warna fontnya biru*/font-family:black;/*Fontnya tebal*/font-style:italic;/*Efek fontnya miring*/}</style></ head> <body><pclass=STYLE1>Pengaturan paragraf satu</p><pclass=STYLE2>Pengaturan paragraf dua</p><h2class=STYLE3>Efek pengaturan judul</h2></body></html>Itu tidak mempengaruhi hasil presentasi dan juga bisa menjadi pengingat yang baik: