Melalui beberapa properti yang disediakan CSS, berbagai gaya teks dapat didefinisikan dengan sangat mudah dan efektif, seperti warna, perataan, spasi, dekorasi, transformasi, dll.
Atribut teks yang umum digunakan meliputi: perataan teks, dekorasi teks, transformasi teks, indentasi teks, tinggi baris, spasi huruf, spasi kata, dll. Properti ini memberi Anda kontrol yang tepat atas tampilan visual karakter, kata, spasi, dan sebagainya.
Mari kita lihat lebih dekat cara mengatur properti teks ini untuk elemen.
1. perataan teks perataan teks
Atribut text-align digunakan untuk mengatur perataan horizontal teks pada suatu elemen. Nilai opsional dari atribut tersebut adalah sebagai berikut:
Contoh:
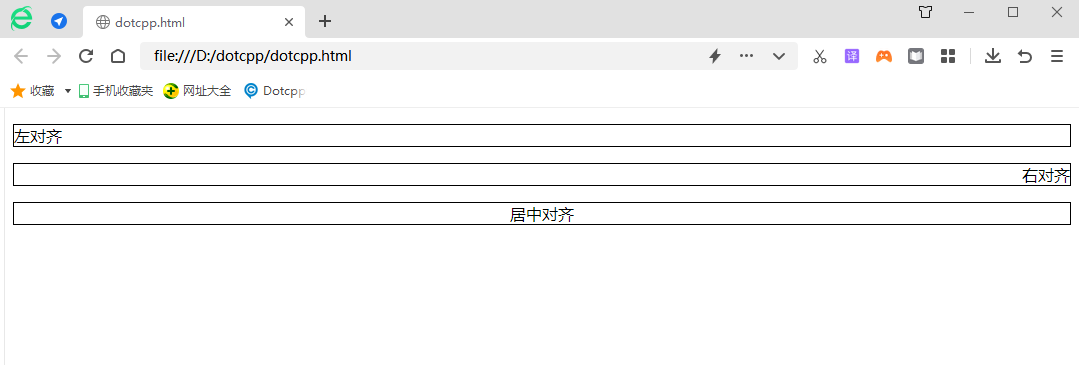
<!DOCTYPEhtml><html><head><style>p{border:1pxsolidblack;/*Untuk mencerminkan perataan teks secara lebih intuitif, berikut adalah kumpulan batas untuk tag p*/}.text1{text- align: left;}.text2{text-align:right;}.text3{text-align:center;}</style></head><body><pclass=text1>Rata kiri</p><pclass= text2> Sejajarkan kanan</p><pclass=text3>Sejajarkan tengah</p></body></html>Hasil yang ditampilkan adalah sebagai berikut:

2. dekorasi teks
Atribut text-decoration digunakan untuk mengatur atau menghapus dekorasi teks. Metode yang paling umum adalah dengan menggunakan atribut text-decoration untuk menghapus garis bawah default pada tag <a>. Tentu saja, Anda juga dapat menggunakan atribut text-decoration untuk menambahkan beberapa dekorasi pada teks di elemen jika diperlukan untuk mendapatkan efek highlight.
Nilai opsional untuk atribut text-decoration adalah sebagai berikut:
Contoh:
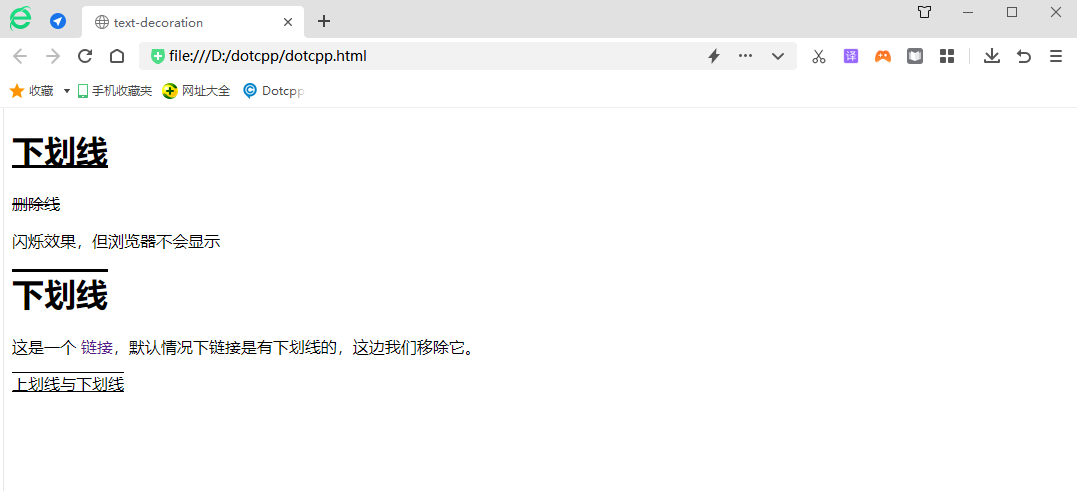
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>dekorasi teks</title><style>h1.under{text-decoration:underline;}h1.over{text-decoration:overline ;}p.line{text-decoration:line-through;}p.blink{text-decoration:blink;}a.none{text-decoration:none;}p.underover{text-decoration:underlineoverline;}</ style></head><body><h1class=under>Garis bawah</h1><pclass=line>Dicoret</p><pclass=blink>Efek berkedip, tetapi browser tidak menampilkannya</p><h1class =over>Garis Bawah</h1><p>Ini adalah <aclass=nonehref=#>link</a>. Secara default, link tersebut digarisbawahi. </p><pclass=underover>Garis atas dan garis bawah</p></body></html>Hasil yang ditampilkan adalah sebagai berikut:

3.transformasi teks
Atribut text-transform digunakan untuk mengontrol huruf bahasa Inggris dalam teks. Melalui atribut ini, Anda dapat mengubah huruf bahasa Inggris dalam teks secara seragam menjadi huruf kecil, huruf besar, atau huruf pertama kapital tanpa mengubah teks aslinya.
4. indentasi teks
Atribut text-indent digunakan untuk menambahkan efek indentasi baris pertama pada teks di dalam elemen. Nilai opsional dari atribut tersebut adalah sebagai berikut:
5. tinggi garis tinggi garis
Properti ini mempengaruhi tata letak kotak garis. Ketika diterapkan pada elemen tingkat blok, ini menentukan jarak minimum antara garis dasar dalam elemen tersebut, bukan jarak maksimum.
Perbedaan yang dihitung antara tinggi baris dan ukuran font (penspasian baris) dibagi menjadi dua bagian dan ditambahkan ke bagian atas dan bawah baris konten teks. Kotak terkecil yang dapat memuat konten ini adalah kotak garis.
Contoh:
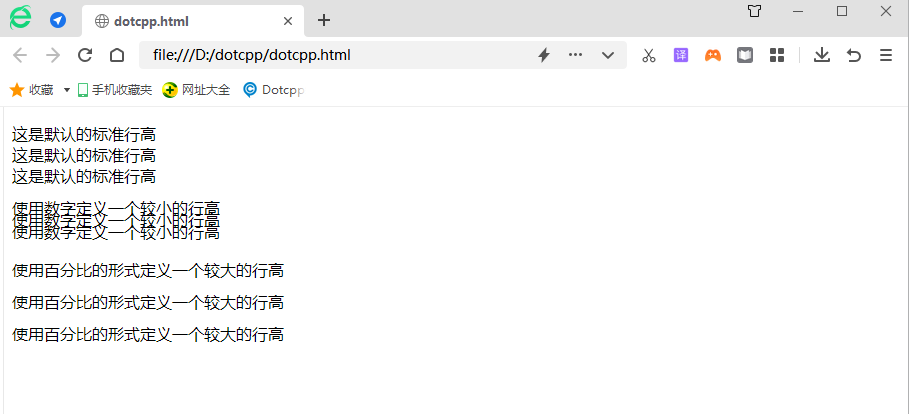
<!DOCTYPEhtml><html><head><style>p.small{line-height:0.8;}p.big{line-height:200%;}</style></head><body><p> Ini adalah tinggi baris standar default<br>Ini adalah tinggi baris standar default<br>Ini adalah tinggi baris standar default<br></p><pclass=small>Gunakan angka untuk menentukan tinggi baris yang lebih kecil<br> >Gunakan angka untuk menentukan tinggi baris yang lebih kecil<br>Gunakan angka untuk menentukan tinggi baris yang lebih kecil<br></p><pclass=big>Gunakan persentase untuk menentukan tinggi baris yang lebih besar<br>Gunakan persentase Gunakan formulir untuk menentukan tinggi baris yang lebih besar<br>Gunakan bentuk persentase untuk menentukan tinggi baris yang lebih besar<br></p></body></html>Hasil yang ditampilkan adalah sebagai berikut:

6. spasi huruf
Spasi antar teks. Nilainya bisa negatif. Nilai defaultnya normal.
Contoh:
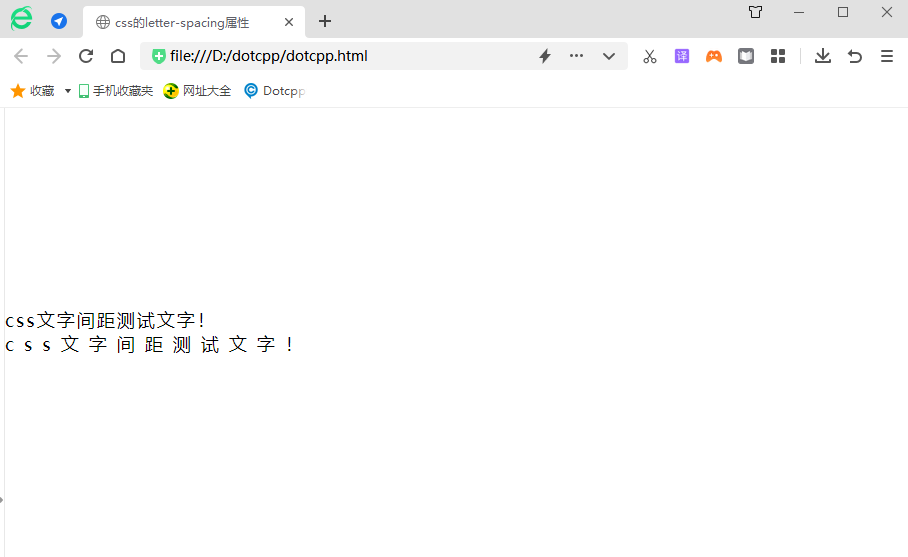
<!DOCTYPEhtml><html><head><metahttp-equiv=Content-Typecontent=text/html;charset=gbk2312/><title>atribut spasi huruf css</title><style>*{margin:0; padding:0;}body{width:1000px;margin:200pxauto;}p{font-size:18px;}.p01{letter-spacing:2px;}.p02{letter-spacing:10px}</style></ head><body><pclass=p01>teks uji spasi teks css! </p><pclass=p02>teks uji spasi teks css! </p></tubuh></html>Hasil yang ditampilkan adalah sebagai berikut:

7. spasi kata
Atribut spasi kata digunakan untuk mengatur spasi antar kata, tetapi tidak valid untuk bahasa Mandarin. Nilai opsional atribut tersebut adalah sebagai berikut:
8.teks-bayangan teks bayangan
text-shadow menambahkan bayangan pada teks. Anda dapat menambahkan beberapa bayangan ke teks dan dekorasi. Nilai bayangan dipisahkan dengan koma. Setiap nilai bayangan terdiri dari offset elemen pada arah X dan Y, radius blur, dan nilai warna.
9.penjajaran vertikal
Atribut vertical-align mengatur perataan vertikal suatu elemen.
Atribut perataan vertikal di CSS hanya dapat digunakan untuk elemen sebaris dan elemen pengganti (seperti gambar dan kotak masukan formulir).
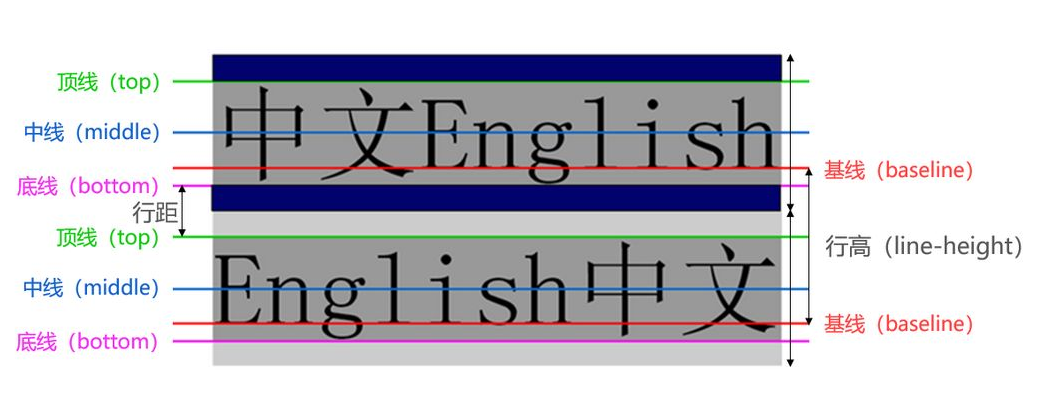
Pertama, mari kita lihat gambarnya. Garis atas, garis tengah, dan garis dasar teks. Garis dasar adalah tepi bawah huruf x.

Konsep-konsep seperti garis dasar, garis bawah, garis atas, dan garis tengah disebutkan.
(1) Baris atas: tepi atas karakter Cina;
(2) Garis tengah: garis yang melewati tengah huruf kecil Inggris x;
(3) Garis dasar: tepi bawah huruf kecil x;
(4) Intinya: tepi bawah karakter Cina;
(5) Area isi: mengacu pada area yang dibungkus oleh garis bawah dan garis atas;
(6) Tinggi garis: Ini mencakup area konten dan area kosong yang diperluas secara simetris berdasarkan area konten. Kami menyebutnya tinggi garis, yang juga dapat dianggap sebagai jarak antara garis dasar baris teks yang berdekatan;
(7) Spasi baris: mengacu pada jarak antara baris teks yang berdekatan antara baris terbawah baris teks sebelumnya dan baris atas baris teks berikutnya;
(8) Kotak sebaris: Merupakan konsep dalam model rendering browser dan tidak dapat ditampilkan, tetapi memang ada dan tingginya sama dengan tinggi garis;
(9) Kotak garis: Konsep yang mirip dengan kotak bagian dalam dari garis yang sama. Kotak garis mengacu pada kotak persegi panjang virtual dari garis ini dan juga merupakan konsep dalam mode rendering browser. Tinggi kotak garis sama dengan nilai kotak sebaris terbesar di antara semua elemen pada baris ini (kotak sebaris dengan nilai tinggi garis terbesar digunakan sebagai patokan, dan kotak sebaris lainnya disejajarkan dengan patokan menggunakan miliknya sendiri metode penyelarasan, dan ketinggian kotak garis akhirnya dihitung).
10.white-space menangani karakter spasi putih
Tabel berikut merangkum perilaku atribut spasi putih:
11.arah arah teks