Perbatasan adalah gaya yang sering digunakan. Gambar dapat memiliki batas, dan tabel pada dasarnya memiliki batas, jadi mempelajari tentang batas sangatlah penting. Artikel ini akan memperkenalkan penggunaan batas CSS.
Batas dalam CSS adalah satu atau lebih segmen garis yang mengelilingi konten dan bantalan elemen. Anda dapat menyesuaikan gaya, lebar, dan warna segmen garis tersebut. Anda dapat menentukan gaya, lebar dan warna batas melalui properti berikut.
1. Gaya perbatasan
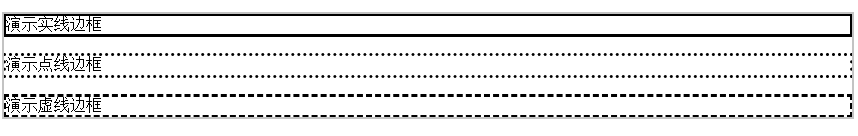
Anda dapat mengatur gaya perbatasan melalui gaya perbatasan. Batas yang umum digunakan adalah padat, putus-putus, dan putus-putus.
<pclass=border-solid>Menunjukkan batas yang kokoh</p><pclass=border-dotted>Menunjukkan batas titik-titik</p><pclass=border-dashed>Menunjukkan batas titik-titik</p>
Kode CSS:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}Efek operasi:

Nilai opsional untuk atribut border-style adalah sebagai berikut:
2. Lebar batas
Lebar batas dapat diatur melalui lebar batas, dan satuannya umumnya px piksel.
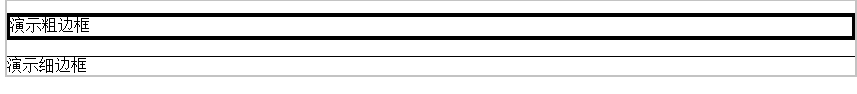
<pclass=border-thick>Menunjukkan batas tebal</p><pclass=border-thin>Menunjukkan batas tipis</p>
Kode CSS dapat disesuaikan dengan keadaan sebenarnya. Ini hanya untuk demonstrasi.
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}Efek operasi:

Nilai opsional untuk atribut border-width adalah sebagai berikut:
3. Warna pembatas adalah warna pembatas
Anda dapat menggunakan warna yang lebih berani untuk menentukan warna batas, kode HTML:
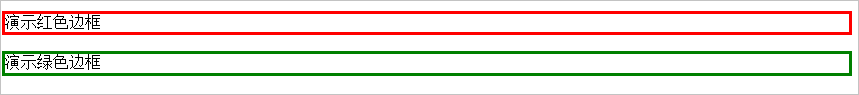
<pclass=border-red>Demo batas merah</p><pclass=border-green>Demo batas hijau</p>
Kode CSS:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}Efek operasi:

Nilai opsional untuk properti warna batas adalah sebagai berikut:
4.perbatasan
Atribut border adalah singkatan dari atribut border-width, border-style, dan border-color yang diperkenalkan di atas. Atribut border dapat digunakan untuk mendefinisikan ketiga atribut di atas secara bersamaan.
perbatasan:lebar-batasbatas-gayawarna batas;
Diantaranya, border-width digunakan untuk mengatur lebar border; border-style digunakan untuk mengatur style border-color digunakan untuk mengatur warna border.