Di halaman web, kita biasanya menggunakan tabel untuk menampilkan beberapa data, seperti tabel kinerja, laporan keuangan, dll. Namun, secara default, gaya tabel tidak cantik dan bahkan tidak sesuai dengan gaya halaman. CSS menyediakan properti yang memungkinkan Anda mengubah gaya tabel dan meningkatkan tampilannya secara signifikan.
1. Batas tabel HTML
Pada bagian tutorial HTML, kami menggunakan atribut border untuk mengatur tabel.
<tableborder=1><thead><th>Nama</th><th>Jenis Kelamin</th></thead><tbody><tr><td>Zhang San</td><td>Pria</td ></tr><tr><td>李思</td><td>Wanita</td></tr></tbody></tabel>
Hasil berjalan:

Sebenarnya cara ini tidak disarankan. Karena desain web mengikuti prinsip bahwa HTML mewakili konten, sedangkan CSS menggambarkan gaya.
Untuk tabel, isi tabel adalah teks pada baris dan kolom, dan border merupakan mempercantik tampilan tabel dan termasuk dalam bagian style, sehingga lebih cocok digambarkan dengan CSS.
2. Batas tabel pengaturan CSS
Anda dapat menggunakan perbatasan CSS untuk mengatur batas tabel.
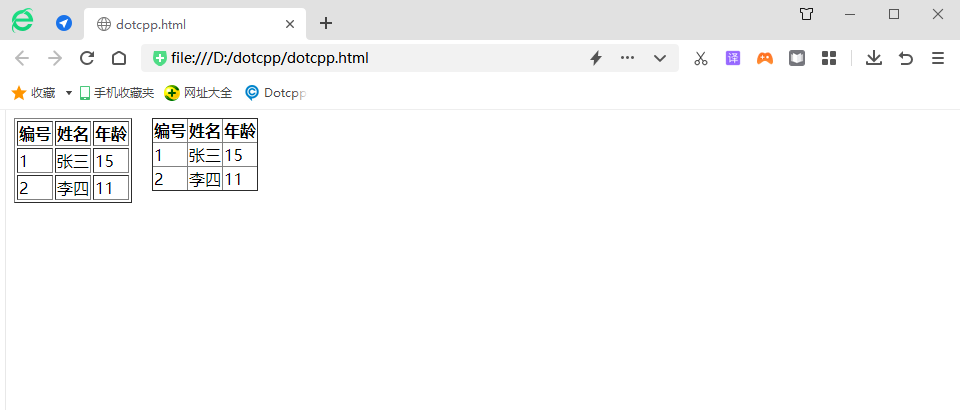
<!DOCTYPEhtml><html><head><style>tabel{float:left;}.table_one{border-collapse:separate;}.table_two{margin-left:20px;border-collapse:collapse;}</style> </head><body><tableclass=table_oneborder=1><tr><th>Nomor</th><th>Nama</th><th>Usia</th></tr><tr><td >1</td><td>Zhang San</td><td>15</td></tr><tr><td>2</td><td>李思</td><td> 11</td></tr></table><tableclass=table_twoborder=1px><tr><th>Nomor</th><th>Nama</th><th>Usia</th></tr <tr><td>1</td><td>Zhang San</td><td>15</td></tr><tr><td>2</td><td>李思< /td><td>11</td></tr></table></body></html>Hasil yang berjalan adalah sebagai berikut:

(1) tata letak tabel: Mengatur algoritma tata letak tabel. Ada dua algoritma tata letak, yaitu algoritma tata letak tabel tetap dan algoritma tata letak tabel otomatis;
(2) border-collapse: Mengatur apakah batas sel dalam tabel digabungkan atau dipisahkan sesuai dengan gaya HTML standar;
(3) border-spacing: Mengatur jarak horizontal dan vertikal antara dua batas yang berdekatan ketika batas tabel dipisahkan;
(4) caption-side: Mengatur posisi judul tabel relatif terhadap tabel;
(5) Sel kosong: Mengatur apakah akan menampilkan batas sel ketika tidak ada konten di sel tabel.