1. Atribut margin CSS (margin)
Properti margin CSS mendefinisikan ruang di sekitar elemen.
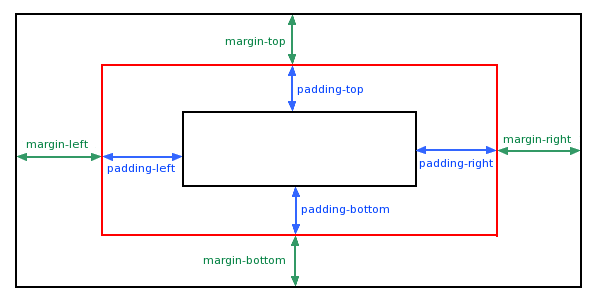
margin membersihkan area sekitar (batas luar) elemen. Marginnya tidak memiliki warna latar belakang dan sepenuhnya transparan.
Margin dapat mengubah margin atas, bawah, kiri, dan kanan suatu elemen satu per satu, atau Anda dapat mengubah semua properti sekaligus.

1. Atur margin menggunakan nilai piksel (px)
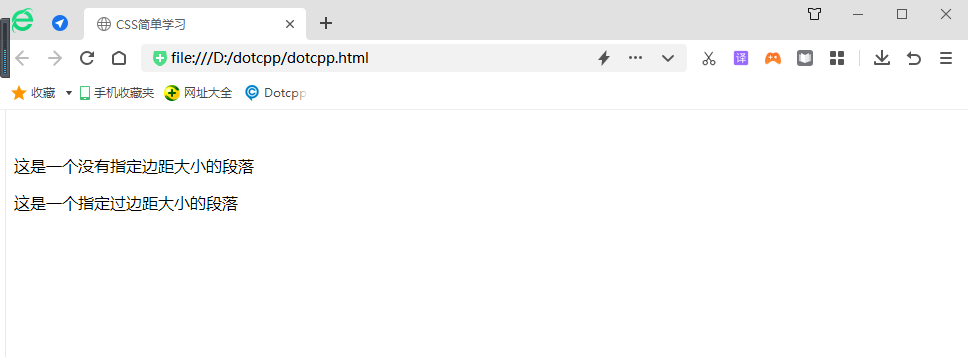
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>Mempelajari CSS dengan mudah</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { warna latar belakang:#FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>Ini adalah ukuran margin yang tidak ditentukan Paragraf</p><p>Ini adalah paragraf dengan ukuran margin yang ditentukan</p></body></html>Hasil berjalan:

2. Gunakan atribut singkatan margin untuk mengatur margin luar (nilai cm cm, nilai persentase %)
Properti singkatan margin menetapkan semua properti margin dalam satu deklarasi. Atribut ini dapat memiliki 1 hingga 4 nilai.
Contoh:
(1)margin:10px 5px 15px 20px;
a.Margin atas adalah 10px
b.Margin kanan adalah 5px
c.Margin bawah adalah 15px
d.Margin kiri adalah 20px
(2)margin:10px 5px 15px;
a.Margin atas adalah 10 piksel
b. Margin kanan dan kiri adalah 5px
c.Margin bawah adalah 15px
(3)margin:10px 5px;
a.Margin atas dan bawah adalah 10 piksel
b. Margin kanan dan kiri adalah 5px
(4)margin:10 piksel;
a. Keempat marginnya berukuran 10 piksel
Catatan: Nilai negatif diperbolehkan.
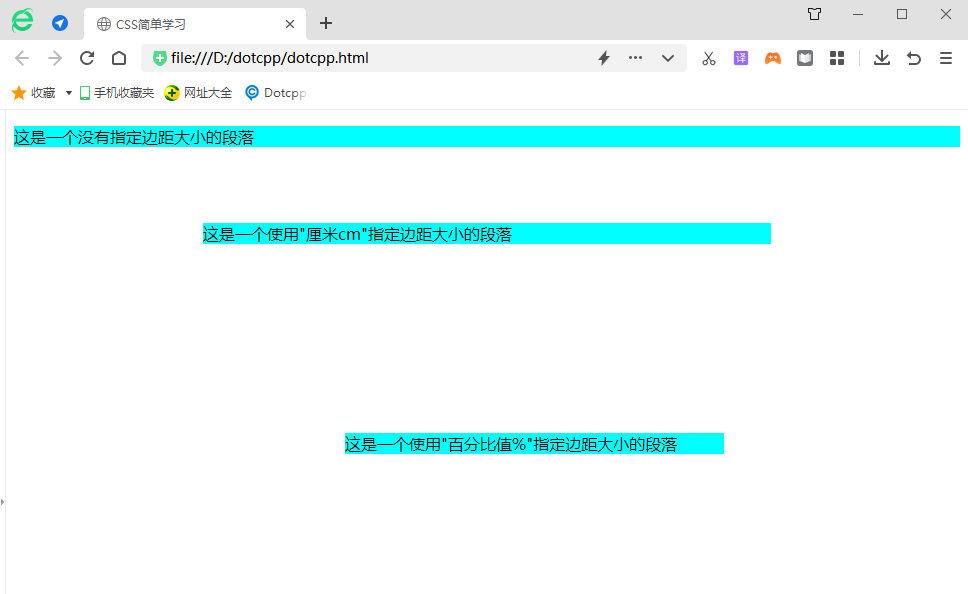
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Mempelajari CSS dengan Mudah</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin: 2cm5cm3cm5cm ;}hal.ex2{margi n:20%25%30%35%;}</style></head><body><p>Ini adalah paragraf tanpa ukuran margin yang ditentukan</p><p>Ini adalah paragraf yang menggunakan "cm cm"Paragraf dengan ukuran margin yang ditentukan</p><p>Ini adalah paragraf dengan ukuran margin yang ditentukan dengan "nilai persen %"</p></body></html>Hasil berjalan:

2. Masalah margin yang tumpang tindih atau superposisi
1. Keruntuhan margin berarti dua atau lebih margin yang berdekatan akan digabungkan dalam arah vertikal dan digabungkan menjadi satu margin. Ada beberapa hal yang perlu diperhatikan tentang pelipatan margin:
(1) Pelipatan margin hanya terjadi pada elemen tingkat blok;
(2) Margin elemen mengambang tidak akan runtuh dengan margin apapun;
(3) Elemen tingkat blok dengan atribut overflow disetel dan nilainya tidak terlihat, marginnya tidak akan diciutkan dengan elemen turunannya;
(4) Margin dari elemen yang diposisikan secara absolut tidak runtuh dengan margin apapun;
(5) Margin elemen akar (seperti <body>) tidak diciutkan bersama margin lainnya.
2. Margin CSS tumpang tindih dan cara mencegahnya
Perbatasan tumpang tindih berarti bahwa batas yang berdekatan (tanpa konten kosong, padding, atau batas di antara keduanya) dari dua kotak atau lebih (yang mungkin berdekatan atau bertumpuk) tumpang tindih untuk membentuk satu batas.
Batas-batas yang berdekatan secara vertikal dari dua atau lebih kotak tingkat blok saling tumpang tindih. Lebar batas yang dihasilkan adalah yang terbesar dari lebar batas yang berdekatan. Jika terjadi batas negatif, maka batas negatif dengan nilai mutlak terbesar dikurangi dengan batas positif terbesar. Jika tidak ada batas positif, maka batas negatif dengan nilai absolut terbesar dikurangi dari nol. Catatan: Kotak yang berdekatan tidak boleh dihasilkan oleh elemen dengan hubungan induk-anak atau saudara kandung.