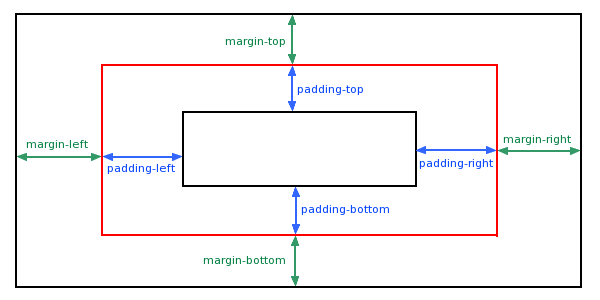
Padding CSS adalah properti singkatan yang mendefinisikan ruang antara batas elemen dan kontennya, yaitu padding atas, bawah, kiri, dan kanan.
Ketika padding suatu elemen dihapus, area yang dibebaskan akan diisi dengan warna latar belakang elemen.
Menggunakan properti padding saja dapat mengubah padding atas, bawah, kiri dan kanan.

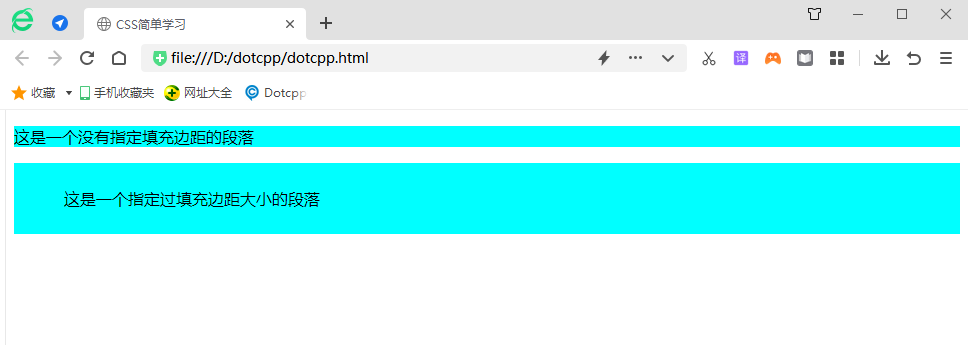
1. Atur padding menggunakan nilai piksel (px)
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Mempelajari CSS dengan Mudah</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding { background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>Ini adalah tidak ada Paragraf dengan margin padding yang ditentukan</p><p>Ini adalah paragraf dengan ukuran margin padding yang ditentukan</p></body></html>Hasil berjalan:

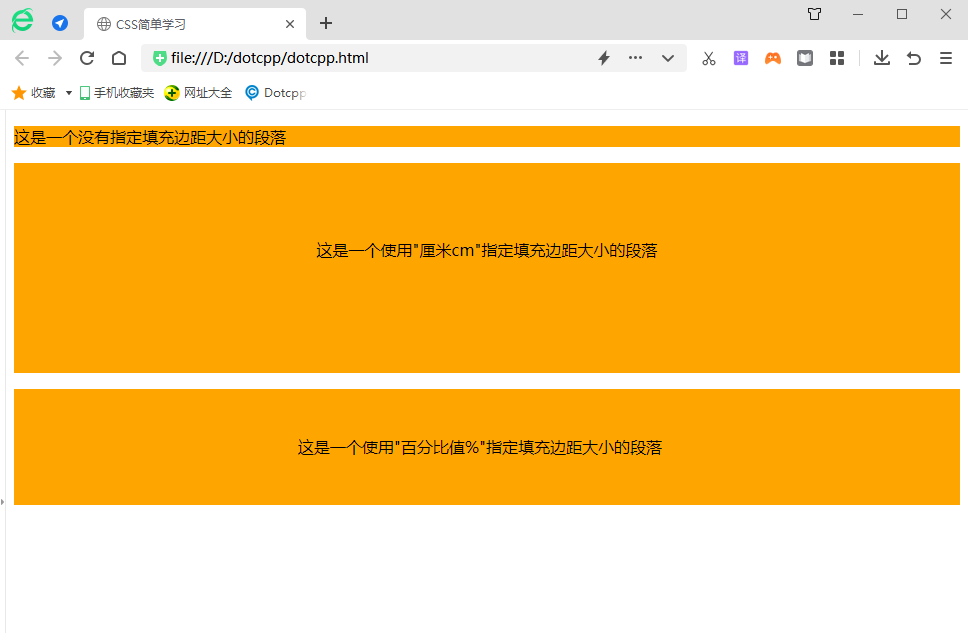
2. Gunakan atribut singkatan margin untuk mengatur padding (nilai cm cm, nilai persentase %)
Properti singkatan padding menyetel semua properti padding dalam satu deklarasi. Atribut ini dapat memiliki 1 hingga 4 nilai.
Contoh:
(1) bantalan:10px 5px 15px 20px;
a. Bantalan atas adalah 10 piksel
b. Bantalan yang tepat adalah 5px
c. Bantalan bawah adalah 15 piksel
d.Padding kiri adalah 20px
(2) bantalan:10px 5px 15px;
a. Bantalan atas adalah 10px
b. Padding kanan dan padding kiri berukuran 5px
c. Bantalan bawah adalah 15 piksel
(3) bantalan: 10 piksel 5 piksel;
a. Bantalan atas dan bantalan bawah berukuran 10 piksel
b. Padding kanan dan padding kiri berukuran 5px
(4) bantalan: 10 piksel;
a. Keempat padding berukuran 10px
Catatan: Nilai negatif tidak diperbolehkan.
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Mempelajari CSS dengan Mudah</title><styletype=text/css>p{background-color:orange;}p.ex1{padding: 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>Ini adalah paragraf tanpa ukuran margin padding yang ditentukan</p><p>Ini adalah paragraf menggunakan "Centimeter cm" menentukan ukuran margin padding sebuah paragraf</p><p>Ini adalah paragraf yang menggunakan "nilai persentase%" untuk menentukan ukuran margin padding</p></body></html>Hasil berjalan: