1. Konsep
Garis luar adalah garis yang digambar di sekeliling suatu elemen, terletak di luar tepi batas, untuk menyorot elemen tersebut.
Misalnya: ketika kita biasanya membaca konten di browser, ketika mouse mengklik untuk memfokuskan tautan tag atau tombol radio masukan, elemen tersebut akan dikelilingi oleh kotak bertitik garis besar. Kotak bertitik garis besar ini adalah garis besarnya.
Secara default, ketika Anda mengklik tag a, memasukkan, atau menambahkan event klik mouse, browser akan meninggalkan bingkai outline (biru di bawah chrome). Namun, bingkai kerangka default ini terkadang memengaruhi tampilan dan merusak efek halaman depan secara keseluruhan. Kami sebenarnya tidak ingin menyimpannya. Lalu bagaimana cara menghilangkan frame outline default browser, atau mengubah efek frame outline default?
Properti garis besar CSS menentukan gaya, warna, dan lebar garis luar elemen.

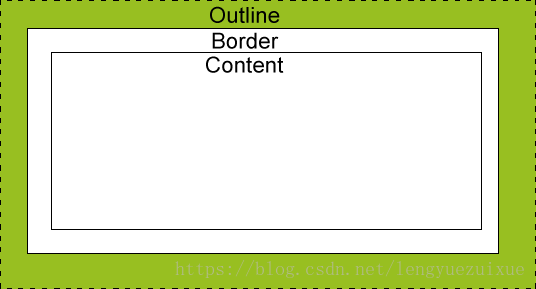
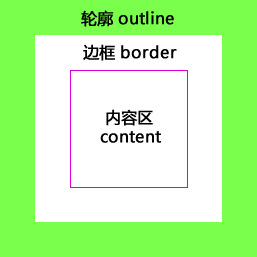
Garis luar dan batas terlihat sangat mirip, namun terdapat perbedaan di antara keduanya, misalnya:
(1) Corak, lebar, dan warna garis tepi pada keempat arah elemen dapat diatur secara terpisah, namun lebar, corak, dan warna garis tepi pada keempat arah elemen adalah sama dan tidak dapat diatur. secara individu;
(2) Lebar pembatas secara langsung akan mempengaruhi ukuran elemen, sedangkan kerangka tidak akan menempati ruang halaman dan tidak akan mempengaruhi tata letak halaman, namun kerangka akan tumpang tindih dengan elemen lain pada halaman;
(3) Selain tumpang tindih dengan suara elemen di sekitarnya, garis besar tidak berpengaruh pada elemen di sekitarnya;
(4) Batas adalah bagian dari ukuran elemen, tetapi garis luarnya bukan, artinya berapa pun lebar garis luarnya, ukuran elemen tidak akan berubah;
(5) Garis luarnya boleh tidak berbentuk persegi panjang, tetapi tidak bisa langsung membuat garis luar berbentuk lingkaran.

2. Properti
Anda dapat menggunakan properti berikut untuk menetapkan kerangka elemen:
(1) Garis Besar: Tetapkan semua atribut garis besar dalam satu pernyataan, atribut singkatan dari garis besar. Anda dapat menggunakan atribut garis besar untuk mengatur tiga atribut garis besar di atas secara bersamaan;
garis besar-warnagaris besar-gayagaris besar-lebarmewarisi
●Nilai garis besar dapat dicantumkan dalam urutan apa pun, dan nilai-nilai ini dapat diabaikan.
●Sintaks JavaScript
object.style.outline=#0000FFdottedthin
(2) warna garis luar: Mengatur warna garis luar;
warna-namahex-numberrgb-numberinvertinherit
●Catatan: Harap selalu mendeklarasikan atribut outline-style sebelum atribut outline-color. Warna garis tepi suatu elemen hanya dapat diubah setelah elemen tersebut memperoleh garis luarnya.
●Atribut outline-color mengatur warna bagian yang terlihat dari keseluruhan outline suatu elemen.
●Sintaks JavaScript
objek.style.outlineColor=#0000FF
(3) outline-style: Mengatur gaya outline;
nonedotted dashedsoliddoublegrooveridgeinsetoutsetinherit
● Atribut outline-style digunakan untuk memberi gaya pada keseluruhan outline suatu elemen. Gaya tidak boleh tidak ada, jika tidak, kerangka tidak akan muncul.
●Catatan: Harap selalu mendeklarasikan atribut outline-style sebelum atribut outline-color. Warna garis tepi suatu elemen hanya dapat diubah setelah elemen tersebut memperoleh garis luarnya.
●Garis kontur tidak memakan tempat dan belum tentu berbentuk persegi panjang.
●Sintaks JavaScript
objek.style.outlineStyle=bertitik
(4) outline-width: Mengatur lebar outline;
tipismediumtebalpanjangmewarisi
●Catatan: Harap selalu mendeklarasikan atribut outline-style sebelum atribut outline-width. Warna garis tepi suatu elemen hanya dapat diubah setelah elemen tersebut memperoleh garis luarnya.
●Lebar tidak boleh berupa angka negatif
●Sintaks JavaScript
objek.gaya.outlineWidth=tipis
(5) outline-offset: Mengatur jarak antara garis luar dan batas
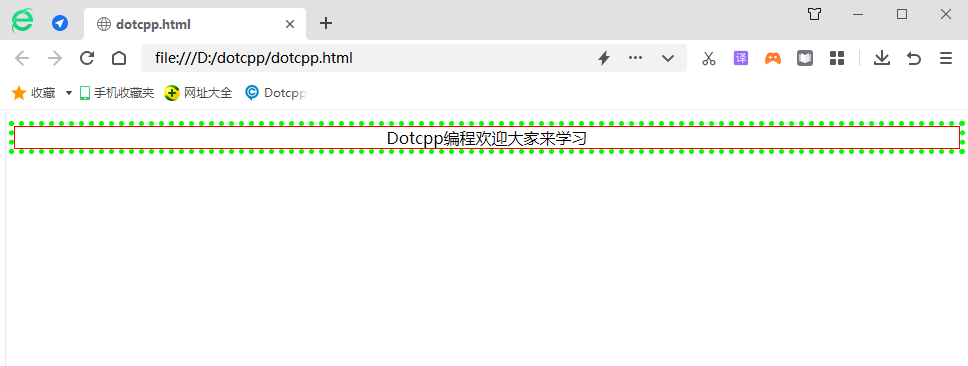
Contoh:
<!DOCTYPEhtml><html><head><styletype=text/css>p{text-align:center;border:redsolidthin;outline:#00ff00dottedthick;}</style></head><body><p>Dotcpp Semua orang boleh belajar pemrograman</p></body></html>Hasil berjalan: