Pengaturan halaman web bersifat intuitif. Dalam banyak kasus, halaman tersebut tidak muat tepat pada satu halaman. Misalnya, beberapa situs berita menggunakan halaman untuk memuat data. Sisi kanan browser akan selalu Terdapat scroll bar, yang merupakan elemen yang dijelaskan dalam artikel ini. Di halaman web, ketika satu halaman tidak dapat menampung semua data, kita sering menggunakan overflow untuk mengaturnya.
Peran atribut overflow adalah untuk menentukan apa yang terjadi ketika konten meluap dari kotak elemen, dan menentukan bagaimana konten yang meluap dari area konten elemen akan ditangani.
1.meluap
Untuk menangani konten overflow dengan lebih baik, CSS menyediakan atribut yang disebut overflow. Atribut ini dapat mengatur cara menangani konten area konten elemen overflow. Nilai opsional dari atribut tersebut adalah seperti yang ditunjukkan pada tabel berikut:
Contoh:
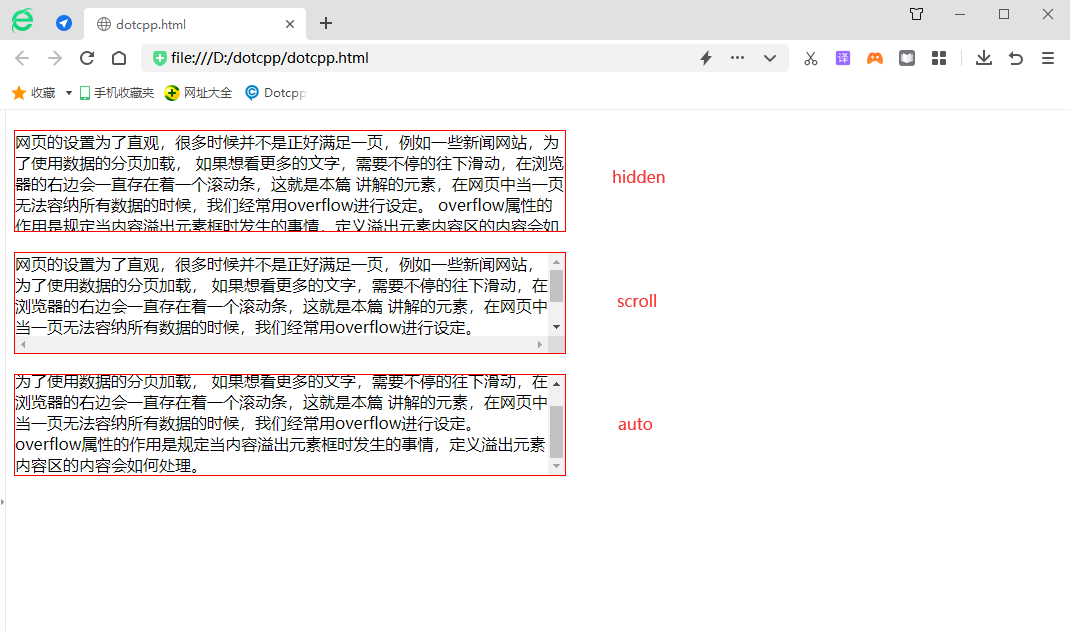
<!DOCTYPEhtml><html><head><style>div{width:550px;height:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:auto;}</style></head><body><divclass=hidden>Halaman web disiapkan untuk tampilan intuitif. Dalam banyak kasus, halaman web tidak hanya terdiri dari satu halaman , beberapa situs berita, untuk menggunakan data pemuatan Paging, jika Anda ingin melihat lebih banyak teks, Anda harus terus menggeser ke bawah. Akan selalu ada bilah gulir di sisi kanan browser artikel. Dalam sebuah halaman web, satu halaman tidak dapat menampung semua Saat mengumpulkan data, kita sering menggunakan overflow untuk pengaturan. Peran atribut overflow adalah untuk menentukan apa yang terjadi ketika konten meluap dari kotak elemen, dan menentukan bagaimana konten yang meluap dari area konten elemen akan ditangani. <div> Sliding, akan selalu ada scroll bar di sisi kanan browser. Ini adalah elemen yang dijelaskan dalam artikel ini. Di halaman web, ketika satu halaman tidak dapat menampung semua data, kita sering menggunakan overflow untuk mengaturnya. Peran atribut overflow adalah untuk menentukan apa yang terjadi ketika konten meluap dari kotak elemen, dan menentukan bagaimana konten yang meluap dari area konten elemen akan ditangani. <div> Sliding, akan selalu ada scroll bar di sisi kanan browser. Ini adalah elemen yang dijelaskan dalam artikel ini. Di halaman web, ketika satu halaman tidak dapat menampung semua data, kita sering menggunakan overflow untuk mengaturnya. Peran atribut overflow adalah untuk menentukan apa yang terjadi ketika konten meluap dari kotak elemen, dan menentukan bagaimana konten yang meluap dari area konten elemen akan ditangani. </div></tubuh></html>Hasil berjalan:

2.meluap-x, meluap-y
CSS3 juga menyediakan dua atribut yaitu overflow-x dan overflow-y. Fungsinya mirip dengan atribut overflow. Nilai opsional dari atribut tersebut sama dengan atribut overflow, dimana:
overflow-x: Mengatur cara menangani konten yang meluap ketika konten area konten elemen meluap ke elemen dalam arah horizontal;
overflow-y: Mengatur cara menangani konten yang meluap ketika konten area konten elemen meluap ke elemen dalam arah vertikal.
3. Penggunaan ajaib dari overflow
Penggunaan pertama: menyelesaikan masalah pengiriman margin-top
Masalah transfer margin-atas: Margin-top elemen anak akan menurunkan elemen induk secara bersamaan. Hal ini dapat diselesaikan dengan menambahkan overflow:hidden ke elemen induk.
Penggunaan kedua: Hapus dampak mengambang - ketinggian elemen induk diciutkan
metode penghapusan universal
meluap: tersembunyi
jelas: keduanya
Penggunaan ketiga: Mengungkap dan menyembunyikan animasi-selain menyembunyikan
Penggunaan keempat: Teks satu baris melebihi penghilangan
Contoh:
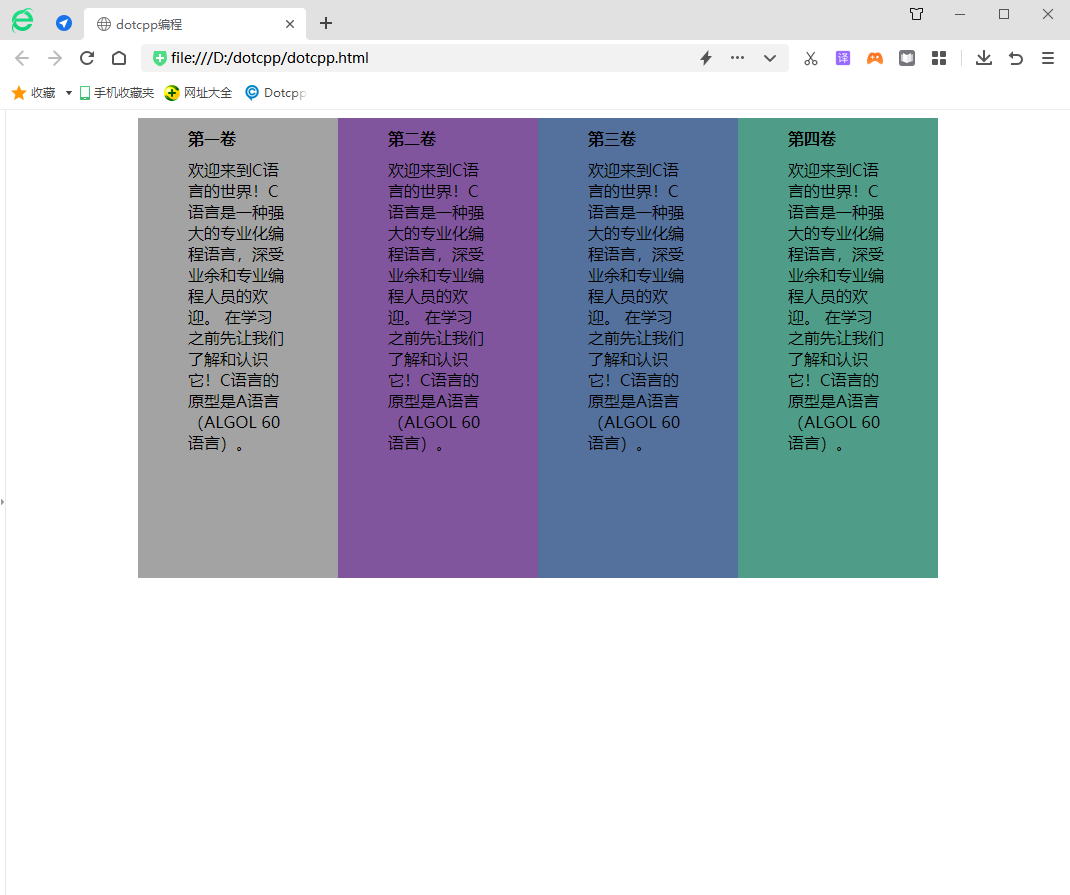
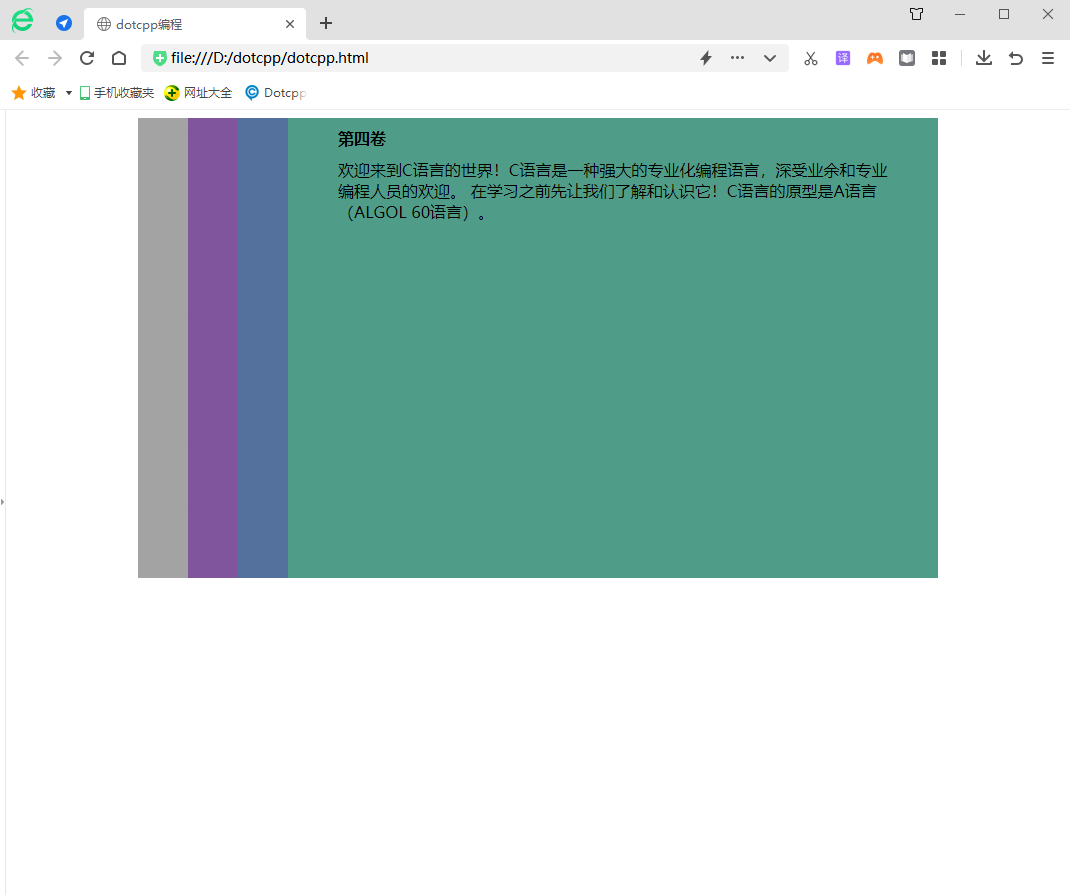
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>pemrograman dotcpp</title><styletype=text/css>#{margin:0px;padding:0px;}bagian{width:800px; tinggi:460px;margin:auto;}artikel{float:left;width:200px;height:460px;overflow:hidden;}h3{font-size:16px;font-weight:bold;margin:10px50px;}p{margin :10px50px;}.chapter_1{warna latar:#A3A3A3;}.chapter_2{warna latar:#81559d;}.chapter_3{warna latar:#54709d;}.chapter_4{warna latar:#4f9d89;}bagian: hover>artikel{overflow:hidden;width:50px;}section>artikel:hover{width:650px;}</style></head><body><section><articleclass=chapter_1><h3>Volume 1< / h3><p>Selamat datang di dunia bahasa C! Bahasa C adalah bahasa pemrograman yang kuat dan terspesialisasi yang populer di kalangan programmer amatir dan profesional. Mari kita pahami dan kenali sebelum mempelajarinya! Prototipe bahasa C adalah bahasa A (bahasa ALGOL60). </p></article><articleclass=chapter_2><h3>Volume 2</h3><p>Selamat datang di dunia bahasa C! Bahasa C adalah bahasa pemrograman yang kuat dan terspesialisasi yang populer di kalangan programmer amatir dan profesional. Mari kita pahami dan kenali sebelum mempelajarinya! Prototipe bahasa C adalah bahasa A (bahasa ALGOL60). </p></article><articleclass=chapter_3><h3>Volume 3</h3><p>Selamat datang di dunia bahasa C! Bahasa C adalah bahasa pemrograman yang kuat dan terspesialisasi yang populer di kalangan programmer amatir dan profesional. Mari kita pahami dan kenali sebelum mempelajarinya! Prototipe bahasa C adalah bahasa A (bahasa ALGOL60). </p></article><articleclass=chapter_4><h3>Volume 4</h3><p>Selamat datang di dunia bahasa C! Bahasa C adalah bahasa pemrograman yang kuat dan terspesialisasi yang populer di kalangan programmer amatir dan profesional. Mari kita pahami dan kenali sebelum mempelajarinya! Prototipe bahasa C adalah bahasa A (bahasa ALGOL60). </p></artikel></bagian></tubuh></html>Hasil berjalan: