Atribut visibilitas di CSS digunakan untuk mengatur apakah suatu elemen terlihat. Anda dapat menggunakan atribut ini dengan JavaScript untuk membuat menu atau tata letak halaman web yang sangat kompleks. Misalnya, saat mengerjakan beberapa pertanyaan tes di halaman web, Anda dapat menggunakan visibilitas atribut untuk mengubah jawaban atas pertanyaan. Atau sembunyikan penguraian dan tampilkan saat diperlukan.
Nilai yang mungkin untuk atribut visibilitas adalah sebagai berikut:
Contoh:
1. terlihat
Penggunaan yang terlihat (default).
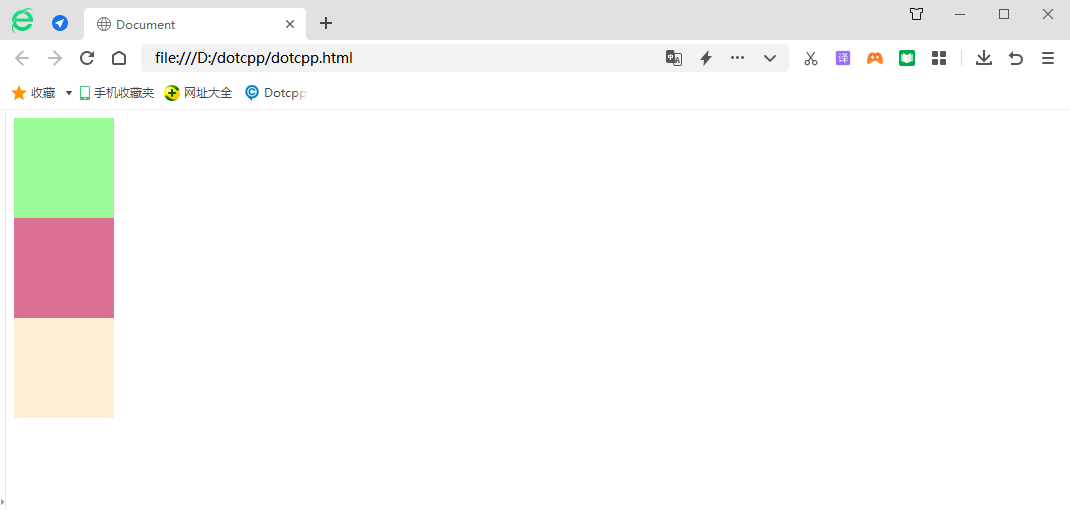
Karena nilai properti default ditampilkan. Jadi ketiga kotak kecil tersebut ditampilkan.
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokumen</title><style>div{width:100px ;height:100px;}.satu{background-color:palegreen;}.dua{background-color:palevioletred;}.tiga{background-color:papayawhip;}</style></head><body><div> </div><div></div><div></div></body></html>Hasil berjalan:

2. tersembunyi
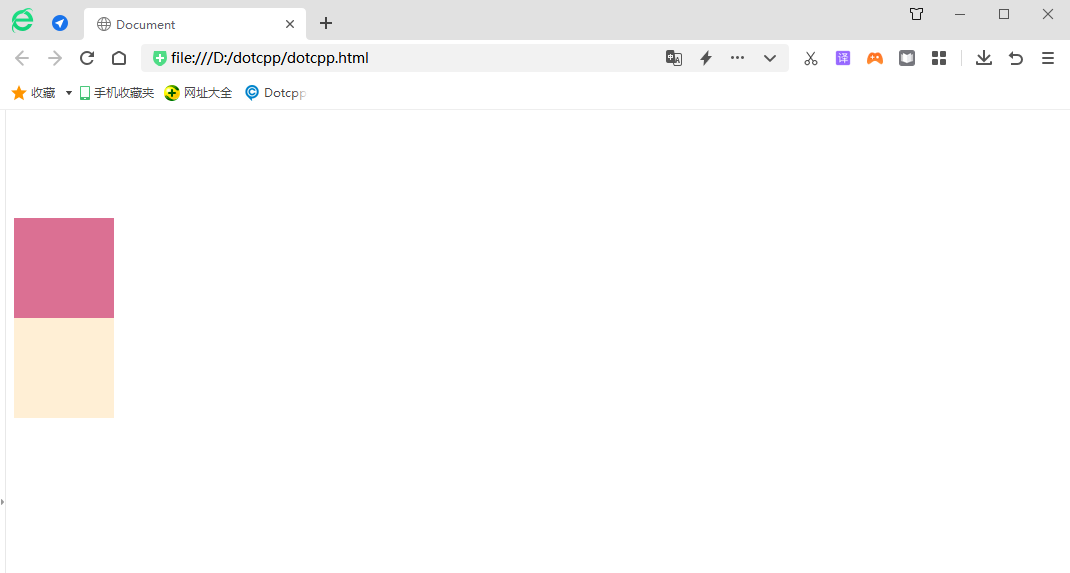
Ketika kita mengatur kotak kecil pertama agar tidak ditampilkan (visibilitas: tersembunyi;), kotak kecil kedua masih menempati posisi semula.
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokumen</title><style>div{width:100px ;height:100px;}.satu{background-color:palegreen;visibility:hidden;}.two{background-color:palevioletred;}.tiga{background-color:papayawhip;}</style></head><body ><div></div><div></div><div></div></body></html>Hasil berjalan:

Catatan: Setelah visibilitas menyembunyikan elemen, elemen tersebut terus menempati posisi aslinya.
Jika elemen tersembunyi menginginkan posisi aslinya, gunakan visibilitas: tersembunyi
Jika elemen tersembunyi tidak menginginkan posisi aslinya, gunakan display:none
3.mewarisi
Contoh:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokumen</title><style>.one,.two ,.tiga{lebar:100px;tinggi:100px;}.satu{warna latar:palegreen;}.dua{warna latar:palevioletred;}.tiga{warna latar:papayawhip;}.empat,.lima{lebar :50px;height:50px;background-color:powderblue;}</style></head><body><div><div></div></div><div><div></div>< /div><div></div></body></html>Hasil berjalan:

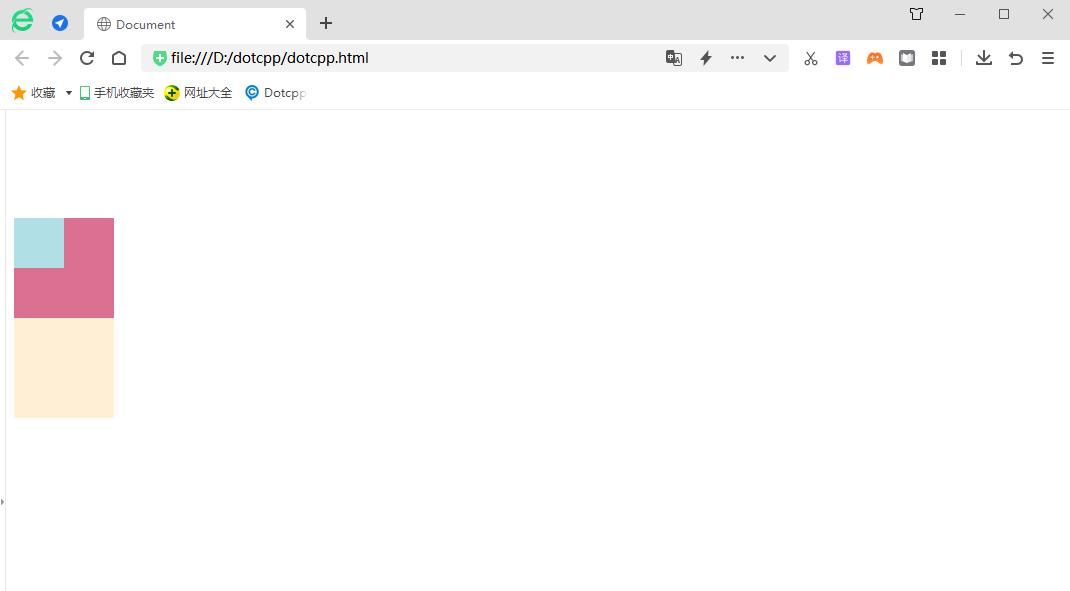
Saat menggunakan nilai atribut yang diwarisi.
(1) Karena kotak hijau besar pertama diatur untuk tidak ditampilkan, kotak biru kecil di kotak pertama mewarisi atribut tersembunyi dari kotak besar dan tidak ditampilkan.
(2) Kotak biru kecil kedua mewarisi atribut tampilan default yang terlihat dari kotak merah muda besar, sehingga ditampilkan.
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>Dokumen</title><style>.one,.two ,.tiga{lebar:100px;tinggi:100px;}.satu{warna latar: hijau pucat; visibilitas: tersembunyi;}.dua{warna latar:palevioletred;}.tiga{warna latar: pepayawhip;}.empat, .lima{width:50px;height:50px;background-color:powderblue;}</style></head><body><div><div></div></div><div><div>< /div></div><div></div></body></html>Hasil berjalan: