Properti position dalam CSS digunakan untuk mengatur posisi suatu elemen pada halaman. Melalui properti ini, Anda dapat menempatkan atribut apa pun di mana pun yang Anda anggap tepat.
Atribut position menentukan jenis posisi elemen. Atribut ini mendefinisikan mekanisme penentuan posisi yang digunakan untuk menetapkan tata letak elemen. Elemen apa pun dapat diposisikan, tetapi elemen absolut atau tetap menghasilkan kotak tingkat blok, apa pun jenis elemen itu sendiri. Elemen yang diposisikan secara relatif diimbangi dari posisi defaultnya dalam aliran normal.
Atribut position menentukan jenis metode penentuan posisi yang diterapkan pada elemen (statis, relatif, tetap, absolut, atau melekat):
Elemen sebenarnya diposisikan menggunakan atribut atas, bawah, kiri dan kanan. Namun, properti ini tidak berpengaruh kecuali properti position disetel terlebih dahulu. Mereka bekerja secara berbeda tergantung pada nilai posisi.
1. Posisi statis: statis
Elemen HTML diposisikan statis secara default.
Elemen yang diposisikan statis tidak terpengaruh oleh atribut atas, bawah, kiri, dan kanan.
Elemen dengan position: static; tidak diposisikan dengan cara khusus apa pun; elemen tersebut selalu diposisikan sesuai dengan alur normal halaman:
Contoh:
<!DOCTYPEhtml><html><head><style>div{height:100px;border:1pxsolidblack;}div.static{width:130px;height:50px;background-color:#CCC;line-height:50px;text -align:center;position:static;top:50px;left:20px;}</style></head><body><div><divclass=static>item;</div></div></body ></html>Hasil berjalan:

2. Posisi relatif: relatif
Contoh:
<html><head><styletype=text/css>#item1{width:100px;height:100px;background-color:green;}#item2{width:100px;height:100px;background-color:red;}< /style></head><body><divid=content><divid=item1>item1</div><divid=item2>item2</div></div></body></html>Hasil berjalan:

Jika Anda mengubah file style CSS pada kode sebagai berikut:
<html><head><styletype=text/css>#item1{width:100px;height:100px;background-color:green;}#item2{width:100px;height:100px;background-color:red;position: relatif;kiri:20px;atas:20px;}</style></head><body><divid=content><divid=item1>item1</div><divid=item2>item2</div></div ></tubuh></html>Hasil berjalan:

Ringkasan: Relatif merupakan offset relatif terhadap posisi aliran dokumen normal. Posisi semula yang ditempati masih ada, artinya tidak akan mempengaruhi posisi elemen selanjutnya. Kiri berarti mengimbangi relatif terhadap sisi kanan posisi semula, dan atas berarti mengimbangi relatif terhadap bagian bawah posisi semula. Jika kiri dan kanan ada pada saat yang sama, hanya kiri yang valid. Jika atas dan bawah ada pada saat yang sama, hanya atas yang valid. Offset relatif didasarkan pada sisi kiri atas margin objek.
3. Posisi absolut: absolut
Contoh:
<html><head><styletype=text/css>#item1{width:100px;height:100px;background-color:green;}#item2{width:100px;height:100px;background-color:red;}# konten{margin-left:100px;margin-top:100px;}</style></head><body><divid=content><divid=item1>item1</div><divid=item2>item2</div ></div></tubuh></html>Hasil berjalan:

Saat memodifikasi file gaya css:
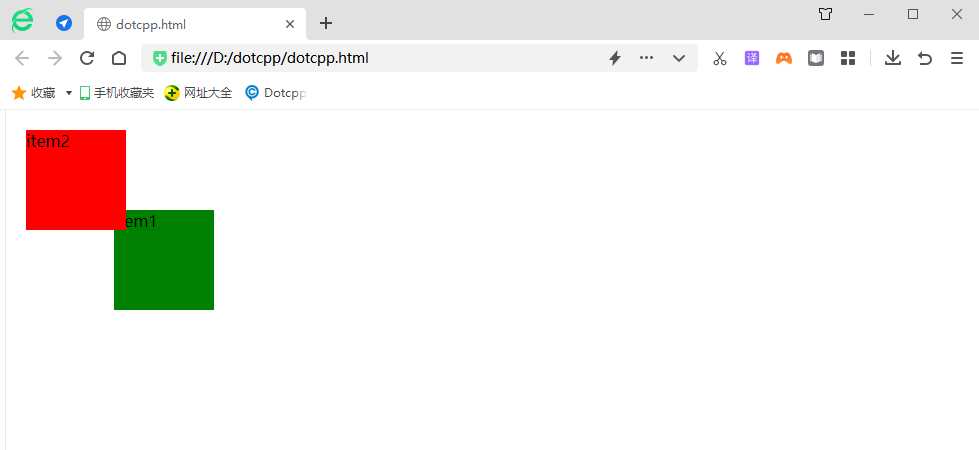
<html><head><styletype=text/css>#item1{width:100px;height:100px;background-color:green;}#item2{width:100px;height:100px;background-color:red;position: absolute;left:20px;top:20px;}#content{margin-left:100px;margin-top:100px;}</style></head><body><divid=content><divid=item1>item1< /div><divid=item2>item2</div></div></body></html>Hasil berjalan:

Terlihat bahwa ketika nilai atribut position dari elemen induk adalah nilai default (statis), absolut diposisikan relatif terhadap jendela browser.
Jika nilai atribut posisi konten diatur ke nilai non-default, maka absolut diposisikan relatif terhadap elemen induk:
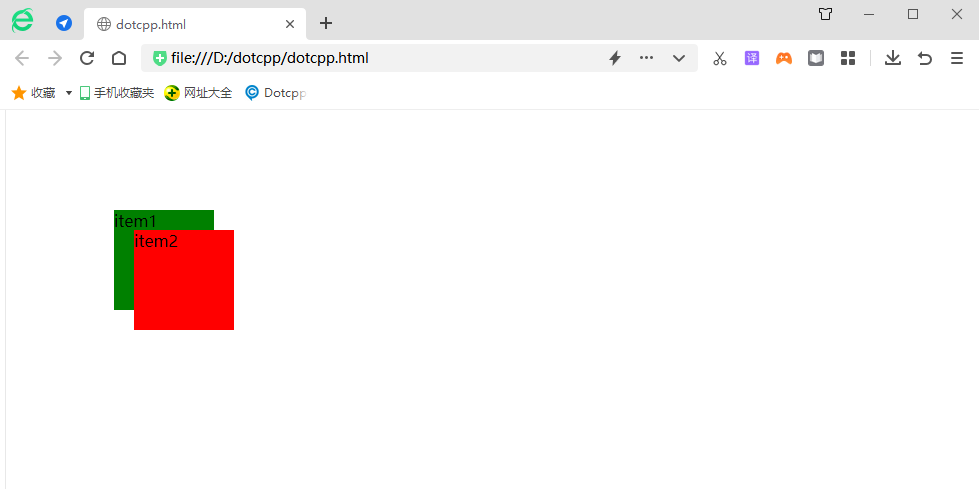
<html><head><styletype=text/css>#item1{width:100px;height:100px;background-color:green;}#item2{width:100px;height:100px;background-color:red;position: absolute;left:20px;top:20px;}#content{margin-left:100px;margin-top:100px;position:relative</style></head><body><divid=content><divid=item1 >item1</div><divid=item2>item2</div></div></body></html>Hasil berjalan:

Lanjutkan untuk memodifikasi gaya css:
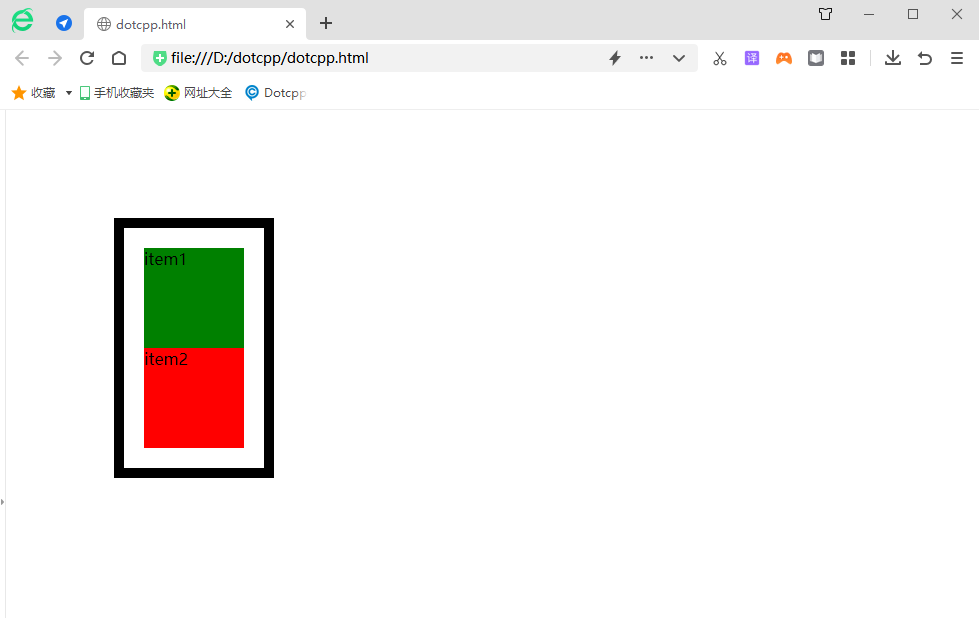
<html><head><styletype=text/css>#item1{width:100px;height:100px;background-color:green;}#item2{width:100px;height:100px;background-color:red;}# konten{margin-left:100px;margin-top:100px;position:absolute;padding:20px;border:10pxsolidblack;}</style></head><body><divid=content><divid=item1>item1< /div><divid=item2>item2</div></div></body></html>Hasil berjalan:

Pernahkah Anda memperhatikan perubahannya? Ketika div luar disetel ke absolut, lebar div luar berubah dari 100% menjadi otomatis.
Saat Anda menyetel properti position suatu elemen ke absolut atau tetap, tiga hal terjadi:
(1) Pindahkan elemen satu lapisan ke arah sumbu Z. Elemen tersebut berada di luar aliran biasa, sehingga tidak lagi menempati ruang lapisan aslinya dan akan menutupi elemen lapisan bawah.
(2) Elemen akan menjadi elemen tingkat blok, yang setara dengan pengaturan display: block; untuk elemen (berikan elemen sebaris, seperti <span>, dan setelah menyetel absolut, Anda akan menemukan bahwa elemen tersebut dapat menyetel lebar dan tinggi).
(3) Jika elemennya adalah elemen tingkat blok, lebar elemen berubah dari lebar aslinya: 100% (menempati satu baris) menjadi otomatis.
4. Posisi tetap: tetap
Pemosisian tetap adalah memposisikan elemen relatif terhadap jendela browser. Elemen yang menggunakan pemosisian tetap tidak akan berpindah karena pengguliran jendela browser, seolah-olah sudah diperbaiki pada halaman. Kita sering melihat tombol kembali ke atas di web halaman. Hal ini dicapai dengan menggunakan posisi tetap.
Contoh:
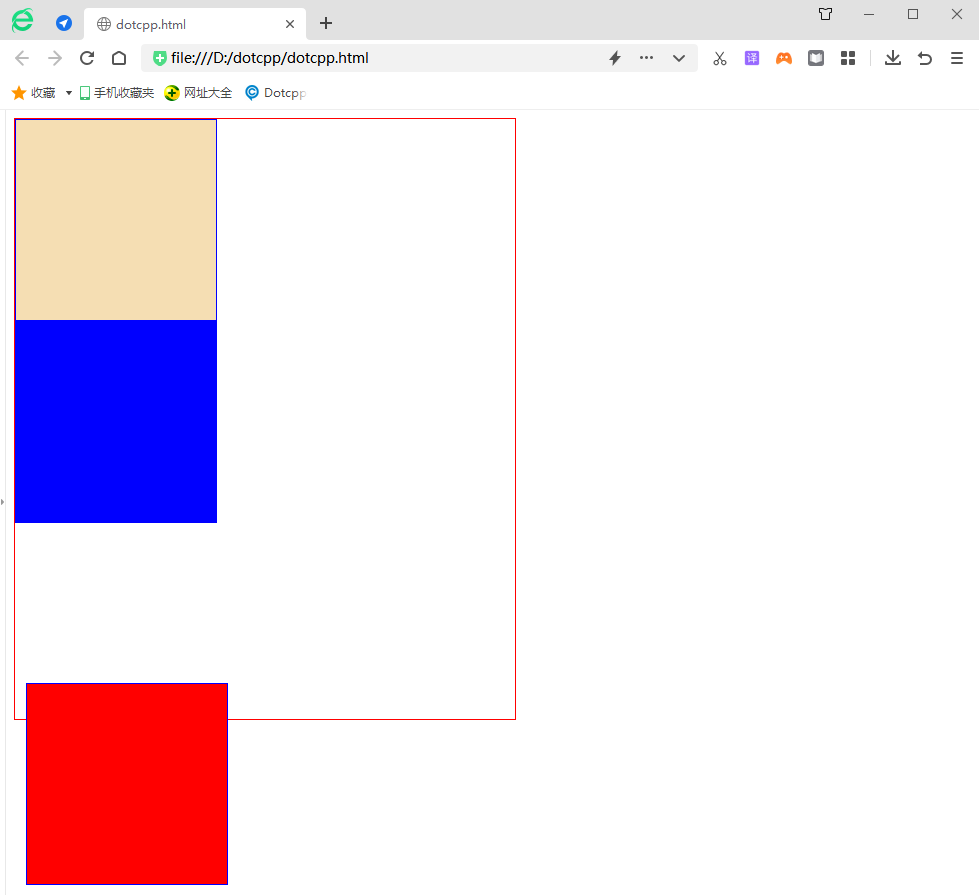
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title></title><style>.out{border:red1pxsolid;height:600px;width:500px;}.in{border:blue1pxsolid; tinggi:200px;lebar:200px;}</style></head><body><divclass=outstyle=position:relative;><divclass=instyle=background-color:wheat;></div><divclass=instyle =background-color:red;position:fixed;left:20px;bottom:10px;></div><divclass=instyle=background-color:blue;></div></div></body></ html>Hasil berjalan:

5. Posisi lengket: lengket
Penentuan posisi lengket berbeda dari empat metode penentuan posisi yang diperkenalkan sebelumnya. Ini seperti kombinasi posisi relatif dan posisi tetap. Saat halaman digulir, efeknya sama dengan posisi relatif akan muncul lagi. Efek pemosisian tetap. Misalnya, menu navigasi pada beberapa halaman web berada pada posisi default saat halaman dimuat, dan tetap berada di bagian atas halaman saat kita menggulir ke bawah.
Contoh:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title></title><style>.out{border:red1pxsolid;height:600px;width:500px;}.in{border:blue1pxsolid; tinggi:200px;lebar:250px;}</style></head><body><divclass=out><divclass=instyle=background-color:wheat;></div><divclass=instyle=background-color: merah;></div><divclass=instyle=background-color:blue;></div></div></body></html>Hasil berjalan: