Karena secara intuitif kami menganggap halaman web HTML adalah dua dimensi, karena teks, gambar, atau elemen lain disusun secara berurutan. Namun, halaman web sebenarnya adalah tiga dimensi, dan dapat terjadi penumpukan (tumpang tindih) antar elemen melalui CSS. Properti z-index mengatur urutan penumpukan elemen.
1. Arti dari atribut z-index
Urutan penumpukan elemen dalam dokumen, digunakan untuk mengonfirmasi tingkat penumpukan elemen dalam konteks penumpukan saat ini. Elemen dengan urutan susun lebih tinggi akan selalu muncul di depan elemen dengan urutan susun lebih rendah.
(1) Semakin tinggi nilai atribut z-index maka semakin tinggi pula.
(2) Elemen dapat memiliki nilai atribut indeks-z negatif.
(3) indeks-z dan angka-angka tertentu.
(4) Nilai indeks-z tidak mengikuti satuan.
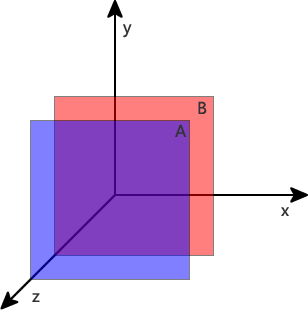
Seperti yang ditunjukkan di bawah ini:

Seperti terlihat pada gambar di atas, nama properti ini berasal dari sistem koordinat, dimana sumbu x dari kiri ke kanan dan sumbu y dari atas ke bawah. Dari layar ke pengguna adalah sumbu z. Dalam sistem koordinat ini, elemen dengan nilai indeks z yang lebih tinggi lebih dekat ke pengguna dibandingkan elemen dengan nilai indeks z yang lebih rendah. Artinya, elemen dengan nilai indeks z yang lebih tinggi akan ditampilkan terlebih dahulu di bidang penglihatan pengguna , yang mengakibatkan Elemen dengan nilai indeks z tinggi lebih panjang menutupi elemen lainnya, yang disebut juga bertumpuk atau bertumpuk.
Anda dapat membuat tata letak halaman web yang lebih kompleks melalui atribut z-index. Nilai opsional dari atribut z-index adalah seperti yang ditunjukkan pada tabel berikut:
Ada hal-hal berikut yang perlu diperhatikan mengenai hubungan hierarki elemen:
(1) Untuk elemen yang atribut posisinya tidak disetel atau ketika nilai atribut posisi bersifat statis, elemen yang ditentukan kemudian akan menimpa elemen sebelumnya;
(2) Untuk elemen yang memiliki kumpulan atribut posisi dan nilai atributnya tidak statis, elemen tersebut akan menimpa elemen yang tidak memiliki kumpulan atribut posisi atau yang nilai atribut posisinya statis;
(3) Untuk elemen yang nilai atribut posisinya tidak statis dan memiliki atribut indeks-z yang terdefinisi, elemen dengan nilai atribut indeks-z yang lebih besar akan menimpa elemen dengan nilai atribut indeks-z yang lebih kecil, yaitu semakin besar z -nilai atribut indeks, semakin tinggi prioritasnya. Tinggi, jika nilai atribut indeks-z sama, elemen yang ditentukan kemudian akan menimpa elemen yang ditentukan sebelumnya;
(4) Atribut z-index hanya efektif jika elemen mendefinisikan atribut posisi dan nilai atribut tidak statis.
Kasus aplikasi indeks 2.z
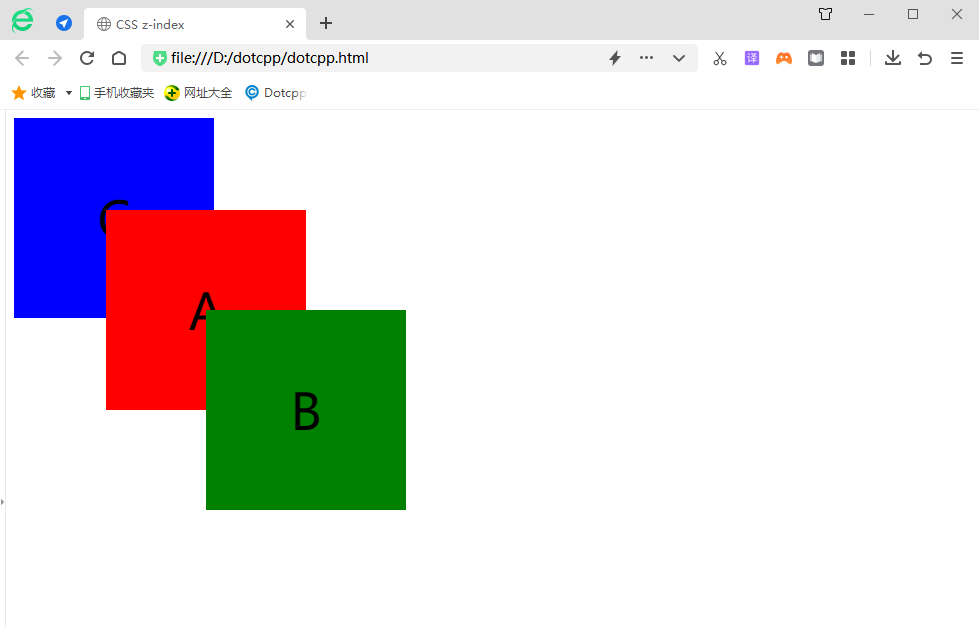
Contoh:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Indeks CSSz</title><styletype=text/css>div{width:200px;height:200px;text-align:center; ukuran font:50px;tinggi garis: 200px;position:absolute;}#red{left:100px;top:100px;}#green{left:200px;top:200px;}</style></head><body><!--Z-index cascading Prinsip seksual: 1. Elemen pada level yang sama (atau posisi:statis) secara default akan menimpa elemen sebelumnya dalam alur dokumen. (Datang dari belakang) 2. Untuk elemen yang setingkat, jika posisinya tidak statis dan ada indeks-z, maka elemen dengan indeks-z yang lebih besar akan menutupi elemen dengan indeks-z yang lebih kecil, yaitu semakin besar indeks-z, semakin tinggi prioritasnya. --><divid=redstyle=background:red;z-index:0;>A</div><divid=greenstyle=background-color:green;>B</div><divid=bluestyle=background-color: biru;z-index:-1;>C</div></body></html>Hasil berjalan:

Beberapa kesalahpahaman tentang indeks-z
Secara umum kita akan mengatakan bahwa atribut z-index hanya berfungsi ketika digunakan dengan elemen yang diposisikan (elemen yang posisinya tidak statis). Pertama-tama, pernyataan ini salah, karena di CSS3, elemen turunan dari kotak fleksibel juga dapat digunakan . Atur atribut indeks-z.