Untuk batas elemen, selain menggunakan beberapa gaya default yang diperkenalkan sebelumnya, kita juga dapat menggunakan gambar sebagai batas elemen melalui properti border-image di CSS3 untuk membuat efek batas warna-warni.
Atribut border-image dapat membagi gambar menjadi 9 bagian terpisah melalui beberapa aturan sederhana, dan browser akan secara otomatis menggunakan bagian terkait untuk menggantikan gaya default perbatasan. Atribut border-image merupakan singkatan dari lima atribut border-image-*, dan format sintaksisnya adalah sebagai berikut:
border-image:border-image-source||border-image-slice[/border-image-width|/border-image-width?/border-image-outset]?||border-image-repeat
Selanjutnya, kita menggunakan gambar di bawah ini untuk mendemonstrasikan penggunaan border-image-source, border-image-slice, border-image-width, border-image-outset dan border-image-repeat.

1. sumber gambar perbatasan
Atribut border-image-source digunakan untuk menentukan gambar yang akan digunakan sebagai border. Melalui atribut ini, Anda dapat menentukan gambar untuk menggantikan gaya default border tidak ada atau gambar yang ditentukan tidak tersedia, itu akan ditampilkan Gaya default perbatasan.
Selain itu, selain menggunakan atribut border-image-source untuk mengganti gaya default border dengan gambar, Anda juga dapat menggunakan gradien untuk menentukan gaya border.
sumber-gambar-batas: tidak ada|<gambar>
Diantaranya, none adalah nilai default dari atribut border-image-source, yang berarti bahwa gambar tidak digunakan untuk menggantikan gaya default border; <image> adalah jalur gambar yang ditentukan menggunakan fungsi url() atau warna gradien ditentukan menggunakan fungsi linear-gradient() , digunakan untuk menggantikan gaya batas default.
[Contoh] Gunakan atribut border-image-source untuk mengganti gaya border default dengan gambar:
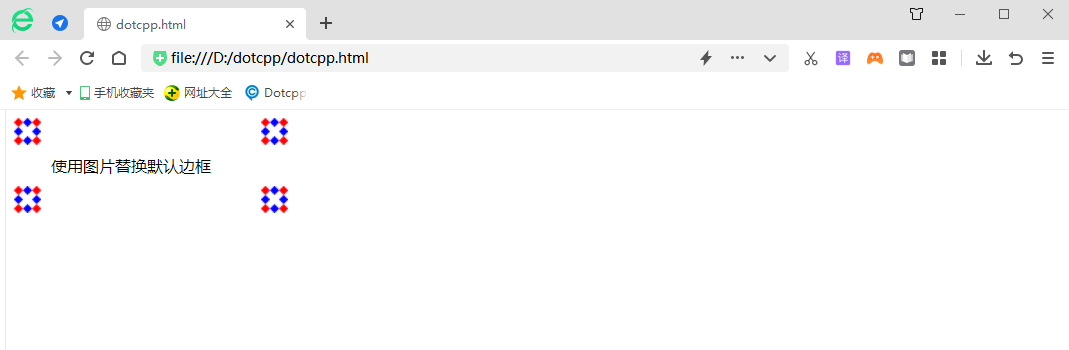
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>Ganti batas default dengan gambar</div></body></html>Hasil berjalan:

Dapat dilihat dari hasil yang dijalankan bahwa hanya menggunakan atribut border-image-source tidak dapat mencapai efek yang kita inginkan. Mari kita lihat beberapa fungsi lainnya.
2. irisan gambar batas
Atribut border-image-slice digunakan untuk membagi gambar yang dimuat melalui atribut border-image-source. Format sintaks dari atribut tersebut adalah sebagai berikut:
irisan-gambar-batas:[<angka>|<persentase>]{1,4}&&isi?Properti border-image-slice dapat menerima tiga jenis nilai:
1. <angka>: Nilai numerik. Tentukan posisi segmentasi gambar dengan nilai numerik tertentu. Nilai numerik mewakili posisi piksel atau koordinat vektor gambar.
2. <persentase>: Persentase, relatif terhadap ukuran gambar. Lebar gambar mempengaruhi arah horizontal, dan tinggi mempengaruhi arah vertikal;
3. fill : Pertahankan bagian tengah gambar border.
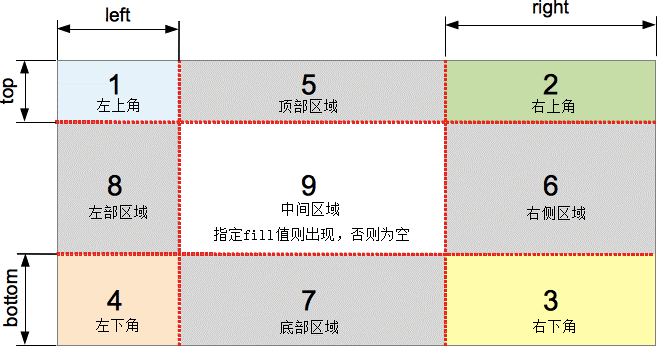
Atribut border-image-slice dapat menentukan empat arah atas, bawah, kiri, dan kanan untuk membagi gambar, dan membagi gambar menjadi 9 bagian termasuk 4 sudut, 4 sisi, dan area tengah selalu transparan (yaitu Tidak ada isian gambar), kecuali jika isian kata kunci ditambahkan, seperti yang ditunjukkan di bawah ini:

Selain kata kunci isi, atribut border-image-slice dapat menerima 1~4 nilai parameter:
1. Jika keempat nilai parameter disediakan, gambar akan disegmentasi berdasarkan urutan atas, kanan, bawah, dan kiri;
2. Jika tersedia tiga parameter, maka parameter pertama digunakan untuk sisi atas, parameter kedua digunakan untuk sisi kiri dan kanan, dan parameter ketiga digunakan untuk sisi bawah;
3. Jika tersedia dua parameter, parameter pertama digunakan untuk atas dan bawah, dan parameter kedua digunakan untuk kiri dan kanan;
4. Jika hanya satu parameter yang disediakan, maka atas, kanan, bawah, dan kiri akan dibagi menggunakan nilai tersebut.
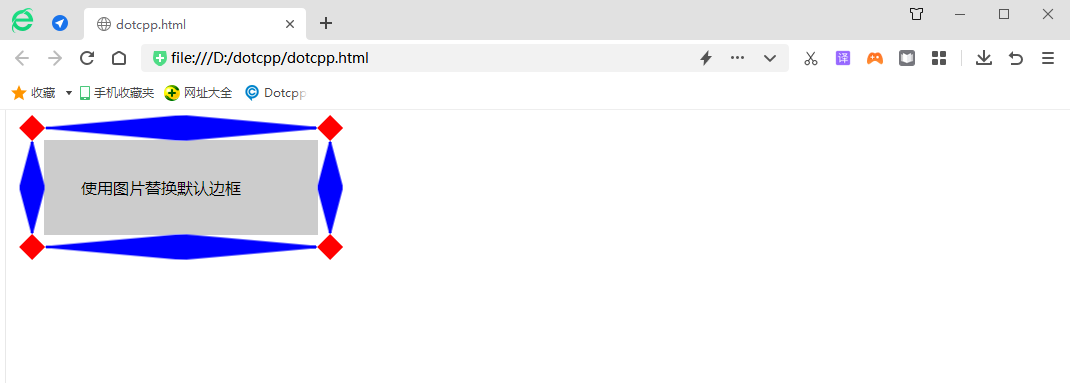
[Contoh] Gunakan atribut border-image-slice untuk membagi gambar yang dimuat melalui atribut border-image-source:
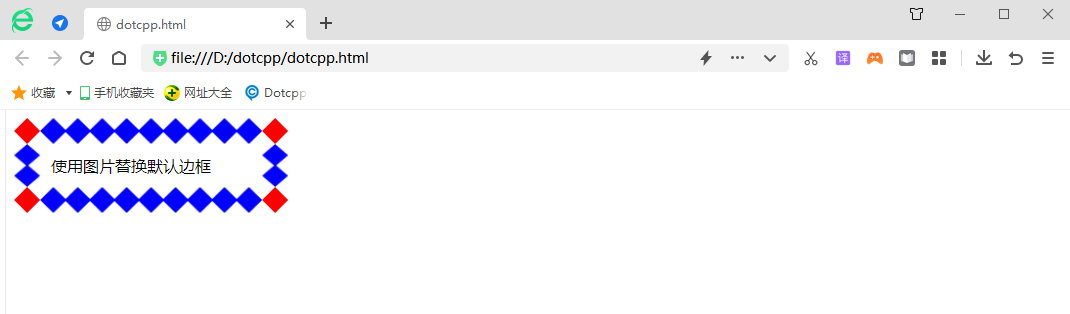
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>Ganti batas default dengan gambar</div></body></html>Hasil berjalan:

3. lebar gambar batas
Properti border-image-width digunakan untuk mengatur ketebalan (width) gambar yang dimuat melalui properti border-image-source. Format sintaks dari properti tersebut adalah sebagai berikut:
lebar gambar batas: [<panjang>|<persentase>|<angka>|otomatis]{1,4}Sintaksnya dijelaskan sebagai berikut:
1. <panjang>: Menentukan lebar batas gambar menggunakan nilai numerik ditambah satuan tidak diperbolehkan;
2. <percentage>: Tentukan lebar batas gambar dalam bentuk persentase, dan ubah dengan mengacu pada lebar dan tinggi area batas gambar. Nilai negatif tidak diperbolehkan;
3. <angka>: Gunakan angka floating point untuk menentukan lebar batas gambar. Nilai ini sesuai dengan kelipatan lebar batas. Misalnya, jika nilainya 2, nilai sebenarnya dari parameternya adalah 2 * batas -lebar. Nilai negatif tidak diperbolehkan;
4. otomatis: diatur secara otomatis oleh browser. Ketika lebar gambar batas disetel ke otomatis, nilai sebenarnya sama dengan irisan gambar batas.
Tip: Nilai default dari atribut border-image-width adalah 1, artinya ketika kita menghilangkan nilai atribut border-image-width, nilai atribut ini akan disetel ke 1 * border-width, yaitu setara dengan menggunakan batas secara langsung.
Properti border-image-width juga dapat menerima 1~4 nilai parameter:
1. Jika keempat nilai parameter disediakan, lebar batas gambar di empat arah akan diatur dalam urutan atas, kanan, bawah, dan kiri;
2. Jika tersedia tiga parameter, maka parameter pertama digunakan untuk batas atas, parameter kedua digunakan untuk batas kiri dan kanan, dan parameter ketiga digunakan untuk batas bawah;
3. Jika tersedia dua parameter, maka parameter pertama digunakan untuk batas atas dan bawah, dan parameter kedua digunakan untuk batas kiri dan kanan;
4. Jika hanya satu parameter yang disediakan, maka nilai atas, kanan, bawah, dan kiri akan digunakan untuk mengatur lebar batas gambar.
[Contoh] Gunakan properti border-image-width untuk mengatur lebar batas gambar:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;}</style></head><body><div>Ganti batas default dengan gambar</div></body></html>Hasil berjalan:

4. batas-gambar-awal
Atribut border-image-outset digunakan untuk menentukan jarak offset luar batas gambar relatif terhadap batas batas (sehingga batas gambar melampaui model kotak).
batas-gambar-awal:[<panjang>|<angka>]{1,4}Sintaksnya dijelaskan sebagai berikut:
1. <panjang>: Menentukan jarak offset luar batas gambar dalam bentuk nilai tertentu ditambah satuan tidak diperbolehkan;
2. <number>: Gunakan angka floating point untuk menentukan jarak offset luar batas gambar. Nilai ini mewakili kelipatan lebar batas . Nilai negatif tidak diperbolehkan.
1. Atribut border-image-outset juga dapat menerima 1~4 nilai parameter:
2. Jika keempat nilai parameter disediakan, keempat sisi akan diterapkan dalam urutan atas, kanan, bawah, dan kiri;
3. Jika tersedia tiga nilai parameter, maka parameter pertama akan digunakan untuk batas atas, parameter kedua untuk batas kiri dan kanan, dan parameter ketiga untuk batas bawah;
4. Jika tersedia dua parameter, maka parameter pertama akan digunakan untuk batas atas dan bawah, dan parameter kedua akan digunakan untuk batas kiri dan kanan;
5. Jika hanya satu parameter yang disediakan, parameter tersebut akan diterapkan ke keempat sisi secara bersamaan.
[Contoh] Gunakan atribut border-image-outset untuk mengatur offset luar batas gambar relatif terhadap batas batas:

5. ulangi gambar batas
Atribut border-image-repeat digunakan untuk mengatur cara pengisian border gambar dibagi dengan atribut border-image-slice seperti tiling, stretch, dll. Format sintaks dari atribut ini adalah sebagai berikut:
border-image-repeat:[regangan|ulangi|bulat|spasi]{1,2}Sintaksnya dijelaskan sebagai berikut:
1. regangkan: regangkan gambar yang terbagi untuk memenuhi area tepi;
2. ulangi: Gunakan pengurutan berulang pada gambar yang tersegmentasi untuk mengisi area batas. Saat gambar menyentuh batas, bagian berlebih akan terpotong;
3. bulat: mirip dengan kata kunci ulangi, kecuali jika gambar latar belakang tidak dapat disusun beberapa kali bilangan bulat, gambar akan diskalakan sesuai dengan situasi;
4. spasi: Mirip dengan kata kunci ulangi, kecuali jika gambar latar belakang tidak dapat disusun beberapa kali bilangan bulat, celah kosong akan diisi di sekitar gambar.
Atribut border-image-repeat dapat menerima 1~2 nilai parameter:
1. Jika tersedia dua parameter, parameter pertama akan digunakan untuk arah horizontal dan parameter kedua akan digunakan untuk arah vertikal;
2. Jika hanya satu parameter yang disediakan, nilai akan diterapkan secara horizontal dan vertikal.
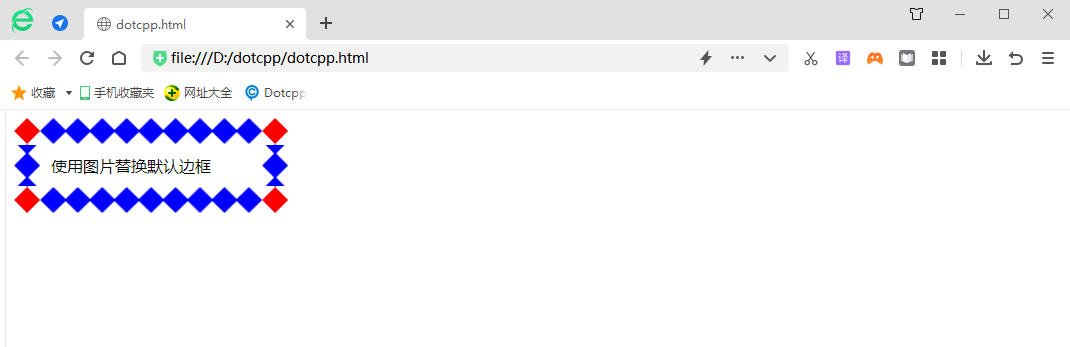
[Contoh] Gunakan atribut border-image-repeat untuk mengatur metode pengisian batas gambar:
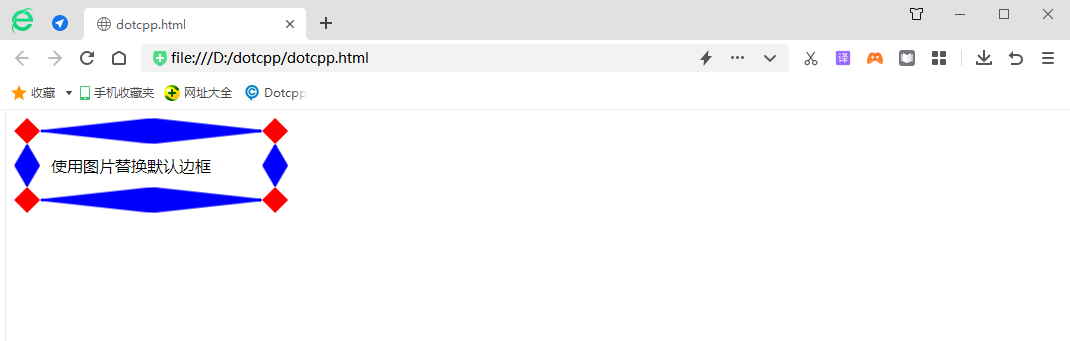
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>Ganti batas default dengan gambar</div></body></html>Hasil berjalan:

6. gambar batas
Setelah memahami properti dari border-image-source, border-image-slice, border-image-width, border-image-outset dan border-image-repeat, mari kita kembali dan melihat properti border-image. Atribut border-image merupakan singkatan dari lima atribut border-image-*. Lima atribut border-image-* dapat diatur secara bersamaan melalui atribut border-image.
[Contoh] Gunakan atribut border-image untuk mengatur batas gambar: