Gradien dalam CSS mengacu pada transisi mulus antara dua warna atau lebih. Di masa lalu, kita harus menggunakan gambar yang telah ditentukan sebelumnya untuk mencapai efek gradien.
Dengan CSS3 Anda dapat mendefinisikan tiga jenis gradien, yaitu gradien linier (dibuat melalui fungsi linear-gradient()), gradien radial (dibuat melalui fungsi radial-gradient()) dan gradien kerucut (dibuat melalui fungsi conic-gradient()) fungsi buat). Selain itu, Anda dapat membuat gradien berulang menggunakan fungsi repeating-linear-gradient(), repeating-radial-gradient(), dan repeating-conic-gradient().
Gradien yang dibuat melalui CSS tidak hanya sederhana dan fleksibel, tetapi juga menghemat waktu pemuatan halaman web dengan menghilangkan proses pemuatan yang diperlukan saat menggunakan gambar. Selain itu, elemen gradien yang dibuat dengan CSS dapat ditingkatkan atau diturunkan pada skala apa pun tanpa kehilangan kualitas.
1. Gradien linier gradien linier()
Gradien linier mengacu pada gradien warna sepanjang garis lurus (seperti kanan atas ke bawah, kiri ke kanan, dll.). Untuk membuat gradien linier, Anda perlu menentukan setidaknya dua perhentian warna (perhentian warna mengacu pada warna yang ingin Anda transisikan dengan lancar), untuk membuat efek gradien yang lebih kompleks, Anda perlu menentukan lebih banyak penghentian warna. Sintaks dasar untuk membuat gradien linier adalah sebagai berikut:
gradien linier(arah,penghentian warna1,penghentian warna2,...);
Deskripsi parameternya adalah sebagai berikut:
arah adalah nilai opsional yang menentukan arah gradien (misalnya, dari kiri ke kanan, dari atas ke bawah). Ini bisa berupa sudut tertentu (misalnya, 90 derajat), atau Anda dapat menggunakan kata kunci plus seperti kiri , kanan, atas, bawah, dll. untuk menunjukkan arah gradien.
● ke kiri: artinya dari kanan ke kiri, setara dengan 270 derajat;
● ke kanan: artinya dari kiri ke kanan, setara dengan 90 derajat;
● ke atas: artinya dari bawah ke atas, setara dengan 0 derajat;
● ke bawah: Nilai default, menunjukkan dari atas ke bawah, setara dengan 180 derajat;
● ke kanan bawah: artinya dari kiri atas ke kanan bawah;
● ke kanan atas: artinya dari kiri bawah ke kanan atas;
● ke kiri bawah: artinya dari kanan atas ke kiri bawah;
● ke kiri atas: artinya dari kanan bawah ke kiri atas.
color-stop1, color-stop2, ...: Menunjukkan beberapa skala warna yang ditentukan Selain menentukan warna di setiap skala warna, posisi awal dan akhir warna juga dapat ditentukan dengan menambahkan nilai ke unit atau a. persentase.
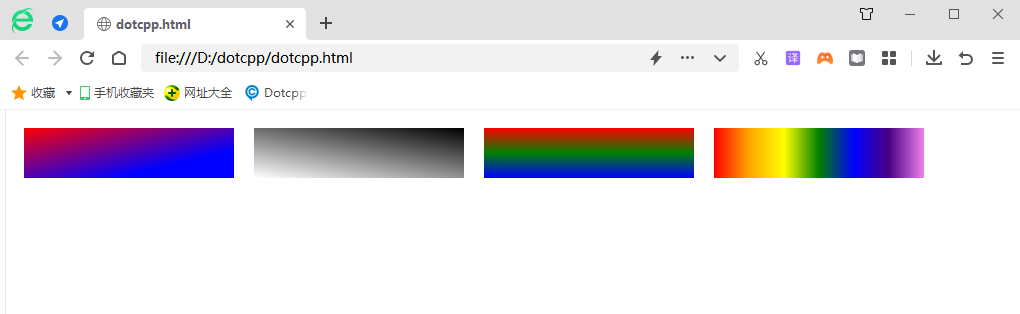
[Contoh] Gunakan fungsi linear-gradient() untuk menentukan gradien linier:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:50px;float:left;margin:10px;}.one{background:linear-gradient(torightbottom,red,blue70px);}. dua{latar belakang:gradien linier(190 derajat,#000,#FFF);}.tiga{latar belakang:gradien linier ient(merah,hijau,biru);}.empat{latar belakang:gradien linier(ke kanan,merah,oranye,kuning,hijau,biru,nila,ungu);}</style></head><body><divclass =satu></div><divclass=dua></div><divclass=tiga></div><divclass=empat></div></body></html>Hasil berjalan:

2. Gradien radial radial-gradient(); memancar dari titik pusat
Perbedaan antara gradien radial dan tipe gradien linier adalah gradien radial merupakan gradien yang memanjang keluar dari pusat. Sintaks dasar untuk mendefinisikan gradien radial adalah sebagai berikut:
gradien radial(bentukukuranposisi,penghentian warna1,penghentian warna2,...);
Deskripsi parameternya adalah sebagai berikut:
(1) at: kata kunci yang perlu ditempatkan di depan posisi parameter;
(2) Posisi: Tentukan koordinat titik awal gradien. Anda dapat menentukan koordinat titik awal gradien menggunakan nilai ditambah satuan, persentase, atau kata kunci (seperti kiri, bawah, dll. ). Jika 2 parameter disediakan, maka parameter pertama digunakan Mewakili absis, dan parameter kedua digunakan untuk mewakili ordinat. Jika hanya satu parameter yang disediakan, parameter kedua akan disetel ke 50% secara default, yaitu tengah;
(3) bentuk: Tentukan bentuk gradien. Nilai opsional adalah lingkaran (lingkaran) dan elips (elips);
(4) Ukuran: Menentukan ukuran bentuk gradien. Selain menggunakan nilai numerik tertentu untuk menentukan jari-jari lingkaran dan elips, Anda juga dapat menggunakan kata kunci di bawah ini untuk menentukan ukuran bentuk gradien:
●sisi terdekat: Menentukan panjang jari-jari gradien radial dari pusat lingkaran ke sisi yang paling dekat dengan pusat lingkaran;
●sudut terdekat: Menentukan panjang jari-jari gradien radial dari pusat lingkaran ke sudut yang paling dekat dengan pusat lingkaran;
●sisi terjauh: Nilai default, menentukan panjang jari-jari gradien radial dari pusat lingkaran ke sisi terjauh dari pusat lingkaran;
●sudut terjauh: Menentukan panjang jari-jari gradien radial dari pusat lingkaran hingga sudut terjauh dari pusat lingkaran.
(5) color-stop1, color-stop2,...: Menunjukkan beberapa skala warna yang ditentukan Selain menentukan warna di setiap skala warna, posisi awal dan akhir warna juga dapat ditentukan dalam bentuk nilai numerik. ditambah satuan atau persentase.
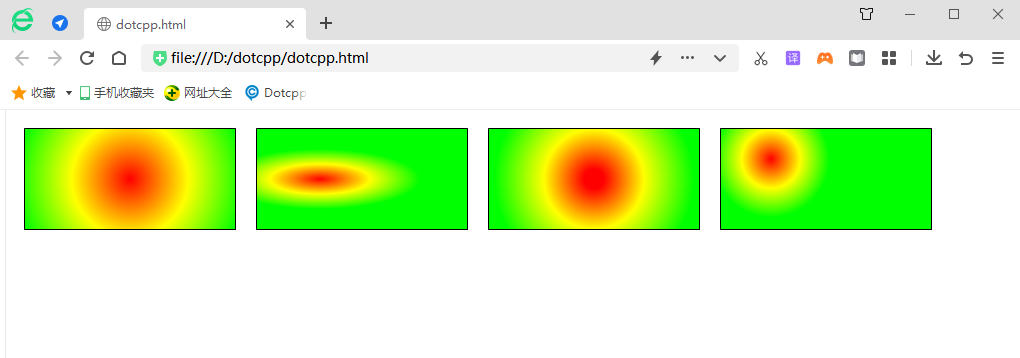
[Contoh] Gunakan fungsi radial-gradient() untuk menentukan gradien radial:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:radial- gradien(lingkaran50%,merah,kuning,kapur);}.dua{latar belakang:gradien radial(ellipse100px30pxat30%,merah,kuning,kapur);}.tiga{latar belakang:r gradien-adial(lingkaran100pxat50%,merah10%,kuning50%,kapur100px);}.empat{latar belakang:gradien-radial(sudut-lingkaran terdekat50px30px,merah,y ellow,lime);}</style></head><body><divclass=one></div><divclass=two></div><divclass=three></div><divclass=four>< /div></body></html>Hasil berjalan:

3. Gradien kerucut conic-gradient(); putar di sekitar titik tengah
Gradien berbentuk kerucut mirip dengan gradien radial. Keduanya memiliki titik pusat sebagai titik sumber skala warna. Perbedaannya adalah gradien berbentuk kerucut berputar di sekitar titik pusat (bukannya memancar dari titik pusat). mendefinisikan gradien kerucut adalah sebagai berikut:
gradien berbentuk kerucut (dari posisi sudut, warna awal,..., warna terakhir);
Sintaksnya dijelaskan sebagai berikut:
(1) dari: kata kunci yang perlu ditempatkan sebelum parameter sudut;
(2) sudut: menentukan sudut awal gradien kerucut, yang boleh kosong, dan nilai defaultnya adalah 0 derajat;
(3) at: kata kunci yang perlu ditempatkan sebelum posisi parameter;
(4) Posisi: Tentukan koordinat pusat kerucut dari gradien kerucut. Anda dapat menentukan koordinat pusat kerucut menggunakan nilai ditambah satuan, persentase, atau kata kunci (seperti kiri, bawah, dll.). disediakan, maka parameter pertama Digunakan untuk mewakili absis, dan parameter kedua digunakan untuk mewakili ordinat. Jika hanya satu parameter yang disediakan, parameter kedua akan disetel ke 50% secara default, yaitu pusat;
(5) warna awal, ..., warna terakhir: Menunjukkan beberapa skala warna yang ditentukan Selain menentukan warna di setiap skala warna, posisi awal warna juga dapat ditentukan berdasarkan persentase atau sudut.
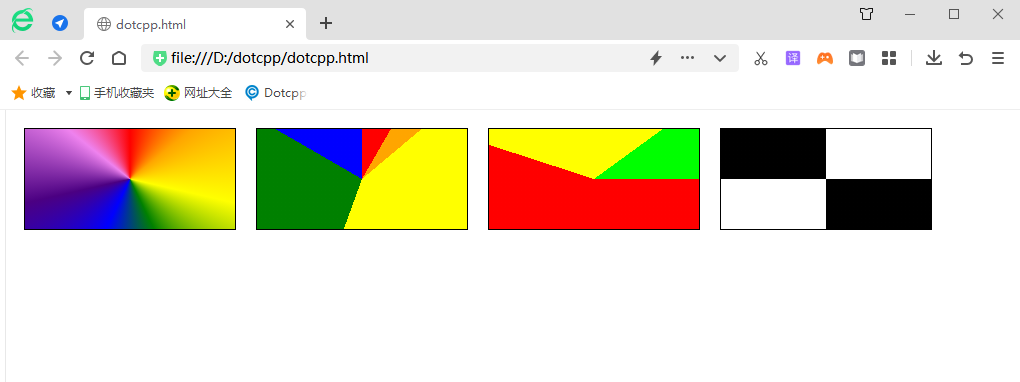
[Contoh] Gunakan conic-gradient() untuk menentukan gradien kerucut:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:conic-gradient(at50%,red, oranye,kuning,hijau,biru,nila,ungu,merah);}.two{backg bulat: gradien berbentuk kerucut (red0deg30deg, orange30deg50deg, yellow50deg200deg, green200deg300deg, blue300deg360de g);}.tiga{latar belakang:gradien kerucut(dari90 derajat,merah0%55%,kuning55%90%,kapur90%100%);}.empat{/*Putaran. Sebuah lingkaran memiliki total 1 putaran 90deg=100grad=0.25turn≈1.570796326794897rad*/background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,# 0000.75turn);}</style></head><body><divclass=one></div><divclass=two></div><divclass=three></div><divclass=four></ div></tubuh></html>Hasil berjalan:

4. Gradien berulang berulang-gradien linier()
Di CSS, Anda juga dapat menggunakan fungsi seperti repeating-linear-gradient(), repeating-radial-gradient(), dan repeating-conic-gradient() untuk membuat gradien berulang dari gradien linier, gradien radial, dan gradien kerucut, yang disebut Gradien berulang berarti mengulangi proses gradien beberapa kali untuk menutupi seluruh elemen.
Tip: Sintaks fungsi-gradien-linier-berulang(), gradien-radial-berulang(), dan gradien-kerucut-berulang() sama dengan sintaksis gradien-linier(), gradien-radial() , dan conic-gradient() fungsinya masing-masing sama.
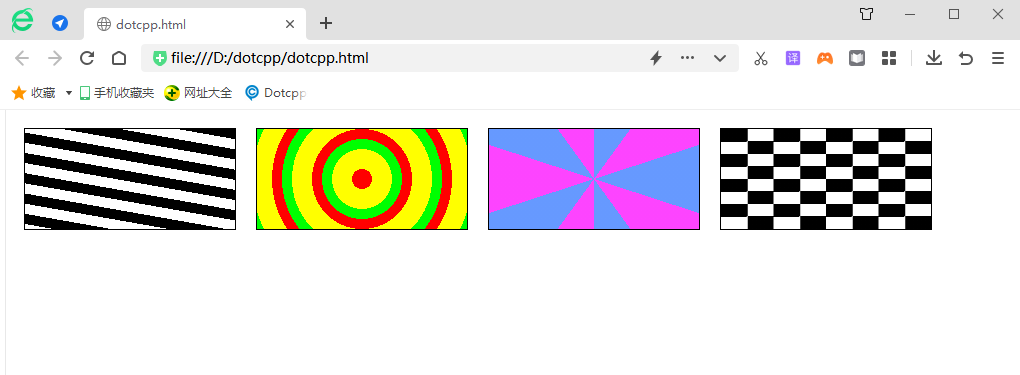
[Contoh] Gunakan tiga fungsi repeating-linear-gradient(), repeating-radial-gradient() dan repeating-conic-gradient() untuk menentukan gradien berulang:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{background:repeating-linear-gradien t(190deg,#0000px10px,#FFF10px20px);}.dua{latar belakang:gradien-radial berulang(lingkaran100pxat50%,merah0%10%,kuning10%30%,kapur30%40%);}.tiga{latar belakang :gradien-kerucut-berulang(#69f036deg,#fd44ff36deg72deg);}.empat{latar belakang:gradien kerucut(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000 .75turn)kiri atas/25%25%ulangi;}</style></head><body><divclass=one></div><divclass=two></div><divclass=three></div> <divclass=empat></div></body></html>Hasil berjalan: