Bagaimana cara membuat bingkai titik-titik menggunakan kode HTML. Jika Anda ingin membuat lingkaran titik-titik pada halaman web, bagaimana cara menggambarnya? Silakan lihat pendahuluan di bawah untuk detailnya.

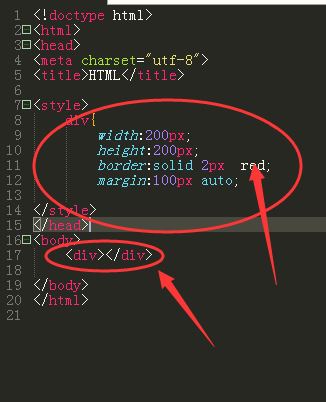
Seperti terlihat pada gambar, buatlah tag div, lalu tambahkan modifikasi, atur lebar dan tinggi, pengaturan tepi dan pengaturan tengah

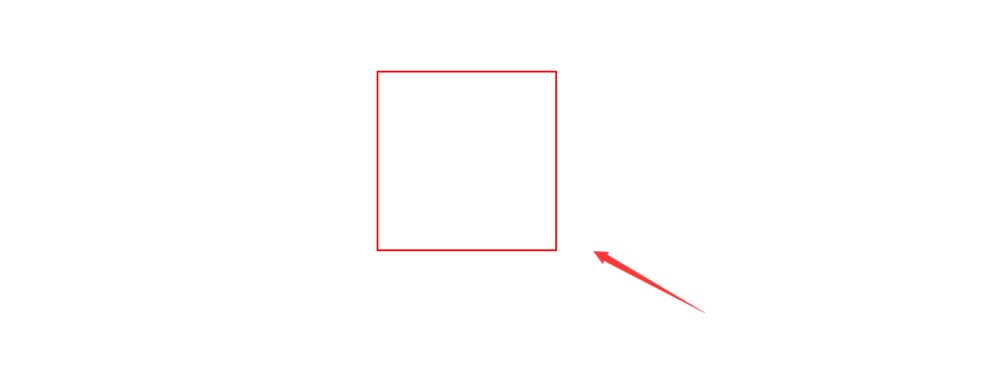
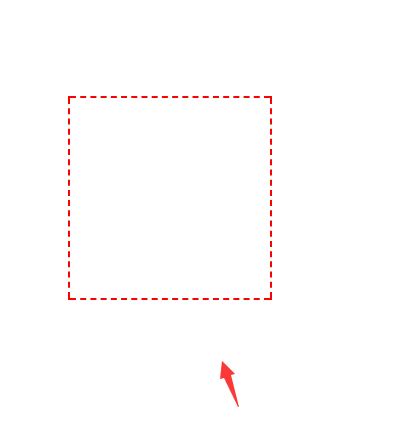
Sekarang efeknya seperti ini, seperti terlihat pada gambar

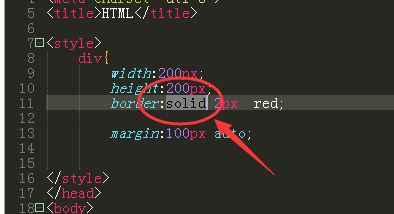
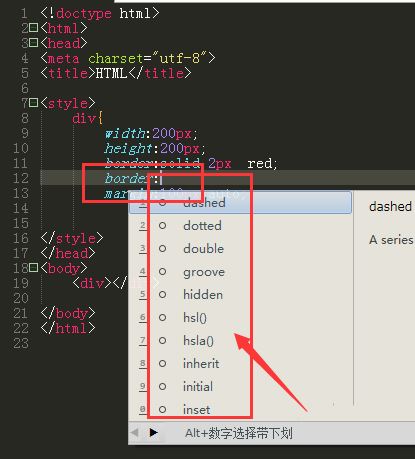
Jika kita ingin mengubah garis padat menjadi garis putus-putus, kita perlu memodifikasi nilai border pada kodenya. Pada atribut nilai border terdapat atribut solid. Ini yang dimaksud dengan entitas ubah di sini.

Ada banyak atribut pada atribut border. Tanda putus-putus pertama artinya garis putus-putus.

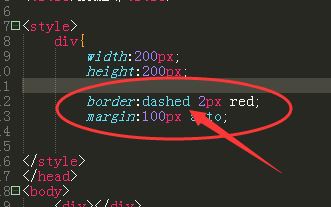
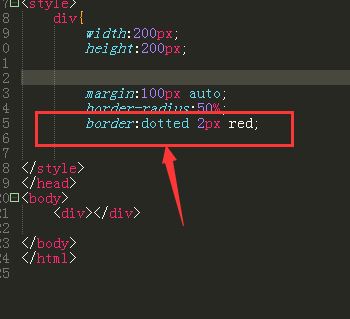
Kemudian kita ubah entitas sebelumnya menjadi nilai garis putus-putus, seperti yang ditunjukkan pada gambar, lalu simpan

Kali ini, kita akan mengubah garis padat sebelumnya menjadi bingkai garis putus-putus.

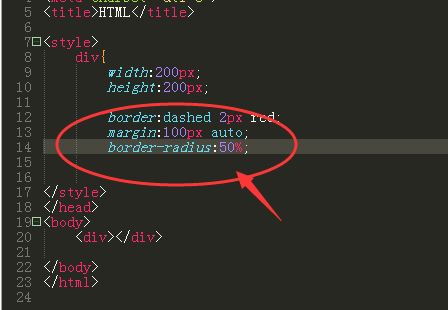
Jika Anda ingin mengubah bingkai siku-siku menjadi sudut membulat atau langsung menjadi bingkai melingkar, Anda perlu menyesuaikan atribut border-radius , yaitu pengaturan nilai sudut membulat.

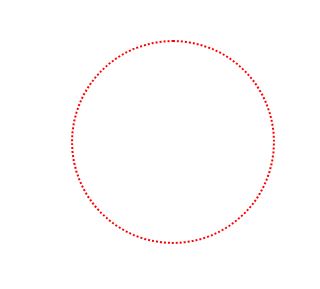
Seperti yang ditunjukkan pada gambar, efeknya terlihat jelas

Mari kita lihat efek dari atribut titik. Inilah yang dimaksud dengan titik.

Ubah ke keadaan titik, dan efeknya juga berupa pola garis putus-putus, seperti yang ditunjukkan pada gambar

Di atas adalah teknik membuat lingkaran putus-putus dengan dw, semoga anda menyukainya.Silahkan perhatikan terus downcodes.com.