Tiga inti tata letak halaman: model kotak, mengambang, dan pemosisian.
Inti dari tata letak halaman web: menempatkan kotak melalui CSS.
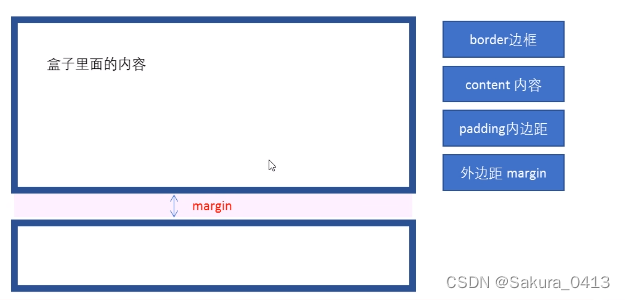
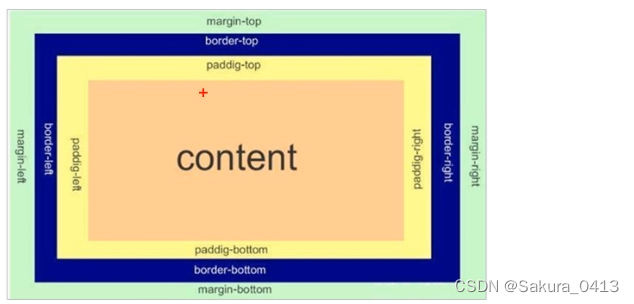
Komponen model kotak meliputi: batas, margin, padding, dan konten sebenarnya

padding: ditampilkan pada kotak secara default, mengontrol jarak antara teks dan kotak
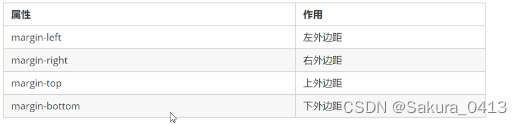
margin: mengontrol jarak antar kotak

Batasnya meliputi: lebar batas (ketebalan), gaya batas (garis padat, garis putus-putus, garis putus-putus), warna batas
div {
lebar: 300 piksel;
tinggi: 200 piksel;
lebar batas: 5px; lebar batas gaya batas: padat; gaya batas: padat gaya batas: putus-putus; gaya batas putus-putus: putus-putus;batas: 1px merah solid; tidak ada urutan
Cara menulis border secara terpisah (digunakan untuk memodifikasi edge tertentu):
batas atas: 1 piksel biru solid; batas bawah:1 piksel merah muda solid;
Jika hanya ada satu batas yang berbeda, Anda dapat menggunakan penulisan berjenjang:
batas: 5px putus-putus merah muda; border-top: 1px biru solid; batas atas yang menutupi seluruh kotak di atas
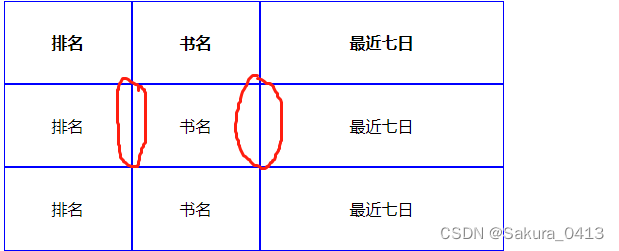
Batas garis tipis untuk tabel:

Ketika jarak antar sel dalam tabel diatur ke 0, karena batas dua sel yang berdekatan ditempatkan bersama, lebar bagian ini akan tampak lebih besar daripada lebar batas satu sel. Untuk mengatasi masalah ini, Anda dapat menggunakan atribut border-collapse.
Properti border-collapse mengontrol cara browser menggambar batas tabel. Properti ini mengontrol batas sel yang berdekatan. Gabungkan perbatasan yang berdekatan menjadi satu:
meja {
border-collapse: collaps; Atribut ini harus ditambahkan ke tabel agar efektif} Batas akan mempengaruhi ukuran kotak sebenarnya . <br/>Keberadaan batas akan memperbesar ukuran kotak, karena ada dua pilihan:
(1) Saat mengukur ukuran kotak, jangan mengukur batasnya (2) Jika batas disertakan dalam pengukuran, Anda perlu mengurangi lebar batas dari nilai lebar dan tinggi.
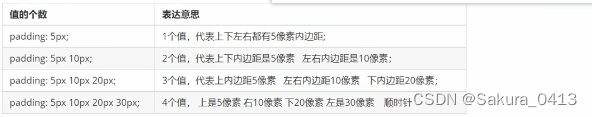
Jarak antara perbatasan dan konten.


Padding akan mempengaruhi ukuran sebenarnya dari kotak <br/>Untuk memastikan bahwa ukuran kotak konsisten dengan rendering, Anda perlu mengurangi lebar padding dari nilai lebar dan tinggi.
Jika kotak itu sendiri tidak menentukan atribut lebar dan tinggi, bantalan tidak akan memperbesar ukuran kotak : jika lebar tidak ditentukan, bantalan kiri dan kanan tidak akan memperluas kotak; bantalan atas dan bawah tidak akan memperluas kotak.
Kontrol jarak antar kotak


Penerapan umum: Untuk mencapai pemusatan horizontal kotak tingkat blok, dua kondisi harus dipenuhi: kotak harus memiliki lebar tertentu; margin kiri dan kanan kotak harus disetel ke otomatis
Elemen sebaris dan elemen blok sebaris: Jika Anda ingin mencapai perataan tengah horizontal, cukup tambahkan text-align: center ke elemen induknya.
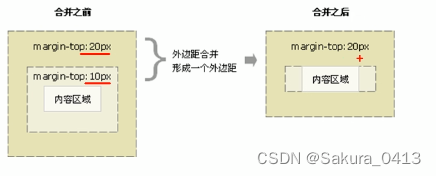
Penggabungan margin (1) Runtuhnya margin vertikal elemen blok bersarang: Untuk dua elemen blok dengan hubungan bersarang (hubungan induk-anak), elemen induk memiliki margin atas dan elemen anak juga memiliki margin atas. elemen induk akan menciutkan nilai margin yang lebih besar.

Solusi: Tentukan batas luar untuk elemen induk; tentukan margin dalam untuk elemen induk; tambahkan overflow:hidden ke induknya (umum digunakan)
Banyak elemen halaman web memiliki margin dalam dan luar default, dan defaultnya bervariasi dari satu browser ke browser lainnya, karena sebelum tata letak, margin dalam dan luar elemen halaman web perlu dibersihkan.
* {
margin: 0px; Hapus bantalan: 0px; Hapus bantalan}Untuk menjaga kompatibilitas, cobalah untuk mengatur hanya margin kiri dan kanan dalam dan luar untuk elemen sebaris, dan jangan mengatur margin dalam dan luar atas dan bawah. Namun, itu cukup untuk mengubahnya menjadi level blok dan elemen tingkat sebaris.
Buatlah kotak dengan sudut membulat.
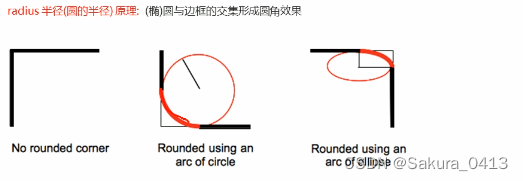
Properti border-radius digunakan untuk mengatur sudut membulat dari batas dalam dan luar suatu elemen.
tata bahasa:
border-radius: length; Semakin besar parameternya, semakin jelas busurnya.
Prinsipnya:

Cara menulis batas bulat:
(1)圆形的写法: Jika kotak berbentuk正方形dan panjangnya = setengah tinggi atau lebar kotak, maka kotak tersebut berbentuk lingkaran. Setengah : bisa berupa nilai eksak atau 50%. 】
(2)圆角矩形的写法:参数设置为高度的一半
(3) Atribut ini merupakan singkatan dari atribut yang sebenarnya: pojok kiri atas, pojok kanan atas, pojok kanan bawah, pojok kiri bawah (searah jarum jam)
(4) Jika Anda hanya ingin mengatur satu sudut, Anda dapat menuliskannya sebagai: radius-batas-kiri-atas, radius-kanan-bawah-batas, dll. Perhatikan bahwa urutannya tidak dapat dibalik.
Properti box-shadow menambahkan bayangan ke kotak.
tata bahasa:
box-shadow: h-shadow v-shadow blur menyebarkan warna inset;

blur: virtualitas dan realitas bayangan. Semakin besar parameternya, semakin buram.
bayangan teks
tata bahasa:
teks-bayangan: h-shadow, v-shadow, blur, warna

Sekianlah artikel tentang model kotak CSS, batas membulat, dan bayangan kotak. Untuk konten model kotak CSS terkait lainnya, silakan cari artikel sebelumnya di downcodes.com atau lanjutkan menelusuri artikel terkait di bawah .Dukung downcodes.com!