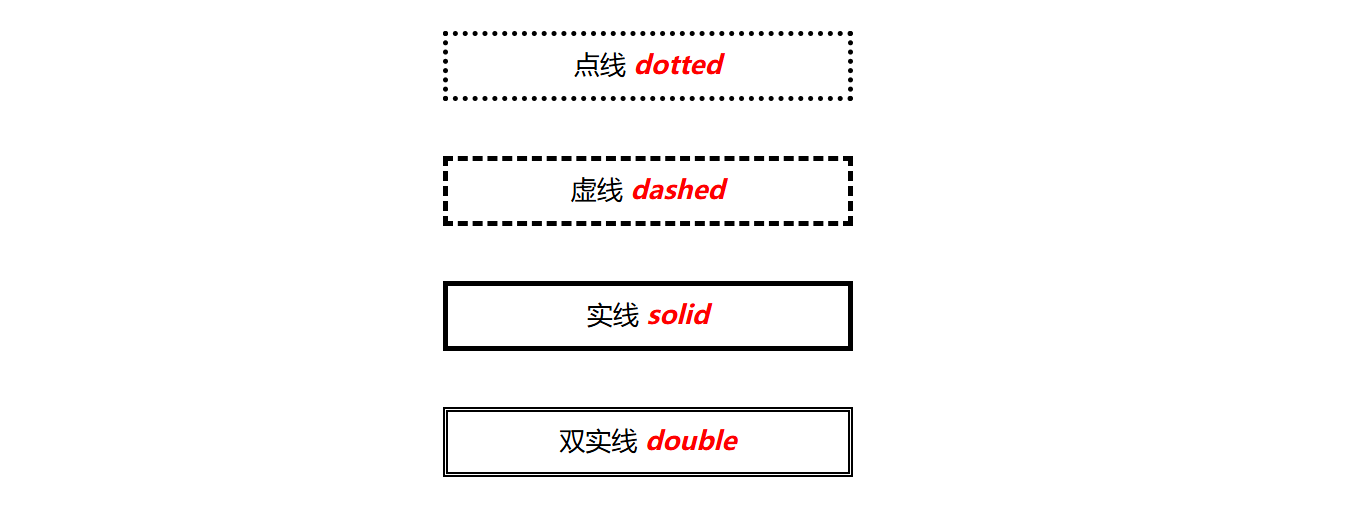
Melalui pengaturan atribut border-style , beberapa atribut yang dapat dipilih adalah sebagai berikut:
putus-putus : garis putus- putus putus- putus : garis putus-putus padat : garis padat ganda : garis padat gandaEfeknya adalah sebagai berikut:

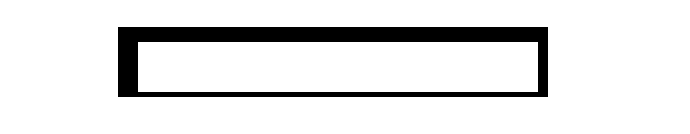
① Atur batas atas, bawah, kiri dan kanan secara keseluruhan melalui lebar batas
lebar batas: 5px;
Efeknya adalah sebagai berikut:

② Atur lebar perbatasan di empat arah masing-masing
border-left-width : Mengatur lebar batas kiri border-right-width : Mengatur lebar batas kanan border-top-width : Mengatur lebar batas atas border-bottom-width : Mengatur lebar batas bawahlebar tepi kiri: 20 piksel; lebar batas atas: 15 piksel; lebar tepi kanan: 10 piksel; lebar batas bawah: 5px;
Efeknya adalah sebagai berikut:

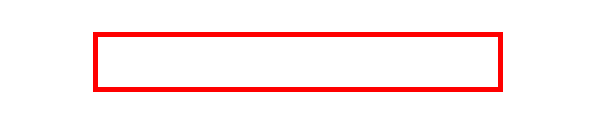
① Atur warna border pada empat arah melalui atribut border-color
warna batas: merah;
Efeknya adalah sebagai berikut:

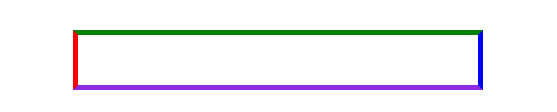
② Atur warna tepi di empat arah masing-masing
border-left-color : Mengatur warna batas kiri border-top-color : Mengatur warna batas atas border-right-color : Mengatur warna batas kanan border-bottom-color : Mengatur warna batas bawahbatas-kiri-warna: merah; warna batas atas: hijau; warna tepi kanan: biru; warna batas bawah: biruungu;
Efeknya adalah sebagai berikut:

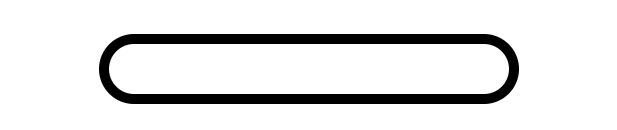
① Tetapkan empat sudut membulat secara keseluruhan melalui atribut border-radius
radius batas: 50px;
Efeknya adalah sebagai berikut:

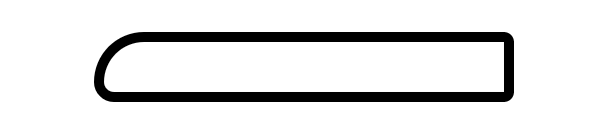
② Atur sudut membulat ke empat arah masing-masing
border-top-left-radius : Mengatur pembulatan pojok kiri atas border-bottom-left-radius : Mengatur pembulatan pojok kiri bawah border-top-right-radius : Mengatur pembulatan pojok kanan atas border-bottom-right-radius : Atur sudut membulat di sudut kanan bawahradius-batas-kiri-atas: 50px; radius batas-kiri-bawah: 20px; radius-batas-kanan-atas: 10px; radius-batas-kanan-bawah: 10 piksel;
Efeknya adalah sebagai berikut:

Catatan: Saat memodifikasi batas, gaya garis batas dan lebar batas harus diatur sebelum ditampilkan!!
Demikianlah artikel tentang modifikasi border css. Untuk konten modifikasi border css lainnya, silakan cari artikel sebelumnya di downcodes.com atau lanjutkan menelusuri artikel terkait di bawah ini.