Bagian ini menjelaskan cara membuat
Aplikasi web.Untuk mempelajari ASP.NET MVC, kita akan membangun aplikasi Internet.
Bagian 1: Buat aplikasi.
Kami akan membangun aplikasi Internet yang mendukung penambahan, pengeditan, penghapusan, dan pencatatan informasi yang disimpan dalam database.
Pengembang Web Visual menyediakan templat berbeda untuk membangun aplikasi Web.
Kami akan menggunakan Visual Web Developer untuk membuat aplikasi Internet MVC kosong dengan markup HTML5 .
Setelah aplikasi Internet kosong ini dibuat, kami akan menambahkan kode ke aplikasi secara bertahap hingga selesai. Kami akan menggunakan C# sebagai bahasa pemrograman dan menggunakan markup kode server Razor terbaru.
Berikut ini kami akan menjelaskan konten, kode, dan seluruh komponen aplikasi ini.
Jika Anda telah menginstal Visual Web Developer, silakan mulai Visual Web Developer dan pilih New Project untuk membuat proyek baru. Jika tidak, Anda hanya perlu belajar dengan membaca tutorial.

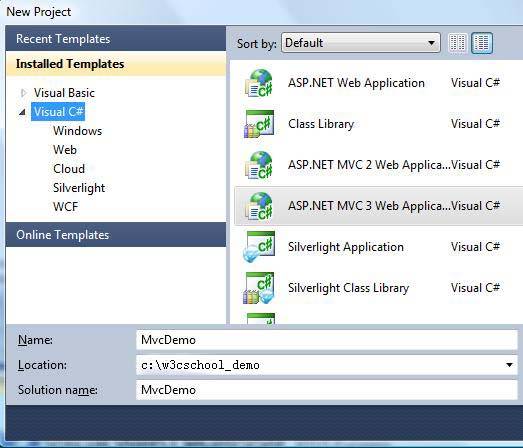
Di kotak dialog Proyek Baru:
Buka templat Visual C#
Pilih templat Aplikasi Web ASP.NET MVC 3
Tetapkan nama proyek menjadi MvcDemo
Tetapkan lokasi disk, seperti c:w3cschool_demo
Klik Oke
Ketika kotak dialog Proyek Baru terbuka:
Pilih Templat Aplikasi Internet
Pilih Mesin Pisau Cukur
Pilih Markup HTML5 (markup HTML5)
Klik Oke
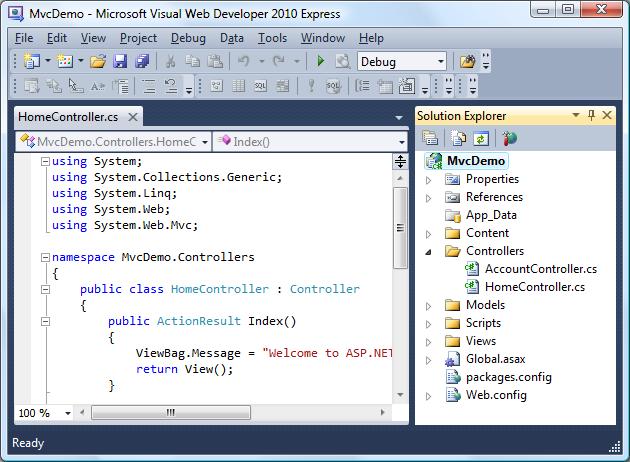
Visual Studio Express akan membuat proyek yang mirip dengan berikut ini:

Kita akan menjelajahi file dan folder di bab selanjutnya dari tutorial ini.