Bagian ini memperkenalkan
Tampilan ASP.NET MVC, folder Tampilan berisi folder yang sesuai dengan setiap pengontrol, dan setiap metode operasi memiliki file tampilan terkait dengan nama yang sama. Hal ini memberikan dasar bagi asosiasi pandangan dan metode tindakan.Untuk mempelajari ASP.NET MVC, kita akan membangun aplikasi Internet.
Bagian 5: Tambahkan tampilan yang digunakan untuk menampilkan aplikasi.
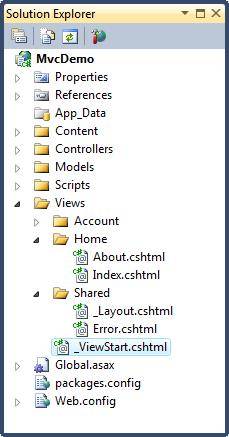
Folder Views menyimpan file (file HTML) yang berhubungan dengan tampilan aplikasi (antarmuka pengguna). Tergantung pada konten bahasanya, file-file ini mungkin memiliki ekstensi html, asp, aspx, cshtml dan vbhtml.
Folder Views berisi folder untuk setiap pengontrol.
Di folder Tampilan, Pengembang Web Visual telah membuat folder Akun, folder Beranda, dan folder Bersama.
Folder Akun berisi halaman untuk pendaftaran akun pengguna dan login.
Folder Home digunakan untuk menyimpan halaman aplikasi seperti halaman home dan halaman about.
Folder Bersama digunakan untuk menyimpan tampilan (halaman master dan halaman tata letak) yang dibagikan antar pengontrol.

Jenis file HTML berikut dapat dilihat pada folder Views:
| Jenis berkas | perpanjangan |
|---|---|
| HTML murni | .htm atau .html |
| ASP klasik | .asp |
| ASP.NET klasik | .aspx |
| Pisau Cukur ASP.NET C# | .cshtml |
| ASP.NET Pisau Cukur VB | .vbhtml |
File Index.cshtml mewakili halaman Beranda aplikasi. Ini adalah file default aplikasi (file beranda).
Tulis konten berikut dalam file:
@{ViewBag.Title = "Halaman Beranda";} <h1>Selamat datang di w3cschool.cn</h1> <p>Masukkan konten Halaman Beranda di sini</p>File About.cshtml mewakili halaman Tentang aplikasi.
Tulis konten berikut dalam file:
@{ViewBag.Title = "Tentang Kami";} <h1>Tentang Kami</h1> <p>Masukkan konten Tentang Kami di sini</p>Pilih Debug dan mulai debugging dari menu Visual Web Developer Mulai Debugging (atau tekan F5).
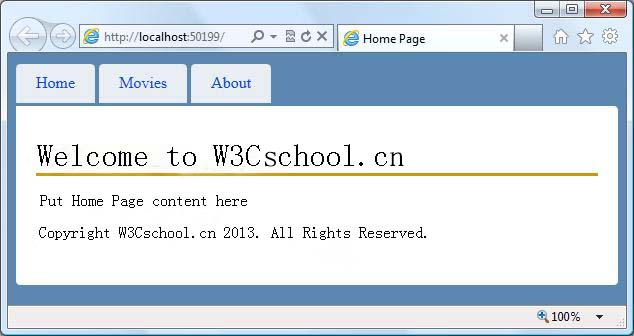
Aplikasi Anda akan muncul sebagai berikut:

Klik pada tab "Beranda" dan tab "Tentang" untuk melihat cara kerjanya.
Selamat. Anda telah membuat aplikasi MVC pertama Anda.
Catatan: Anda belum bisa mengklik tab "Film". Kami akan menambahkan kode untuk tab "Film" nanti di tutorial ini.