Kontrol kalender adalah kontrol jaringan kaya fitur yang menyediakan fungsi berikut:
Tunjukkan satu bulan pada satu waktu
Pilih hari, minggu, atau bulan
Pilih hari dalam rentang tertentu
Berpindah antar bulan
Kontrol tampilan hari yang diformat
Sintaks dasar kontrol kalender adalah:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>Kontrol kalender memiliki banyak properti dan acara, yang dapat digunakan untuk mengkustomisasi operasi dan mengontrol tampilan. Tabel berikut ini menyediakan beberapa properti penting dari kontrol kalender:
| milik | menggambarkan |
|---|---|
| Keterangan | Mendapatkan atau menetapkan judul kontrol kalender. |
| KeteranganSejajarkan | Mendapat atau mengatur susunan judul. |
| Bantalan Sel | Mendapat atau menetapkan ruang antara data dan batas sel. |
| Jarak Sel | Mendapat atau mengatur ruang antar sel. |
| Gaya Header Hari | Mendapatkan properti gaya untuk menampilkan hari dalam seminggu. |
| Format Nama Hari | Mendapatkan atau menetapkan hari dalam seminggu. |
| Gaya Siang | Mendapatkan properti gaya untuk menampilkan hari dalam sebulan. |
| Hari Pertama Minggu | Mendapatkan atau menyetel hari dalam seminggu dan menampilkannya di baris pertama. |
| Teks Bulan Berikutnya | Mendapatkan atau menyetel teks navigasi untuk bulan berikutnya. Nilai defaultnya adalah >. |
| BerikutnyaSebelumnyaFormat | Mendapatkan atau menyetel kontrol navigasi untuk bulan berikutnya atau sebelumnya. |
| Gaya Hari Bulan Lainnya | Mendapatkan properti gaya untuk hari-hari yang tidak muncul dalam sebulan. |
| SebelumnyaBulanTeks | Mendapatkan atau menyetel teks navigasi bulan sebelumnya. Nilai defaultnya adalah <. |
| Tanggal yang Dipilih | Mendapatkan atau menetapkan tanggal yang dipilih. |
| Tanggal yang Dipilih | Mendapatkan koleksi objek DateTime yang mewakili tanggal yang dipilih. |
| Gaya Hari Terpilih | Dapatkan atribut gaya dari tanggal yang dipilih. |
| Mode Seleksi | Mendapatkan atau menyetel mode pemilihan untuk menentukan apakah pengguna dapat memilih hari, minggu, atau bulan. |
| PilihBulanTeks | Mendapatkan atau menyetel teks elemen bulan yang dipilih di kolom pemilih. |
| Gaya Pemilih | Mendapatkan properti gaya kolom pemilih minggu atau bulan. |
| Pilih MingguTeks | Mendapatkan atau menyetel tampilan teks elemen pemilihan minggu di kolom pemilih. |
| TampilkanDayHeader | Mendapat atau menetapkan nilai yang menunjukkan apakah header untuk hari dalam seminggu ditampilkan. |
| Tampilkan Garis Grid | Mendapat atau mengatur apakah garis kisi akan ditampilkan. |
| TampilkanBerikutnyaSebelumnyaBulan | Mendapat atau menetapkan nilai yang menunjukkan apakah elemen navigasi untuk bulan berikutnya dan bulan sebelumnya ditampilkan di bagian header. |
| Judul Pertunjukan | Mendapat atau menetapkan nilai yang menunjukkan apakah bagian judul ditampilkan. |
| Format Judul | Mendapatkan atau mengatur format judul. |
| Gaya judul | Mendapatkan properti gaya dari judul kontrol tanggal. |
| Hari iniGaya Hari | Mendapatkan properti gaya tanggal hari ini. |
| Tanggal Hari Ini | Mendapat atau menetapkan nilai tanggal hari ini. |
| GunakanAccessibleHeader | Mendapatkan atau menetapkan nilai yang menampilkan apakah akan merender elemen HTML judul tabel <th> ke header tanggal dan bukan elemen HTML data tabel <td>. |
| Tanggal Terlihat | Mendapatkan atau menetapkan tanggal bulan tertentu dan menampilkannya. |
| Gaya Hari Akhir Pekan | Mendapatkan atau menyetel atribut gaya untuk tanggal akhir pekan. |
Kontrol tanggal memiliki tiga peristiwa terpenting berikut yang memungkinkan pengembang menulis kontrol tanggal. Mereka adalah:
| peristiwa | menggambarkan |
|---|---|
| Seleksi Berubah | Ini dipicu ketika hari, minggu atau bulan dipilih. |
| Render Hari | Ini dipicu setiap kali sel data kontrol kalender dirender. |
| Bulan TerlihatBerubah | Ini dipicu ketika pengguna mengubah bulan. |
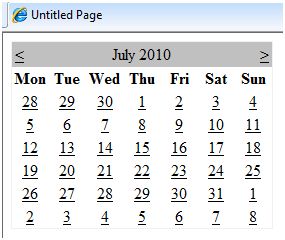
Gunakan kontrol kalender awal tanpa kode apa pun untuk menyediakan situs web dengan kalender valid yang menampilkan bulan dan hari dalam setahun. Ini juga berisi navigasi untuk bulan berikutnya dan bulan sebelumnya.

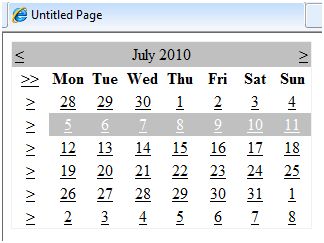
Kontrol kalender memungkinkan pengguna memilih hari, minggu, atau satu bulan penuh. Hal ini dicapai dengan menggunakan properti SelectionMode. Atribut ini memiliki nilai berikut:
| milik | menggambarkan |
|---|---|
| Hari | Pilih hari. |
| Hari Minggu | Pilih satu hari atau satu minggu penuh. |
| HariMingguBulan | Pilih satu hari, satu minggu, atau satu bulan penuh. |
| Tidak ada | Tidak ada yang bisa dipilih. |
Sintaks untuk memilih tanggal:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>Bila mode pemilihannya adalah HariMinggu Bulan, kolom tambahan yang ditandai dengan simbol > muncul untuk memilih minggu, dan simbol >> muncul di sebelah kiri nama hari untuk memilih bulan.

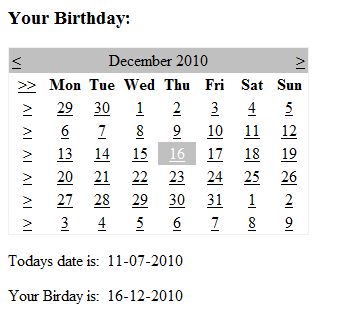
Contoh berikut menunjukkan pemilihan tanggal dan menampilkannya dalam label:
Kode file kontennya adalah sebagai berikut:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>Penangan acara untuk acara SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}Saat Anda menjalankan file ini, ini menghasilkan output berikut: