エラーを回避し、規則を強制するのに役立つ強力な CSS リンター。
それはとても強力です:
最新の CSS 構文と機能のための100 を超える組み込みルールがあります
プラグインをサポートしているため、独自のカスタムルールを作成できます
可能な場合は問題を自動的に修正します
作成または拡張できる共有可能な構成をサポートします
正確なニーズに合わせてカスタマイズできます
15,000 個の単体テストがあり堅牢です
Google や GitHub などの世界中の企業から信頼されています
そして、それは次のように拡張できます。
HTML、Markdown、および CSS-in-JS テンプレート リテラルから埋め込みスタイルを抽出します
SCSS、Sass、Less、SugarSS などのCSS に似た言語を解析します
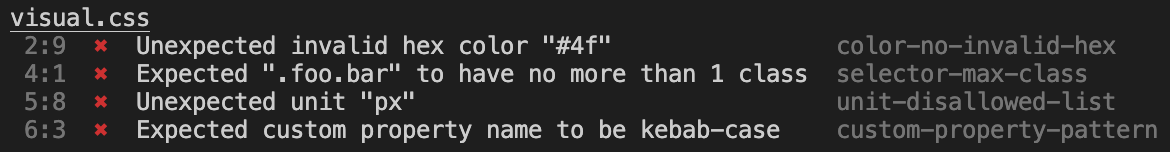
エラーを回避するのに役立ちます。例:
無効なもの、例: 不正なグリッド領域
問題のある有効なもの (例: セレクターの重複)
不明なもの、たとえばプロパティ名のスペルミス
そして、次のような規則を適用します。
特定のユニットなどを禁止する
カスタムプロパティなどの命名パターンを強制する
IDセレクターの数などの制限を設定します
現代の色関数などの表記法を指定する
Prettier のようなきれいなプリンターを Stylelint と併用することをお勧めします。リンターとプリティ プリンターは、一貫性がありエラーのないコードを作成するために連携して機能する補完的なツールです。

ユーザーガイド
はじめる
カスタマイズ中
設定中
ルール
コードを無視する
CLI
Node.js API
PostCSSプラグイン
オプション
エラーと警告
開発者ガイド
書き方のルール
プラグインの作成
カスタム構文の作成
カスタム フォーマッタの作成
システムテストの作成
移行ガイド
16.0.0 への移行
15.0.0への移行
14.0.0 への移行
メンテナンスガイド
問題の管理
プルリクエストの管理
リリースの実行
について
ビジョン
セマンティック バージョニング