
このフロントエンド コーディングの課題をご覧いただきありがとうございます。
フロントエンド メンター チャレンジは、現実的なプロジェクトを構築することでコーディング スキルを向上させるのに役立ちます。
この課題に取り組むには、HTML、CSS、JavaScript の基本を理解している必要があります。
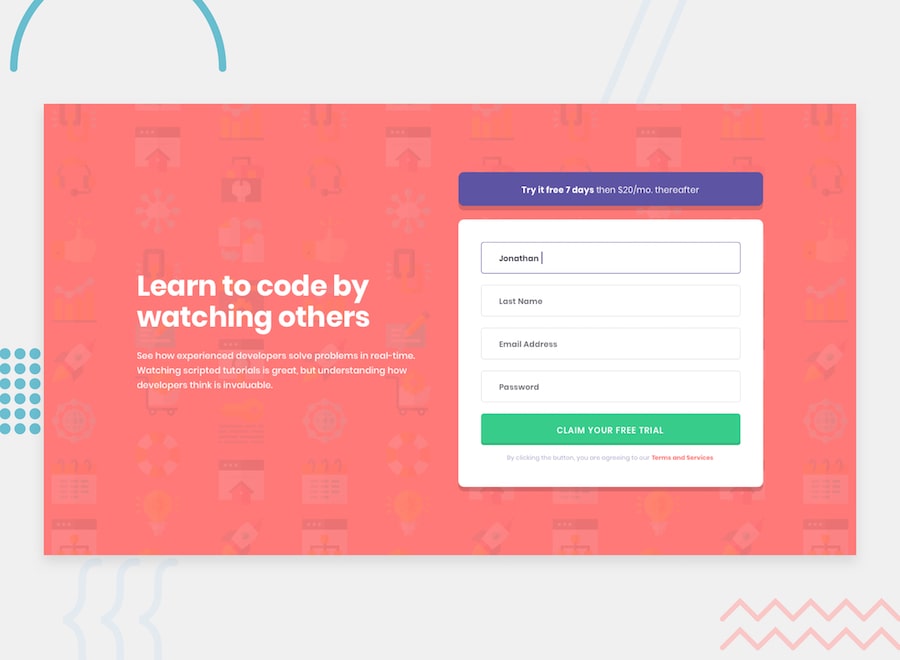
あなたの課題は、この導入コンポーネントを構築し、可能な限り設計に近づけることです。
チャレンジを完了するために、好きなツールを使用できます。ですので、実践してみたいことがあれば、ぜひ挑戦してみてください。
ユーザーは次のことができるようにする必要があります。
デバイスの画面サイズに応じてサイトに最適なレイアウトを表示します
ページ上のすべてのインタラクティブ要素のホバー状態を確認する
次の場合、 formの送信時にエラー メッセージが表示されます。
どのinputフィールドも空です。このエラーのメッセージには「[フィールド名] を空にすることはできません」と表示されます。
電子メール アドレスの形式が正しくありません (つまり、正しい電子メール アドレスの構造は[email protected]である必要があります)。このエラーのメッセージには「これは電子メールではないようです」と表示されます。
この挑戦に対するサポートが必要ですか?コミュニティに参加して、 #helpチャンネルで質問してください。
あなたのタスクは、 /designフォルダー内のデザインにプロジェクトをビルドすることです。デザインのモバイル バージョンとデスクトップ バージョンの両方が見つかります。
デザインは JPG 静的形式です。 JPG を使用する場合はfont-size 、 padding 、 marginなどのスタイルについて最善の判断を下す必要があることを意味します。
デザインファイル (Sketch および Figma バージョンを提供します) を使用してデザインをより詳細に検査したい場合は、PRO メンバーとして購読できます。
必要なアセットはすべて/imagesフォルダーにあります。アセットはすでに最適化されています。
カラー パレットやフォントなど、必要な情報を含むstyle-guide.mdファイルもあります。
使いやすいワークフローを自由に使用してください。以下に推奨されるプロセスを示しますが、これらの手順に従う必要はありません。
プロジェクトを GitHub 上のパブリック リポジトリとして初期化します。リポジトリを作成すると、サポートが必要な場合にコードをコミュニティと共有することが容易になります。これを行う方法がわからない場合は、この Try Git リソースをよく読んでください。
コードを Web アドレスに公開するようにリポジトリを構成します。これは、プロジェクトの URL をリポジトリ URL と共有できるため、チャレンジ中にヘルプが必要な場合にも役立ちます。これを行うにはさまざまな方法がありますが、以下にいくつかの推奨事項を示します。
デザインに目を通し、プロジェクトにどのように取り組むかを計画し始めます。このステップは、CSS クラスが再利用可能なスタイルを作成することを事前に検討するのに非常に重要です。
スタイルを追加する前に、HTML を使用してコンテンツを構造化します。最初に HTML を作成すると、適切に構造化されたコンテンツの作成に集中できます。
font-familyやfont-sizeなどの一般的なコンテンツ スタイルを含む、プロジェクトの基本スタイルを書き出します。
ページの上部からスタイルを追加し始めて、下に向かって作業していきます。取り組んでいる領域が完了したことに満足してからのみ、次のセクションに進んでください。
上で述べたように、プロジェクトを無料でホストする方法はたくさんあります。推奨されるホストは次のとおりです。
GitHub ページ
ヴェルセル
ネットリファイ
これらのソリューションのいずれか、またはその他の信頼できるプロバイダーを使用してサイトをホストできます。推奨される信頼できるホストについて詳しくは、こちらをご覧ください。
README.mdを作成するこのREADME.mdカスタムのもので上書きすることを強くお勧めします。このスターター コードのREADME-template.mdファイル内にテンプレートを提供しました。
テンプレートは、何を追加するかのガイドを提供します。カスタムREADME 、プロジェクトを説明し、学習を振り返るのに役立ちます。テンプレートを自由に編集してください。
テンプレートに情報を追加したら、このファイルを削除し、 README-template.mdファイルの名前をREADME.mdに変更します。これにより、リポジトリの README ファイルとして表示されます。
ソリューションをプラットフォームに送信して、コミュニティの他のメンバーが確認できるようにします。これを行う方法のヒントについては、「ソリューションを送信するための完全なガイド」に従ってください。
ソリューションに関するフィードバックを探している場合は、送信時に必ず質問することを忘れないでください。質問がより具体的かつ詳細であればあるほど、コミュニティから貴重なフィードバックを得る可能性が高くなります。
ソリューションを共有できる場所は複数あります。
コミュニティの#finished-projectsチャンネルでソリューション ページを共有します。
@frontendmentor をツイートし、ツイート内にリポジトリとライブ URL を含めて@frontendmentorにメンションします。私たちはあなたが構築したものを見て、それを共有するのに協力したいと思っています。
LinkedIn などの他のソーシャル チャネルでソリューションを共有します。
プロジェクトを構築した経験をブログに書いてください。ワークフロー、技術的な選択について書き、コードについて話すことは、学んだことを強化する素晴らしい方法です。書き込みに最適なプラットフォームは、dev.to、Hashnode、CodeNewbie です。
ソリューションをプラットフォームに送信した後に共有するのに役立つテンプレートが提供されています。フィードバックをお探しの場合は、編集して具体的な質問を含めてください。
質問が具体的であればあるほど、コミュニティの他のメンバーがフィードバックをくれる可能性が高くなります。
フィードバックをお待ちしております。私たちは常に課題とプラットフォームの改善に努めています。何か言及したいことがあれば、hi[at]frontendmentor[dot]io に電子メールを送ってください。
このチャレンジは完全に無料です。練習に役立つと思われる方と共有してください。
楽しく建築しましょう! ?