エンタープライズクラスの UI デザイン言語と React UI ライブラリ。

変更ログ · バグ報告 · 機能リクエスト · English · 中文
Web アプリケーション用に設計されたエンタープライズ クラスの UI。
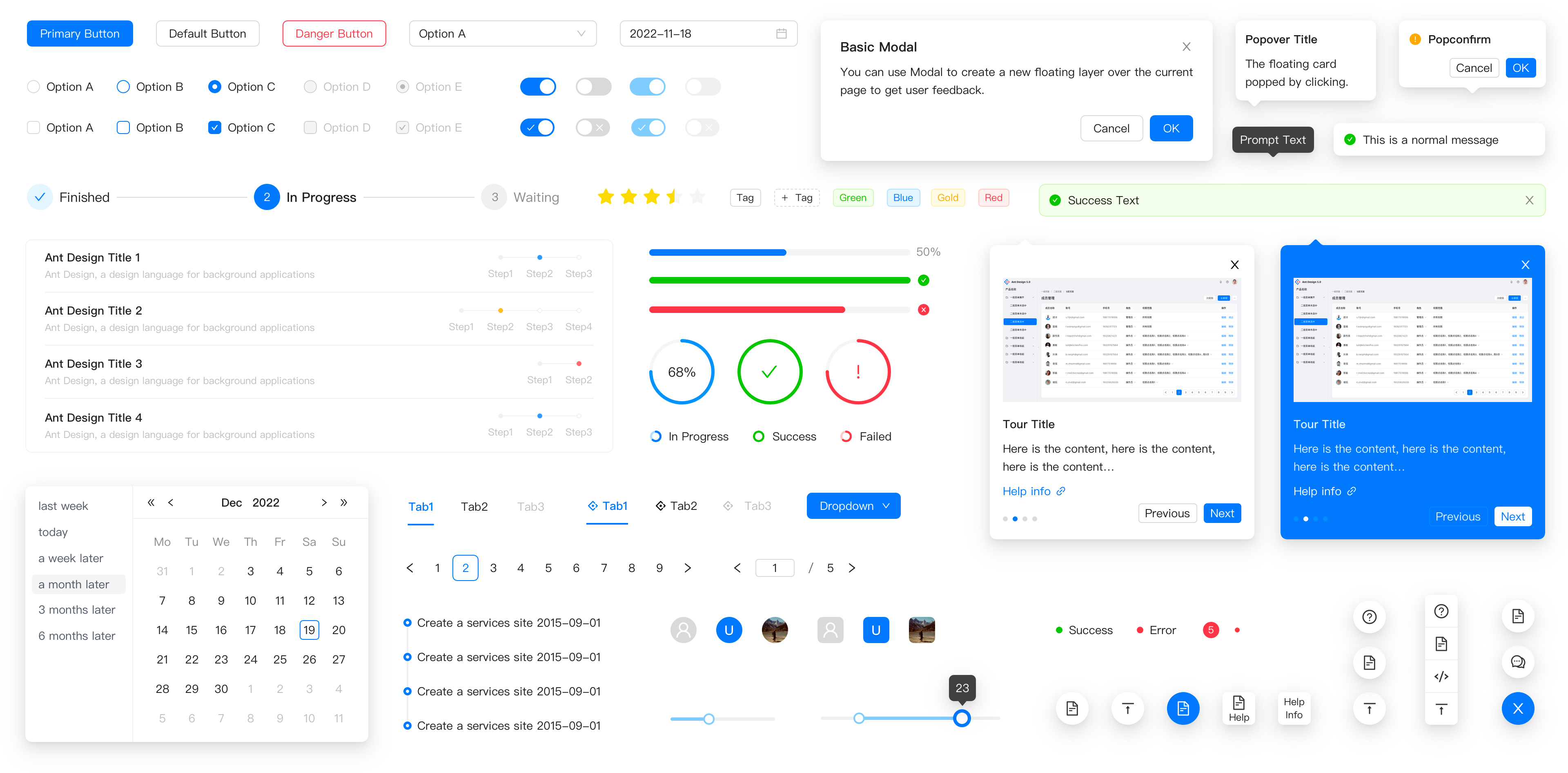
すぐに使える高品質な React コンポーネントのセット。
予測可能な静的型を使用して TypeScript で記述されています。
設計リソースと開発ツールのパッケージ全体。
数十の言語の国際化サポート。
CSS-in-JS に基づいた強力なテーマのカスタマイズ。
最新のブラウザ
サーバーサイドレンダリング
電子
角 | Firefox | クロム | サファリ | 電子 |
|---|---|---|---|---|
| 角 | 過去 2 つのバージョン | 過去 2 つのバージョン | 過去 2 つのバージョン | 過去 2 つのバージョン |
npmインストールantd
糸追加antd
pnpm は antd を追加します
import { Button, DatePicker } from 'antd';export デフォルト () => (
<><Button type="primary">押してください</Button><DatePicker placeholder="select date" />
</>);ホームページ
コンポーネントの概要
アントデザインプロ
変更ログ
rcコンポーネント
モバイルUI
ミニプログラムUI
Ant Design Pro コンポーネント
Ant デザイン チャート
アリのデザインアイコン
アリデザインカラー
ランディングページ
モーション
足場市場
開発者向けの指示
バージョン管理リリースノート
よくある質問
バグレポートのためのオンラインプレイグラウンド
テーマのカスタマイズ
協力者としての申請方法
無料のオンラインの純粋なフロントエンド開発環境である opensumi.run を使用します。
または、ローカルにクローンを作成します。
$ git clone [email protected]:ant-design/ant-design.git $ cd アントデザイン $npmインストール $npmスタート
ブラウザを開いて http://127.0.0.1:8001 にアクセスします。詳細については、「開発」を参照してください。