smol
1.0.0
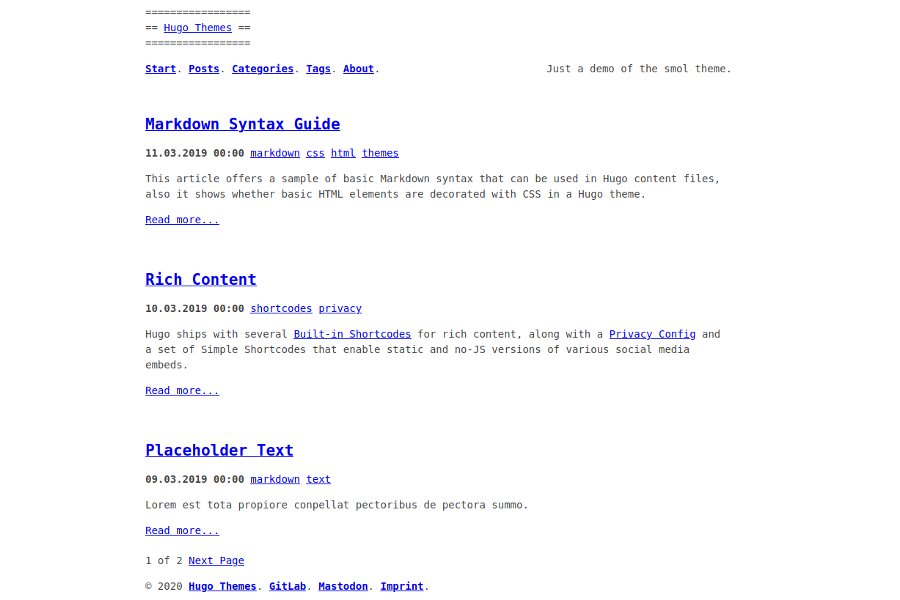
プライバシーを尊重し、帯域幅に優しい Hugo 用の最小限の等幅ブログ テーマ。デモは https://smol-demo.morph.sh でご覧いただけます。
smol は Vimux によって作成された Blank に基づいています。

Hugo サイトのthemesディレクトリで、次を実行します。
git clone https://github.com/colorchestra/smol
次に、Hugo サイトのベースにあるconfig.toml開き、テーマ オプションがsmolに設定されていることを確認します。
theme = "smol"
最後に、次の行をconfig.tomlに追加してサイト パラメーターを設定し、必要に応じてヘッダー セクションとフッター セクションのすべてのメニュー エントリを使用します。
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
詳細については、Hugo の公式クイック スタート ガイドをお読みください。
copyright = "Your text here" - を config.toml に追加して、フッターの著作権表示を変更します。
次のようにタイトルを追加することで、画像にキャプションを追加できます (技術的には<figcaption> HTML タグを使用します): 
バグを見つけたり、新しい機能のアイデアを思いついたりしましたか?お気軽に問題トラッカーを使用してお知らせください。または、直接プルリクエストを作成します。
このテーマは MIT ライセンスに基づいてリリースされています。