d3.jsフレームワークを適用します。このページでは、ユーロスタットのWeb サイトで配布されたデータとメタデータの Web ベースの視覚化の例をいくつか紹介します。この目的のために、 d3.jsライブラリに基づいた既存のテンプレートをいくつか使用します (たとえば、以下で参照するギャラリーを参照)。 Web ページの例に加えて、抽出された (メタ) データを処理し、それらを視覚化するために準備 (選択/フィルター/再形成) するために使用されるマテリアルも提供されます。
説明
| 例1 | 例 2 | 例 3 |
 |  |  |
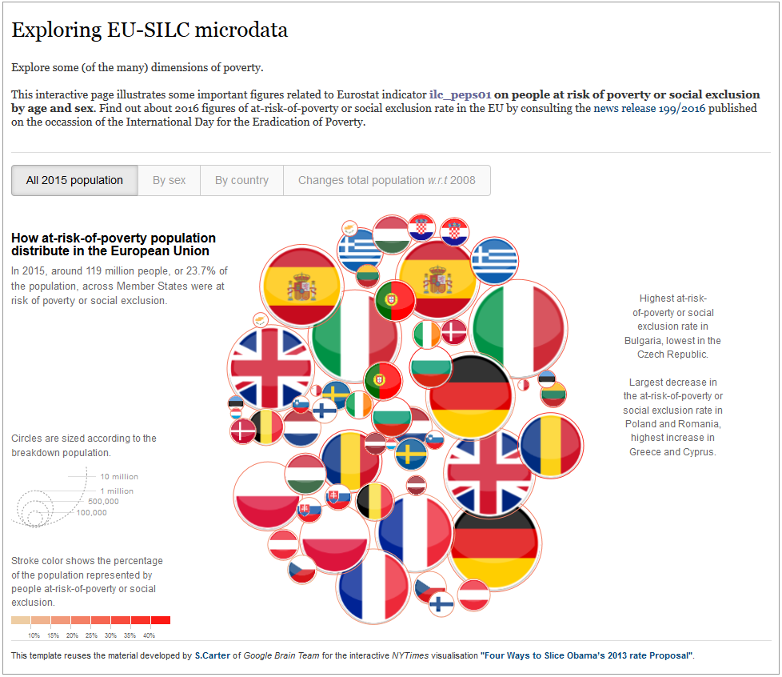
例 1 で提供される出力の視覚化は、選択されたEU-SILC指標のインタラクティブな表示を提供するために、オバマ大統領の予算案に関するニューヨーク タイムズの出版物用に開発されたd3-forceレイアウトに基づくマテリアルを再利用します。
Web ページexample1_peps01.htmlでは、年齢と性別ごとに、貧困または社会的排除のリスクにさらされている人々に関する ESTAT 指標ilc_peps01に関連するいくつかの重要な (2016 年の) 数値を実際に示しています。たとえば、 githackを通じて、この Web ページのプレビューがこのアドレスで利用できるようになります(ただし、表示はかなり遅くなり、一部のページ機能は無効になります)。
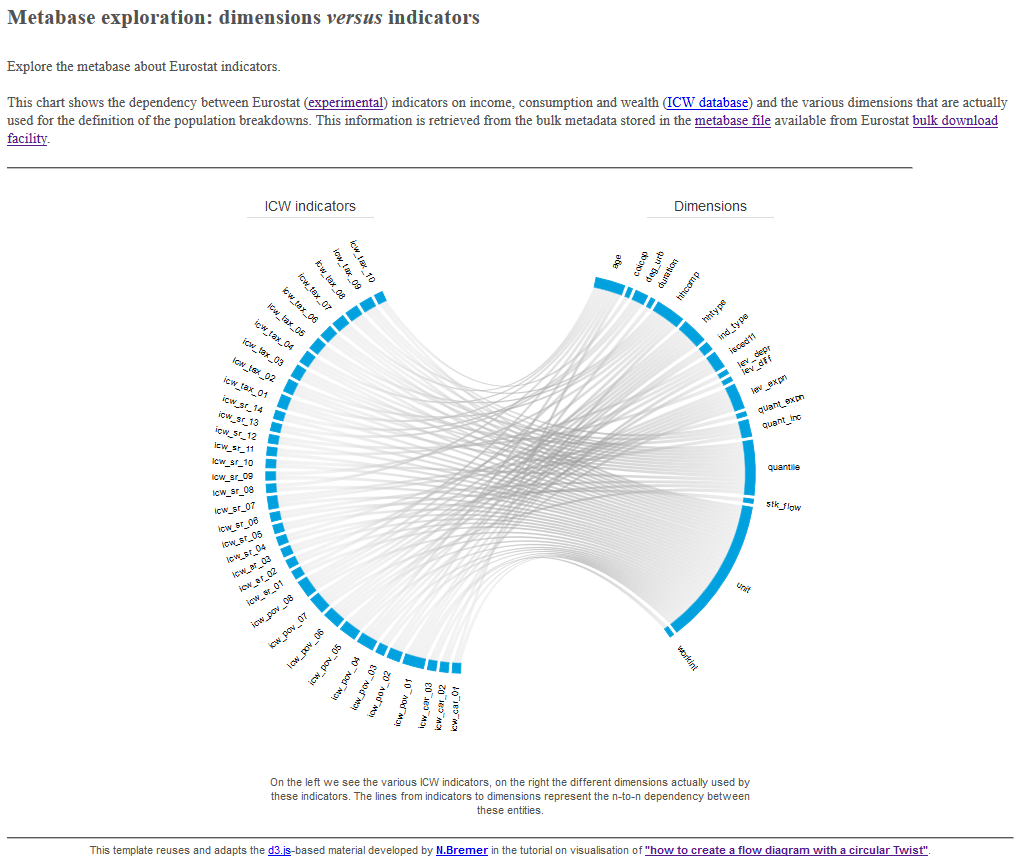
例 2 で提供される出力の視覚化は、ユーロスタットデータとメタデータ間の依存関係リンクを表すために、フロー図のチュートリアルで紹介されたd3マテリアルを再利用します。
Web ページexample2_icw.htmlは、所得、消費、富 (ICW) に関するユーロスタット (実験) 指標と、人口の内訳の定義に実際に使用されるさまざまな次元の間の依存関係を示しています。この Web ページのプレビューはこのアドレスから入手でき、 EU-SILC データセットのメタデータに基づく別の例はここに示されています。
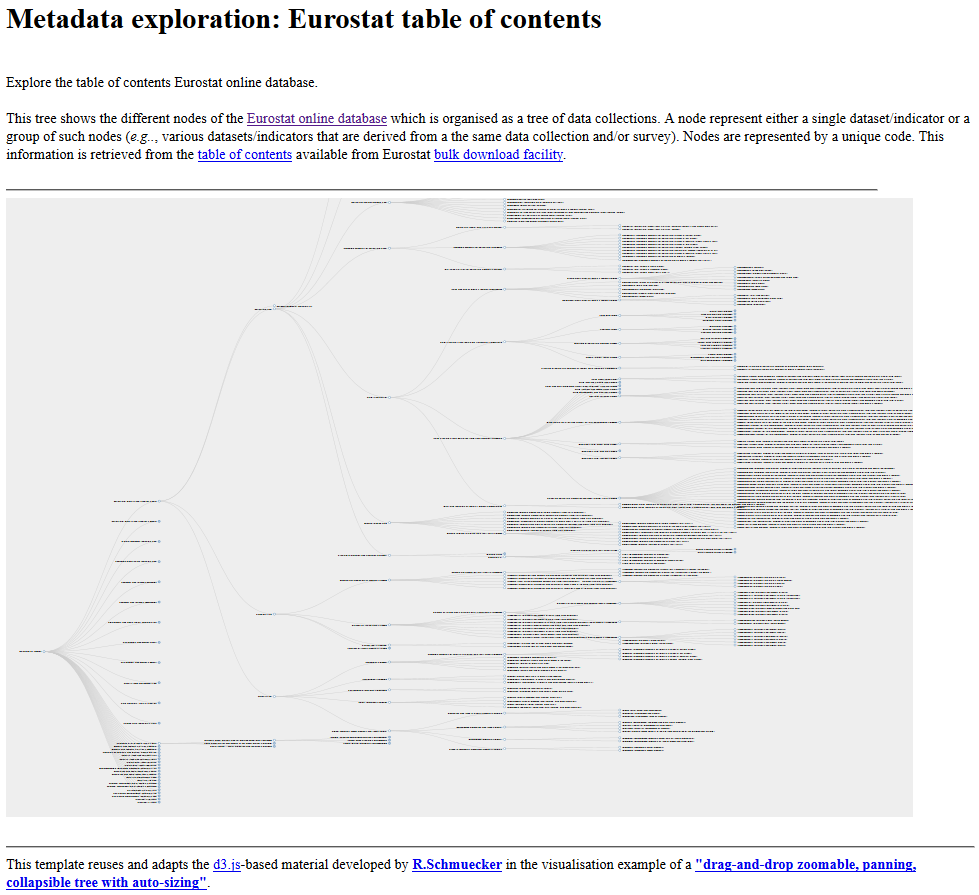
例 3 で示されているグラフの視覚化は、ユーロスタットオンライン データベースの目次を表示するために、ドラッグ アンド ドロップでズーム可能、パン可能、折りたたみ可能なツリーのオンライン例で公開されているd3-treeレイアウト マテリアルを再利用しています。
Web ページexample3_toc.htmlには、展開可能な目次が表示されます。この Web ページのプレビューは、このアドレスから入手できます。
について
| ドキュメント | で入手可能: https://eurostat.github.io/d3.examples/ |
| 状態 | 2017 年以降 – 継続中 |
| 貢献者 | |
| ライセンス | EUPL |
参考文献
d3.js Web サイトとギャラリー: wiki、 d3list 、その他多くの例。