
VOSviewer Online は、ネットワークを可視化するツールです。これは、共著ネットワーク、引用ネットワーク、共起ネットワークなどの書誌ネットワークを構築および視覚化するための一般的なツールである VOSviewer の Web ベース バージョンです。
VOSviewer Online は、ライデン大学科学技術研究センター (CWTS) の Nees Jan van Eck と Ludo Waltman によって開発されました。
VOSviewer Online の開発は、Interacta の Olya Stukova と Nikita Rokotyan による貢献の恩恵を受けています。
VOSviewer Online の開発は、Digital Science と Zeta Alpha によって財政的に支援されています。
VOSviewer Online は、React、マテリアル UI、D3、およびその他のいくつかのオープン ソース ライブラリを使用して JavaScript で開発されました。

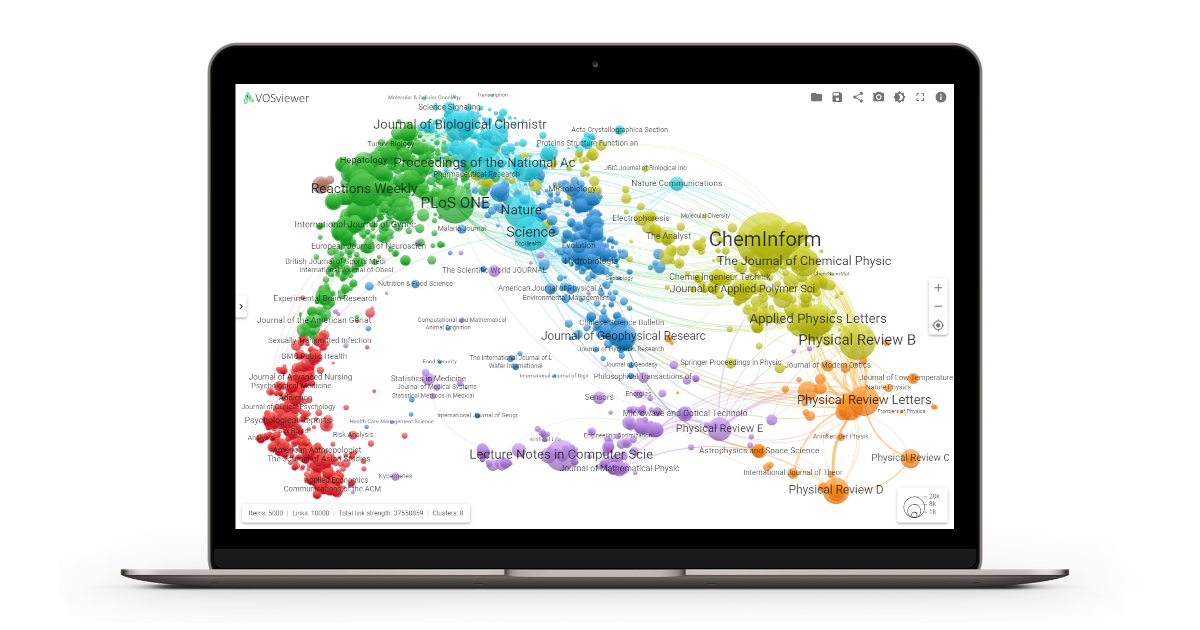
VOSviewer Online は https://app.vosviewer.com でホストされています。 VOSviewer Online を使用すると、VOSviewer によって作成された書誌ネットワークの視覚化を Web ブラウザーでインタラクティブに探索できます。ビジュアライゼーションを開くには、ブラウザ ウィンドウの右上にある [開く] ボタンを使用します。 VOSviewer Online のユーザー インターフェイス、視覚化の解釈、および VOSviewer Online でサポートされるファイル タイプの説明については、ドキュメントを参照してください。
VOSviewer Online を使用して、インタラクティブなビジュアライゼーションを Web ページやオンライン プラットフォームに埋め込んで共有することもできます。
VOSviewer Online は、次の HTML コード スニペットに示すように、インライン フレーム ( <iframe> HTML 要素) を使用して Web ページに埋め込むことができます。
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >詳細については、ビジュアライゼーションの共有に関するドキュメントを参照してください。
VOSviewer Online は、npm で公開されている VOSviewer Online React コンポーネント パッケージを使用して React アプリケーションに統合できます。
走る
npm install vosviewer-onlineVOSviewer Online React コンポーネント パッケージをインストールします。
次のコード スニペットは、VOSviewer Online React コンポーネントの使用法を示しています。
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > dataおよびparametersプロパティはオプションです。 data prop を使用して、ネットワーク データを VOSviewer Online React コンポーネントに提供できます。データは VOSviewer JSON 形式である必要があります。 parameters prop を使用して、ネットワークの視覚化を調整できます。利用可能なパラメータはここにあります。
VOSviewer Online のドキュメントはここから入手できます。
VOSviewer Online は MIT ライセンスに基づいて配布されます。
問題が発生した場合は、GitHub の問題トラッカーを使用して報告してください。
VOSviewer Online の開発に貢献していただければ幸いです。典型的な GitHub ワークフローに従ってください。このリポジトリからフォークし、プル リクエストを作成して変更を送信します。プル リクエストに明確な説明があり、コードが適切にテストされていることを確認してください。
コードの最新の安定バージョンは、GitHub のmasterブランチから入手できます。最新のコードは開発中の場合もあり、 developブランチから入手できます。
VOSviewer Online をローカルで実行し、本番環境に対応したバンドルを構築するには、Node.js と npm をシステムにインストールする必要があります。
走る
npm install
必要なすべての Node.js パッケージをインストールします。
走る
npm run dev
開発バージョンをビルドし、http://localhost:8600 でホット リロードを使用して提供します。
走る
npm run build
デプロイメントバージョンを構築します。本番環境に対応した縮小バンドルはdist/フォルダーに保存されます。