chat widget
1.0.0

単一のscriptタグを使用して、Web サイトにチャット バブルを簡単に追加できます。 HTML、CSS、JavaScript で構築されたシンプルで応答性の高いチャット ウィジェット。チャット ウィジェットは、Tailwind CSS (v2) を使用してスタイル設定されます。私がそれを行った方法を説明したブログ投稿。
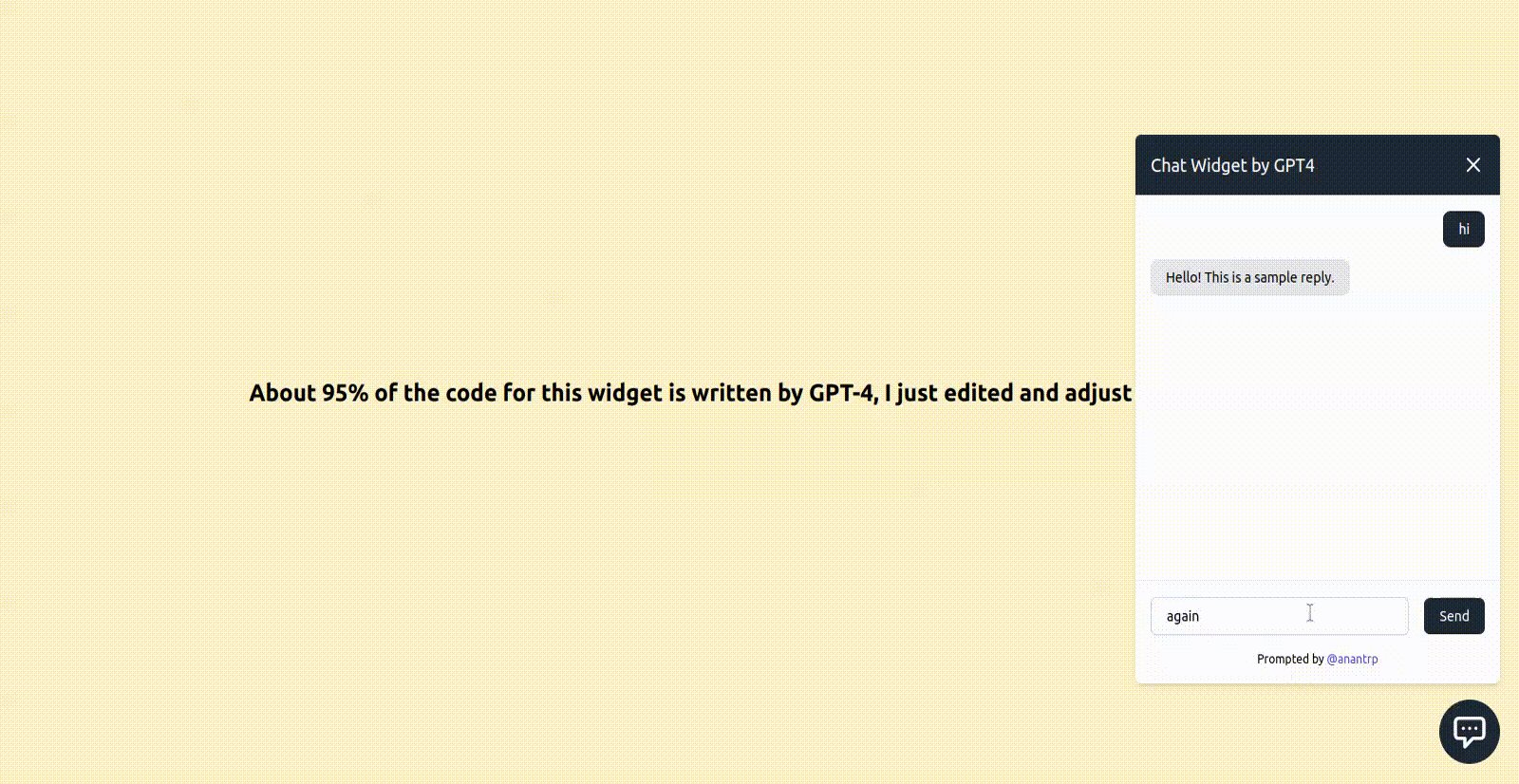
このウィジェットのコードの約 95% は GPT-4 で書かれており、いくつかの点を編集して調整しただけです


チャット ウィジェットをインストールするには、次の手順に従います。
chat-widget.jsファイルをプロジェクト ディレクトリにコピーします。
次のスクリプト タグを HTML ドキュメントの<head>セクションに追加します。
<script async src="./chat-widget.js"></script>
コードは非常に単純で理解しやすいため、ニーズに合わせて簡単に変更できます。
メッセージはonUserRequest関数に渡され、ユーザー要求を処理して適切な応答を返すことができます。 reply機能を使用すると、チャット ポップアップに返信が表示されます。
視覚的なカスタマイズの場合、CSS に直接変更を加えることができます。また、Tailwind CSS クラスを独自のカスタム CSS クラスまたはインライン スタイルに置き換えることもできます。
チャット ウィジェットのライブ デモは次のとおりです。
チャットウィジェットのデモ
貢献は大歓迎です!バグを見つけた場合、機能リクエストがある場合、またはチャット ウィジェットを改善したい場合は、お気軽にイシューをオープンするか、プル リクエストを作成してください。
このプロジェクトはオープンソースであり、MIT ライセンスの下で利用可能です。