chatgpt figma plugin
v0.3.6
v0.3.6

この実験的なプラグインを使用すると、設計者は Open AI の ChatGPT を Figma 内で直接利用できるようになります。画像の「作成」は Lexica と Unsplash を通じて容易になります。コードを実行するための小さなパネルとミニコンソールもあります。
このプラグインは実験的であり、非公式の ChatGPT API を利用しているため、「開発者モード」でのみ動作し、いつでも動作が中断または停止する可能性があります。現在の ChatGPT の関心を考慮すると、セットアップは少し面倒でサーバーを頻繁に再起動する必要があるため、ターミナルの使用にある程度慣れている必要があります。
デモを見る
前提条件
ダウンロードしてビルドする
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.envファイルを作成し、OpenAI ログイン資格情報OPENAI_EMAIL="..."およびOPENAI_PASSWORD="..."を追加します。npm run buildインストールして実行する
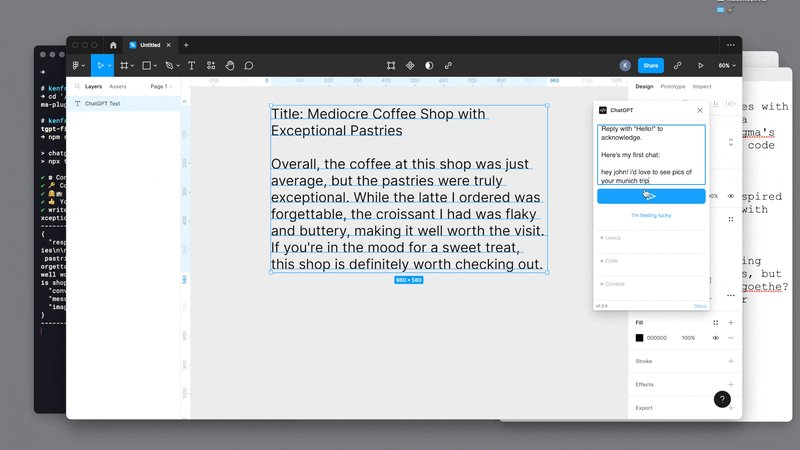
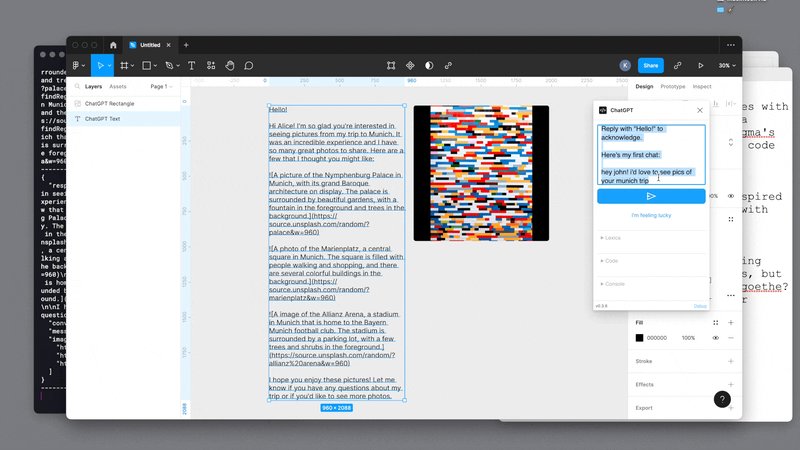
npm run serve実行します。ChatGPT への質問またはリクエストを入力し、 [送信] (紙飛行機のアイコン) ボタンをクリックするだけで、(数秒後) 結果は次のいずれかになります。
Lexicaパネルを開いて、指定した説明に一致する AI 生成作品を Lexica で検索します。
[コード]パネルを開き、実行したい有効な Figma Plugin API JavaScript を入力します。eval()使用して行われますが、最も安全ではありません
[コンソール]パネルを開くと小さなコンソール出力が表示され、舞台裏で何が起こっているかを確認できます。
| 指示 | 説明 |
|---|---|
npm run build | Webpack ビルド プロセスを 1 回実行します |
npm run clean | ./buildおよびキャッシュされたファイルをクリーンアップします。 |
npm run dev | Webpack ビルド プロセスを実行し、変更を監視します。必要に応じて再構築する |
npm run dev:serve | dev と同じですが、UI にはhttp://localhost:8080経由でアクセスできます。 |
npm run serve | ChatGPT API 中間サーバーhttp://localhost:3000を実行します。これはプラグインが機能するために必要です。 |