接続 (React、Tailwind、Shadcn/ui)
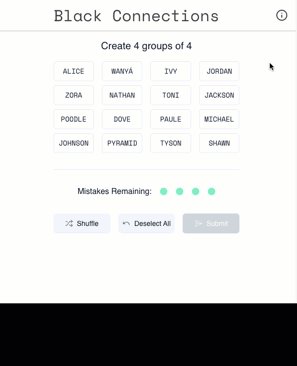
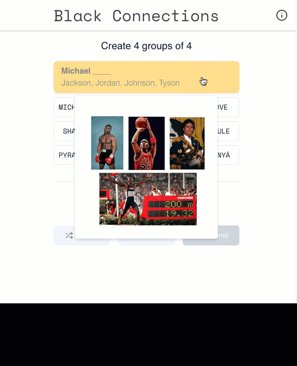
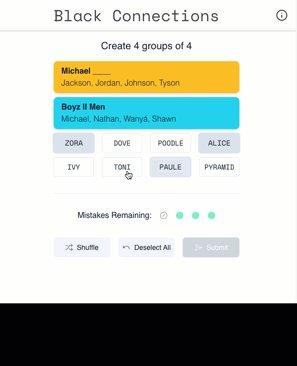
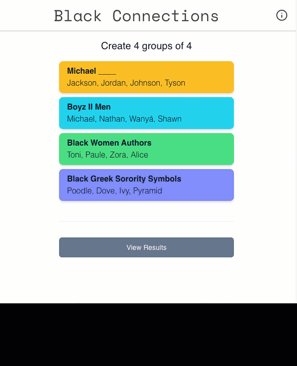
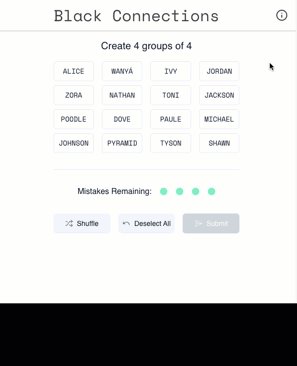
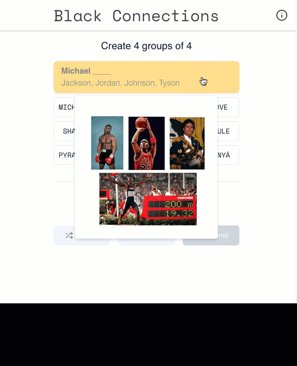
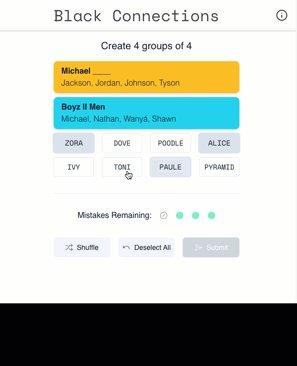
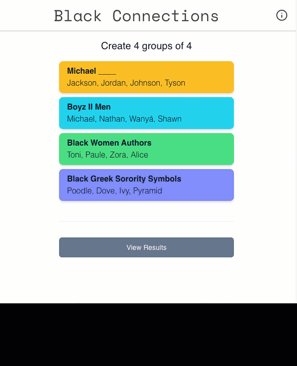
これは NYT Connections ゲームのクローンです。これ自体は、英国のゲームOnly Connectの未承認のクローンであるようです。
とにかく..
デモを試すにはここをクリックしてください

ローカルで実行するには:
cd react-connections-game
npm install
npm run dev
テクノロジー
- リアクト18
- 追い風 CSS
- いくつかのアニメーション用の React Spring
- プリミティブコンポーネント用の Shadcn/ui
- React Wordle Clone から多数のユーティリティ関数をコピーしました - cwackerfuss/react-wordle
- 小包で構築
コード構成
- グローバル状態 (ゲームのステータス、推測など) は、React の Context API を使用して処理されます。プロバイダーのコンポーネントは
src/providersにあります - コンポーネントは
src/componentsにありますshadcn/uiライブラリからインポートされ、軽く編集されたプリミティブ コンポーネントはsrc/components/uiにあります。-
Sparklesコンポーネントは、React でのアニメーションの輝きの作成に関する Josh Comeau の記事から引用されています。
- ローカル ストレージ、ゲーム統計、および定数のヘルパー関数は
src/libにあります。- 各パズルの内容を変更するための実際のパズル データは
src/lib/data.jsにあります。
- カスタムフックは
src/hooksにあります- これらは両方とも、Josh Comeau のブログから抜粋したコード スニペットです。
類似のプロジェクト
- PuzzGrid を使用すると、コードを必要とせずに独自のゲーム/パズルを作成できます。
- また、コードを必要とせずに独自のゲーム/パズルを作成できる、swellgarfo による Connections Generator も使用できます。
貢献する
- 必要に応じてフォークして PR を送信してください。
このリポジトリを使用して構築されたプロジェクト:
リストに 1 つ追加したいですか?プルリクエストをしてください。
これが役立つ、または面白いと思われた場合は、他の作品もお気軽にチェックしてください。
経済的に支援したい方は