
エディターjs.io |ドキュメント |変更履歴
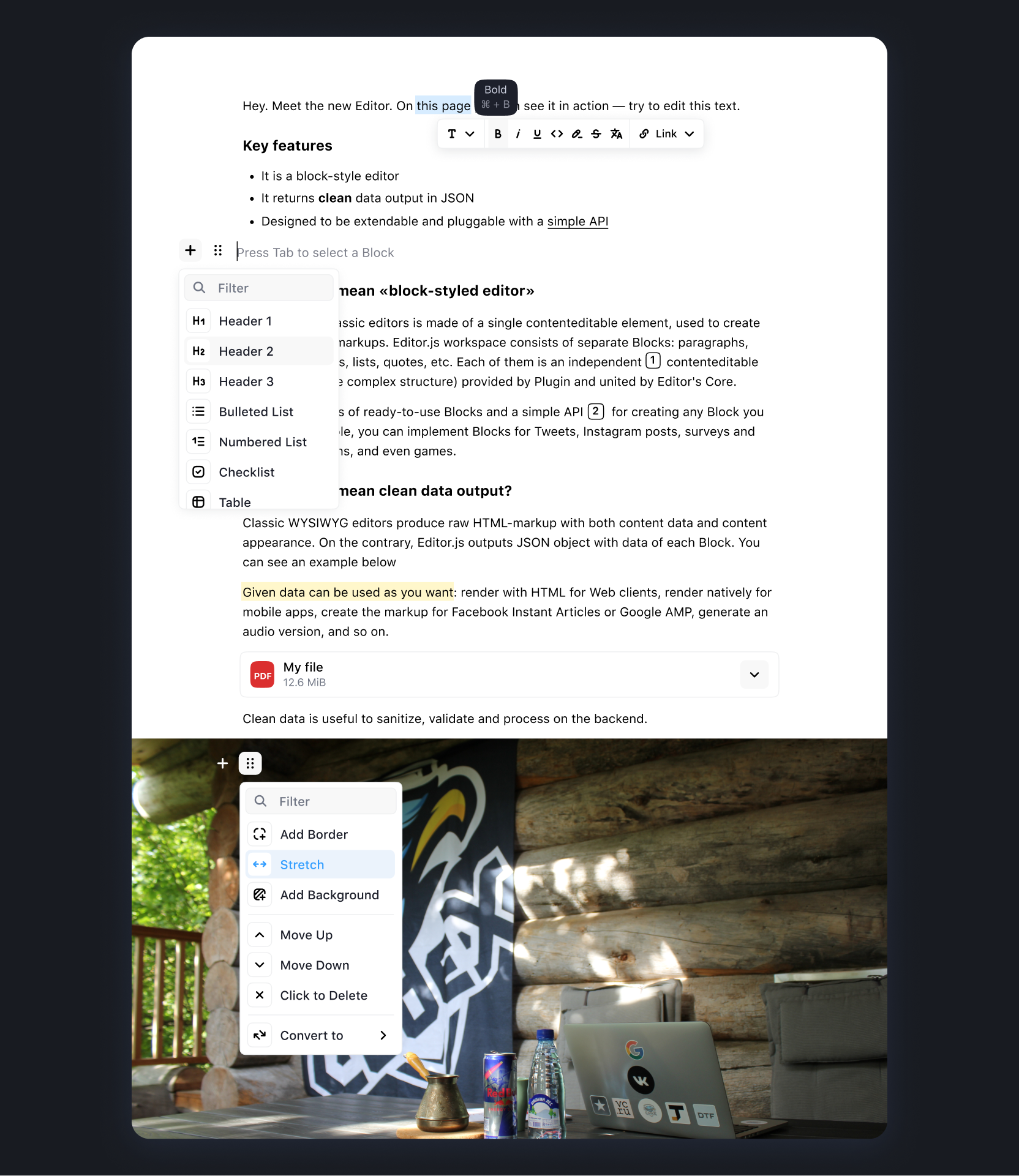
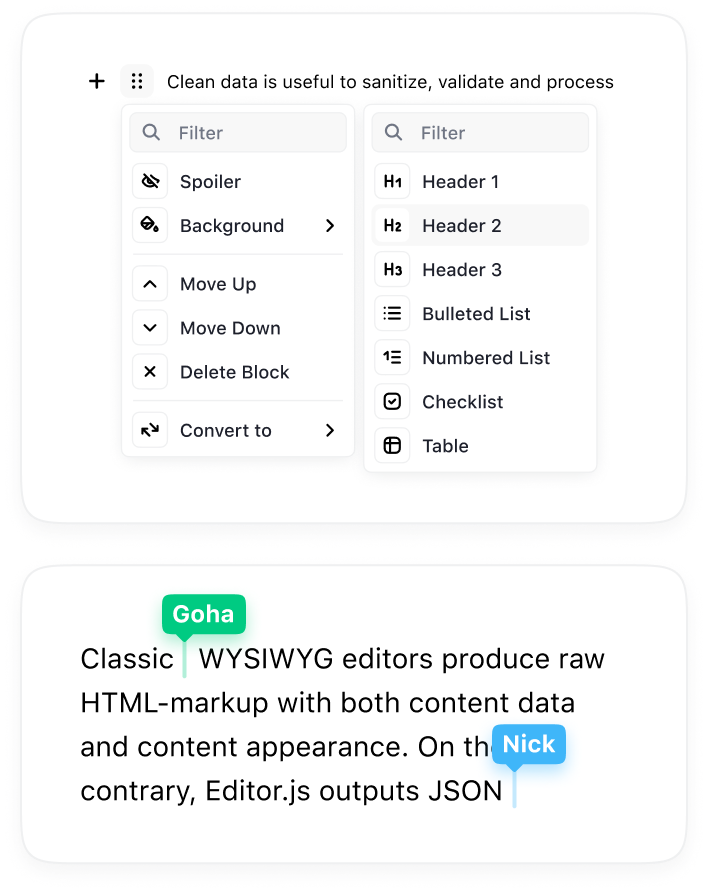
Editor.js は、ユーザーがコンテンツを効率的に作成および書式設定するのに役立つさまざまな機能を提供するオープンソースのテキスト エディターです。最新のブロック スタイルのインターフェイスを備えており、ユーザーはテキスト、画像、リスト、引用符などのさまざまなタイプのコンテンツを簡単に追加および配置できます。各ブロックは個別のプラグインを介して提供されるため、Editor.js は非常に柔軟です。
Editor.js は、重い HTML マークアップではなく、クリーンな JSON データを出力します。 Web、iOS、Android、AMP、インスタント記事、音声リーダー、AI チャットボットなど、あらゆる場所で使用できます。サニタイズ、拡張、ロジックとの統合が簡単です。

それは非常に簡単です:
NPM、Yarn、または CDN を使用してインストールします。
npm i @editorjs/editorjsツールを選択してインストールします。
「?」を参照してください。その他のツールの素晴らしい Editor.js リスト。
エディタを初期化します。
< div id =" editorjs " > </ div > import EditorJS from '@editorjs/editorjs'
const editor = new EditorJS ( {
tools : {
// ... your tools
}
} )インストールと構成の詳細については、ドキュメントを参照してください。
editor.save()呼び出し、返された Promise と保存されたデータを処理します。
const data = await editor . save ( )より詳細な例については、example.html を参照してください。


私たちのチームに寄付することで、プロジェクトの改善と新機能の開発をサポートできます。
OpenCollective経由で寄付する
暗号通貨経由で寄付する
Patreon経由で寄付する
オープンソース製品への寄付には、ビジネスにとって次のような利点があります。
スポンサーになって応援してください。あなたのロゴが Web サイトへのリンクとともにここに表示されます。
スポンサーになる
支援者の皆様に感謝します
後援者になる
このプロジェクトは、貢献してくださったすべての人々のおかげで存在します。
CodeX の専門家を雇って技術的な課題を解決し、製品要件に合わせます。
[email protected] 経由でご連絡いただき、詳細を共有してください
CodeX は、世界市場で高品質のオープンソース製品を構築することに関心を持つ、世界中のデジタル スペシャリストのチームです。私たちは、常にスキルを向上させ、最先端のテクノロジーの実験を通じて専門的に成長したいと願う若者を歓迎します。
| 参加する | ツイッター | インスタグラム | |
|---|---|---|---|
| コーデックス.so | codex.so/join | @codex_team | @codex_team |