tams gen qrcode example
1.0.0
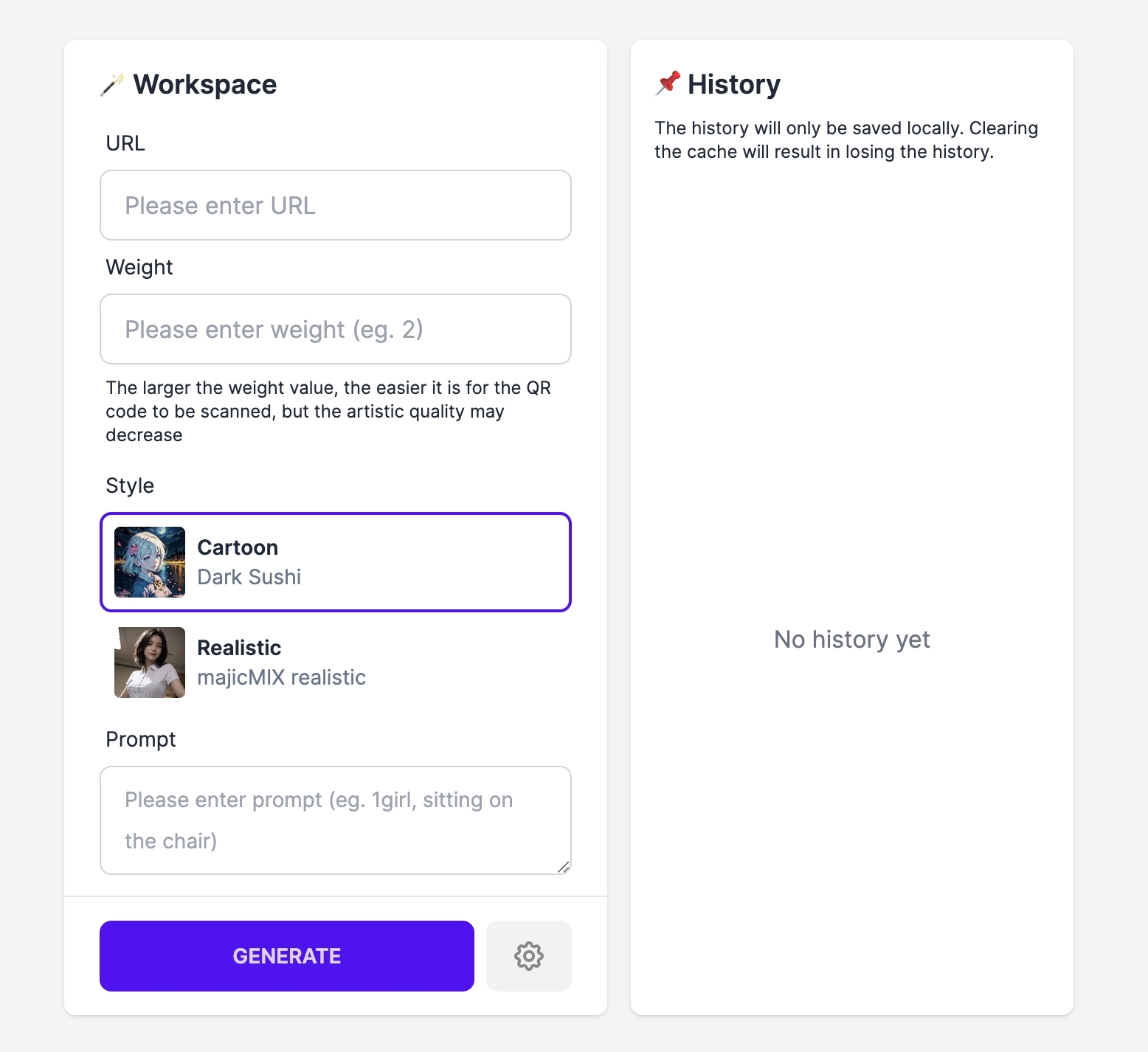
これは、TAMS SDK の使用方法を示すサンプルです。 TAMS SDK の機能を活用して、プロンプトに基づいて QR コードを生成できる Web アプリを作成しました。

この Web サイトにアクセスしてデモをご覧ください。
TAMS_PRIVATE_KEY (必須)Base64 エンコード後の TAMS 秘密キー。 TAMS 秘密キーは Tensor Art Model Service で管理できます。
ローカル マシンに秘密キーをダウンロードした後、次のコマンドで Base64 エンコード キーを生成できます。
cat ./YOUR_PRIVATE_KEY_PATH | base64
UPSTASH_REDIS_REST_URL (必須)Upstash Redis REST URL。 upstashから入手できます
UPSTASH_REDIS_REST_TOKEN (必須)Upstash Redis REST トークン。 upstashから入手できます
npm run dev実行する前に、 TAMS_PRIVATE_KEY 、 UPSTASH_REDIS_REST_URL 、およびUPSTASH_REDIS_REST_TOKENを含む.env.localファイルを作成する必要があります。
$ git clone [email protected]:Tensor-Art/tams-gen-qrcode-example.git $ cd tams-gen-qrcode-example $ npm install $ npm run dev
「デプロイ」ボタンをクリックすると、独自のインスタンスをデプロイできます。