
スケルトンをプロジェクトにすばやく実装するための軽量 CSS フレームワーク。
ノード パッケージ マネージャーを介してインストールするには:
npm install @ritterim/skellycssCSS を追加する場所に Skelly css ファイルを含めます。
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >JavaScript を追加する場所に skelly.js ファイルを含めます。
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > 次のように、JavaScript ユーティリティを使用して skellyCSS の使用をすぐに開始できます。
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >以下の JavaScript ユーティリティの完全なドキュメントを参照してください
スケルトンは、数行の簡単なコードを使用して、あらゆるプロジェクトにすぐに追加できます。
skeletonクラスを任意のタイプのヘッダーに適用すると、ヘッダー スタイルのフォント サイズに自動的に調整されます。

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
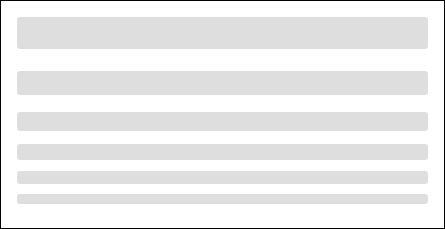
< h6 class =" skeleton " > </ h6 >段落スケルトンを作成するには、 skeletonクラスを段落タグに適用し、段落内のskeleton__lineクラスに必要な数のspanタグを含めます。段落スケルトンをより段落らしく見せるために、最後の行は 50% の幅に設定されます。

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
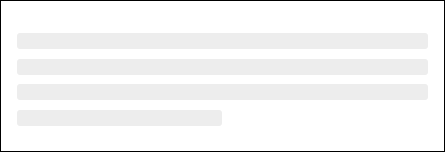
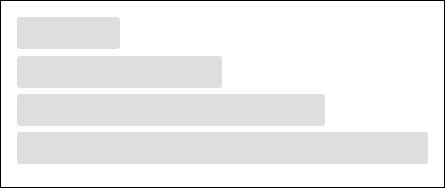
</ div >サイズ修飾子クラスを適用することで線の幅を調整できます。
| 幅 | 修飾子クラス |
|---|---|
| 小、25% | .skeleton--sm |
| 中、50% | .skeleton--md |
| 大、75% | .skeleton--lg |
| フル、100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >位置合わせ修飾子クラスを使用して、スケルトンをテキスト位置合わせできます。
| 位置合わせ | 修飾子クラス |
|---|---|
| 左 | .skeleton--left |
| 中心 | .skeleton--center |
| 右 | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
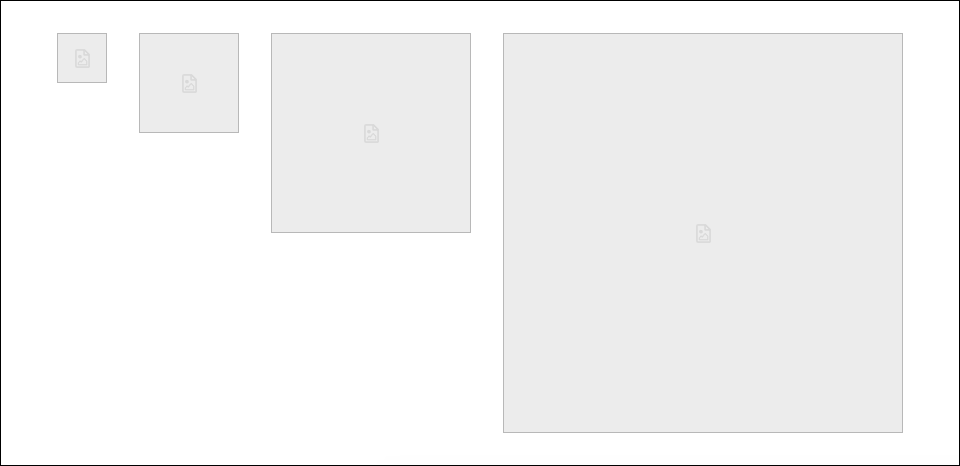
</ p >.skeleton-imageクラスを使用して、イメージ スケルトンを作成できます。デフォルトでは、親コンテナの高さと幅が 100% で画像スケルトンが適用されます。
スケルトン画像に含まれるデフォルトのサイズをいくつか示します。
| サイズ | 修飾子クラス |
|---|---|
| 小、50x50 | .skeleton-image--sm |
| 中、100x100 | .skeleton-image--md |
| 大、200x200 | .skeleton-image--lg |
| 特大、400x400 | .skeleton-image--xl |
| フル、100% x 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />形状修飾子クラスを使用して、さまざまな画像形状を作成することもできます。
| 形 | 説明 | 修飾子クラス |
|---|---|---|
| 四角 | 画像のアスペクト比を 1/1 (デフォルト) に設定します。 | .skeleton-image--square |
| 丸 | 境界線の半径を 50% に設定します | .skeleton-image--circle |
| 横長の長方形 | 画像のアスペクト比を 4/3 に設定します | .skeleton-image--landscape |
| 縦長の長方形 | 画像のアスペクト比を 3/4 に設定します | .skeleton-image--portrait |
| 幅広の長方形 | 画像のアスペクト比を 16/9 に設定します | .skeleton-image--wide |
| 背の高い長方形 | 画像のアスペクト比を 9/16 に設定します | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div >アニメーションを追加するには、ヘッダーまたは段落の.skeleton__line要素内にspan.skeleton--animationを追加します。

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > スケルトンを追加する最も簡単で推奨される方法は、付属の JavaScript ユーティリティを使用することです。
ヘッダー タグまたは段落タグのいずれかに、 skeletonクラスと、スケルトンに含める行数を指定したdata-lines属性を追加します。
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > data-animation属性を追加してtrueに設定することで、スケルトン アニメーションを与えることもできます。
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >不透明度や色などの他のデータ属性も利用して、スケルトンの外観を変更できます。
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | 属性 | 説明 | タイプ |
|---|---|---|
data-lines | 出力する行数を決定します | 整数 |
data-animation | スケルトンラインにアニメーションを追加します | ブール値 |
data-opacity | スケルトンラインの不透明度を設定します(不透明度を0から1の間で設定します) | フロート |
data-color | スケルトンラインの色を設定します | 色 |