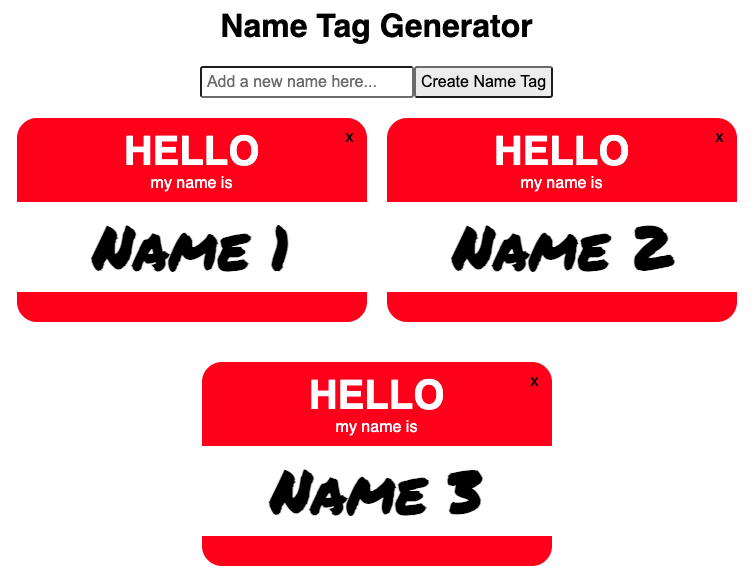
React JS で構築されたインタラクティブな Web アプリケーション。
このシンプルな名前タグ生成アプリを使用すると、ユーザーは次のことができます。
アプリはセッション間のデータをブラウザのローカル ストレージに保存します。これにより、ブラウザを閉じたときに現在のネーム タグが消えることがなくなり、ユーザーはブラウザを再度開いたときに自分のネーム タグを確認できるようになります。

Name Tag Generator は、Skillcrush の「JavaScript React 入門」コースの一部として構築されました。
このプロジェクトでは、次のことを実践しました。
静的データを取得する機能コンポーネントに小道具を構築、レンダリング、渡す方法。
コールバック関数を使用した配列のマッピングなど、配列データ モデルを構築およびレンダリングする方法。
機能コンポーネントをステートフル コンポーネントに変換し、追加の React モジュールを構築し、イベント ハンドラーとイベント リスナーを追加して props を渡すことでユーザー入力を処理することで、アプリに対話性を追加する方法。
ライフサイクル メソッドを使用してセッション間でユーザー データを保存する方法。
ここで、Name Tag Generator アプリのライブバージョンをご覧ください。
Skillcrush - Skillcrush のサポートと指導を受けて、Name Tag Generator アプリの React ファイルをコーディングしました。アプリの HTML ファイルと CSS ファイル、およびそのコンテンツは Skillcrush によって提供されました。