
JavaScript 用のモジュール型標準ライブラリ。 2024 年までの ECMAScript のポリフィルが含まれています: プロミス、シンボル、コレクション、イテレータ、型付き配列、その他の多くの機能、ECMAScript プロポーザル、いくつかのクロスプラットフォーム WHATWG / W3C 機能、および
URLなどのプロポーザル。必要な機能のみをロードすることも、グローバルな名前空間を汚染せずに使用することもできます。
廃止されたcore-js@2のドキュメントを探している場合は、このブランチを確認してください。
core-jsは企業の支援を受けていないため、このプロジェクトの将来はあなた次第です。 core-jsに興味がある場合は、スポンサーまたは後援者になってください: Open Collective 、 Patreon 、 Boosty 、 Bitcoin ( bc1qlea7544qtsmj2rayg0lthvza9fau63ux0fstcz ) 、 Alipay 。
使用例:
import 'core-js/actual' ;
Promise . resolve ( 42 ) . then ( it => console . log ( it ) ) ; // => 42
Array . from ( new Set ( [ 1 , 2 , 3 ] ) . union ( new Set ( [ 3 , 4 , 5 ] ) ) ) ; // => [1, 2, 3, 4, 5]
[ 1 , 2 ] . flatMap ( it => [ it , it ] ) ; // => [1, 1, 2, 2]
( function * ( i ) { while ( true ) yield i ++ ; } ) ( 1 )
. drop ( 1 ) . take ( 5 )
. filter ( it => it % 2 )
. map ( it => it ** 2 )
. toArray ( ) ; // => [9, 25]
structuredClone ( new Set ( [ 1 , 2 , 3 ] ) ) ; // => new Set([1, 2, 3])必要な機能のみをロードできます。
import 'core-js/actual/promise' ;
import 'core-js/actual/set' ;
import 'core-js/actual/iterator' ;
import 'core-js/actual/array/from' ;
import 'core-js/actual/array/flat-map' ;
import 'core-js/actual/structured-clone' ;
Promise . resolve ( 42 ) . then ( it => console . log ( it ) ) ; // => 42
Array . from ( new Set ( [ 1 , 2 , 3 ] ) . union ( new Set ( [ 3 , 4 , 5 ] ) ) ) ; // => [1, 2, 3, 4, 5]
[ 1 , 2 ] . flatMap ( it => [ it , it ] ) ; // => [1, 1, 2, 2]
( function * ( i ) { while ( true ) yield i ++ ; } ) ( 1 )
. drop ( 1 ) . take ( 5 )
. filter ( it => it % 2 )
. map ( it => it ** 2 )
. toArray ( ) ; // => [9, 25]
structuredClone ( new Set ( [ 1 , 2 , 3 ] ) ) ; // => new Set([1, 2, 3])または、グローバルな名前空間を汚染せずにそれを使用します。
import Promise from 'core-js-pure/actual/promise' ;
import Set from 'core-js-pure/actual/set' ;
import Iterator from 'core-js-pure/actual/iterator' ;
import from from 'core-js-pure/actual/array/from' ;
import flatMap from 'core-js-pure/actual/array/flat-map' ;
import structuredClone from 'core-js-pure/actual/structured-clone' ;
Promise . resolve ( 42 ) . then ( it => console . log ( it ) ) ; // => 42
from ( new Set ( [ 1 , 2 , 3 ] ) . union ( new Set ( [ 3 , 4 , 5 ] ) ) ) ; // => [1, 2, 3, 4, 5]
flatMap ( [ 1 , 2 ] , it => [ it , it ] ) ; // => [1, 1, 2, 2]
Iterator . from ( function * ( i ) { while ( true ) yield i ++ ; } ( 1 ) )
. drop ( 1 ) . take ( 5 )
. filter ( it => it % 2 )
. map ( it => it ** 2 )
. toArray ( ) ; // => [9, 25]
structuredClone ( new Set ( [ 1 , 2 , 3 ] ) ) ; // => new Set([1, 2, 3])postinstallメッセージ@babel/polyfill@babel/preset-env@babel/runtimeglobalThisArray.prototype.includesArray.prototype.flat . flat / Array.prototype.flatMapArrayを検索Arrayの変更Arrayのグループ化ArrayBuffer.prototype.transferとその仲間たちIteratorヘルパーObject.values / Object.entriesObject.fromEntriesObject.getOwnPropertyDescriptorsObject.prototype.hasOwnPropertyStringパディングString.prototype.matchAllString.prototype.replaceAllString.prototype.trimStart / String.prototype.trimEndRegExp s ( dotAll ) フラグRegExp名前付きキャプチャ グループPromise.allSettledPromise.anyPromise.prototype.finallyPromise.tryPromise.withResolversSymbol.asyncIteratorSymbol.prototype.descriptionJSON.stringifySetメソッドArray.fromAsyncJSON.parseソーステキストへのアクセスFloat16メソッドUint8Array Base64 および 16 進数間の変換RegExpエスケープMath.sumPreciseSymbol.metadataIterator順序付けAsyncIteratorヘルパーIterator.rangeMap更新/挿入Array.isTemplateObjectString.dedentSymbol述語Symbol.customMatcherObservable.ofと.fromメソッドcompositeKeyとcompositeSymbolArrayフィルタリングArray重複排除DataView取得 / 設定Uint8ClampedメソッドNumber.fromStringString.cookedString.prototype.codePointsSymbol.customMatcherFunction.prototype.demethodizeFunction.{ isCallable, isConstructor }ReflectselfstructuredClonesetTimeoutとsetIntervalsetImmediatequeueMicrotaskURLとURLSearchParamsDOMException// global version
npm install --save [email protected]
// version without global namespace pollution
npm install --save [email protected]
// bundled global version
npm install --save [email protected]または、CDN のcore-jsを使用することもできます。
postinstallメッセージ⬆ core-jsプロジェクトにはあなたの助けが必要なので、インストール後にパッケージにそれに関するメッセージが表示されます。問題が発生する場合は、無効にすることができます。
ADBLOCK=true npm install
// or
DISABLE_OPENCOLLECTIVE=true npm install
// or
npm install --loglevel silent README.mdの先頭にある例のように、自分に必要なポリフィルのみをインポートできます。すべてのポリフィルされたメソッド/コンストラクターおよび名前空間で利用可能な CommonJS エントリー ポイント。いくつかの例を示します。
// polyfill all `core-js` features, including early-stage proposals:
import "core-js" ;
// or:
import "core-js/full" ;
// polyfill all actual features - stable ES, web standards and stage 3 ES proposals:
import "core-js/actual" ;
// polyfill only stable features - ES and web standards:
import "core-js/stable" ;
// polyfill only stable ES features:
import "core-js/es" ;
// if you want to polyfill `Set`:
// all `Set`-related features, with early-stage ES proposals:
import "core-js/full/set" ;
// stable required for `Set` ES features, features from web standards and stage 3 ES proposals:
import "core-js/actual/set" ;
// stable required for `Set` ES features and features from web standards
// (DOM collections iterator in this case):
import "core-js/stable/set" ;
// only stable ES features required for `Set`:
import "core-js/es/set" ;
// the same without global namespace pollution:
import Set from "core-js-pure/full/set" ;
import Set from "core-js-pure/actual/set" ;
import Set from "core-js-pure/stable/set" ;
import Set from "core-js-pure/es/set" ;
// if you want to polyfill just the required methods:
import "core-js/full/set/intersection" ;
import "core-js/actual/array/find-last" ;
import "core-js/stable/queue-microtask" ;
import "core-js/es/array/from" ;
// polyfill iterator helpers proposal:
import "core-js/proposals/iterator-helpers" ;
// polyfill all stage 2+ proposals:
import "core-js/stage/2" ; ヒント
/actual/名前空間の使用が推奨されます。これは、実際の JavaScript 機能がすべて含まれており、主に実験に使用できる不安定な初期段階の提案が含まれていないためです。
警告
modulesパスは内部 API であり、必要な依存関係をすべて注入するわけではなく、マイナー リリースまたはパッチ リリースで変更される可能性があります。カスタム ビルドの場合、および/または何をしているのかわかっている場合にのみ使用してください。core-js使用する場合は、アプリケーションのエントリ ポイントの先頭ですべてのcore-jsモジュールをロードすることをお勧めします。そうしないと、競合が発生する可能性があります。Symbol.iteratorを使用しており、 Array.from 、 URLSearchParamsおよび / またはcore-jsの他の何かと競合します。関連する問題を参照してください。core-jsから検出して手動で追加することによっても解決できます。core-jsは非常にモジュール化されており、非常に小さなモジュールを多数使用します。そのため、ブラウザで使用するには、各ファイルの使用法ローダーの代わりにcore-jsバンドルする必要があります。そうしないと、何百ものリクエストが発生することになります。 pureバージョンでは、ネイティブ コンストラクターのプロトタイプを汚染することはできません。そのため、プロトタイプ メソッドは上記の例のように静的メソッドに変換されました。しかし、トランスパイラを使用すると、もう 1 つのトリック、バインド演算子と仮想メソッドを使用できます。そのための特別な、利用可能な/virtual/エントリ ポイント。例:
import fill from 'core-js-pure/actual/array/virtual/fill' ;
import findIndex from 'core-js-pure/actual/array/virtual/find-index' ;
Array ( 10 ) :: fill ( 0 ) . map ( ( a , b ) => b * b ) :: findIndex ( it => it && ! ( it % 8 ) ) ; // => 4 警告
バインド演算子は初期段階の ECMAScript 提案であり、この構文の使用は危険な可能性があります。
core-jsはbabelと統合されており、ポリフィル関連のbabel機能のベースとなります。
@babel/polyfill ⬆ @babel/polyfill 、安定したcore-js機能と、ジェネレーターと非同期関数用のregenerator-runtimeをインポートするだけなので、 @babel/polyfillをロードすると、ES プロポーザルなしのcore-jsのグローバル バージョンがロードされます。
現在、 core-jsとregenerator-runtimeの必要な部分を個別に含めることを支持して非推奨になり、破壊的変更を防ぐためにcore-js@2に残されています。
@babel/polyfillと完全に同等のものとして、これを使用できます。
import 'core-js/stable' ;
import 'regenerator-runtime/runtime' ; @babel/preset-env ⬆ @babel/preset-env useBuiltInsオプションがあり、 core-jsのグローバル バージョンでの作業を最適化します。 useBuiltInsオプションを使用する場合は、 corejsオプションをcore-jsの使用バージョンcorejs: '3.39'など) に設定する必要もあります。
重要
corejs corejs: 3 corejs: 3では、マイナーなcore-jsリリースで追加されたモジュールが挿入されないため、 corejs: 3 ではなく、 corejs: '3.39'など、使用するマイナーなcore-jsバージョンを指定することをお勧めします。
useBuiltIns: 'entry' 、 core-jsのインポートを置き換えて、ターゲット環境モジュールにのみ必要なインポートを行います。したがって、たとえば、 import 'core-js/stable' ; chrome 71では、ターゲットは次のように置き換えられます。
import 'core-js/modules/es.array.unscopables.flat' ;
import 'core-js/modules/es.array.unscopables.flat-map' ;
import 'core-js/modules/es.object.from-entries' ;
import 'core-js/modules/web.immediate' ;これは、 core-jsのグローバル バージョンのすべてのエントリ ポイントとその組み合わせで機能します。たとえば、
import 'core-js/es' ;
import 'core-js/proposals/set-methods' ;
import 'core-js/full/set/map' ; chrome 71ターゲットを使用すると、次の結果が得られます。
import 'core-js/modules/es.array.unscopables.flat' ;
import 'core-js/modules/es.array.unscopables.flat-map' ;
import 'core-js/modules/es.object.from-entries' ;
import 'core-js/modules/esnext.set.difference' ;
import 'core-js/modules/esnext.set.intersection' ;
import 'core-js/modules/esnext.set.is-disjoint-from' ;
import 'core-js/modules/esnext.set.is-subset-of' ;
import 'core-js/modules/esnext.set.is-superset-of' ;
import 'core-js/modules/esnext.set.map' ;
import 'core-js/modules/esnext.set.symmetric-difference' ;
import 'core-js/modules/esnext.set.union' ;useBuiltIns: 'usage' 、各ファイルの先頭に、このファイルで使用されているがターゲット環境でサポートされていない機能のポリフィルのインポートを追加します。 // first file:
let set = new Set ( [ 1 , 2 , 3 ] ) ; // second file:
let array = Array . of ( 1 , 2 , 3 ) ;ターゲットにIE 11などの古い環境が含まれている場合は、次のようになります。
// first file:
import 'core-js/modules/es.array.iterator' ;
import 'core-js/modules/es.object.to-string' ;
import 'core-js/modules/es.set' ;
var set = new Set ( [ 1 , 2 , 3 ] ) ; // second file:
import 'core-js/modules/es.array.of' ;
var array = Array . of ( 1 , 2 , 3 ) ;デフォルトでは、 useBuiltIns: 'usage'オプションを指定した@babel/preset-env安定した機能のみをポリフィルしますが、 corejs: { version: '3.39', proposals: true }のように、 proposalsオプションによってプロポーザルのポリフィルを有効にすることができます。
重要
useBuiltIns: 'usage'の場合、 core-jsインポートを自分で追加しないでください。それらは自動的に追加されます。
@babel/runtime ⬆ @babel/runtime with corejs: 3オプションは、 core-js-pureでの作業を簡素化します。これにより、JS 標準ライブラリの最新機能の使用が、グローバルな名前空間汚染のないバージョンのcore-jsからインポートされるように自動的に置き換えられます。そのため、代わりに次のようになります。
import from from 'core-js-pure/stable/array/from' ;
import flat from 'core-js-pure/stable/array/flat' ;
import Set from 'core-js-pure/stable/set' ;
import Promise from 'core-js-pure/stable/promise' ;
from ( new Set ( [ 1 , 2 , 3 , 2 , 1 ] ) ) ;
flat ( [ 1 , [ 2 , 3 ] , [ 4 , [ 5 ] ] ] , 2 ) ;
Promise . resolve ( 32 ) . then ( x => console . log ( x ) ) ;次のように書くことができます:
Array . from ( new Set ( [ 1 , 2 , 3 , 2 , 1 ] ) ) ;
[ 1 , [ 2 , 3 ] , [ 4 , [ 5 ] ] ] . flat ( 2 ) ;
Promise . resolve ( 32 ) . then ( x => console . log ( x ) ) ;デフォルトでは、 @babel/runtime安定した機能のみをポリフィルしますが、 @babel/preset-envと同様に、 corejs: { version: 3, proposals: true }のように、 proposalsオプションによってプロポーザルのポリフィルを有効にすることができます。
警告
@babel/preset-envと@babel/runtimeを一緒に使用する場合は、機能が重複し競合が発生するため、 corejsオプションは 1 か所でのみ使用してください。
高速 JavaScript トランスパイラーswcは、 core-jsとの統合が含まれており、 core-jsのグローバル バージョンでの動作を最適化します。 @babel/preset-envと同様に、 usageとentry 2 つのモードがありますが、 usageモードは依然としてbabelほどうまく機能しません。 .swcrcでの設定の例:
{
"env" : {
"targets" : " > 0.25%, not dead " ,
"mode" : " entry " ,
"coreJs" : " 3.39 "
}
}デフォルトでは、 core-js必要な場合にのみポリフィルを設定します。つまり、 core-js機能が利用可能で正しく動作するかどうかをチェックし、問題がなければ、 core-jsネイティブ実装を使用します。
ただし、場合によっては、 core-js機能の検出が厳密すぎる場合があります。たとえば、 Promiseコンストラクターには、未処理の拒否追跡と@@speciesのサポートが必要です。
場合によっては、逆の問題、つまり、 core-js機能の検出でカバーされない問題を伴う意図的に壊れた環境が発生する可能性があります。
そのような場合、特定のポリフィルに対してこの動作を再定義できます。
const configurator = require ( 'core-js/configurator' ) ;
configurator ( {
useNative : [ 'Promise' ] , // polyfills will be used only if natives are completely unavailable
usePolyfill : [ 'Array.from' , 'String.prototype.padEnd' ] , // polyfills will be used anyway
useFeatureDetection : [ 'Map' , 'Set' ] , // default behavior
} ) ;
require ( 'core-js/actual' ) ;一部の機能では動作しません。また、デフォルトの動作を変更すると、 core-js内部でも正しく動作しなくなる可能性があります。
場合によっては、一部のcore-js機能を除外したり、ターゲット エンジンのポリフィルを生成したりすると便利な場合があります。これにはcore-js-builderパッケージを使用できます。
core-js ES3 をサポートするすべての可能な JS エンジンと環境をサポートしようとします。一部の機能には、より高い下限の基準があります。たとえば、一部のアクセサーは ES5 からのみ適切に動作でき、Promise にはマイクロタスクまたはタスクを設定する方法が必要です。
ただし、 core-jsどこでも完全にテストすることはできません (たとえば、IE7 でのテストなど)。また、他の古いものは停止されました。確実にサポートされているエンジンのリストは、以下のリンクの互換性表で確認できます。エンジンのサポートに関して問題や質問がある場合は、お書きください。
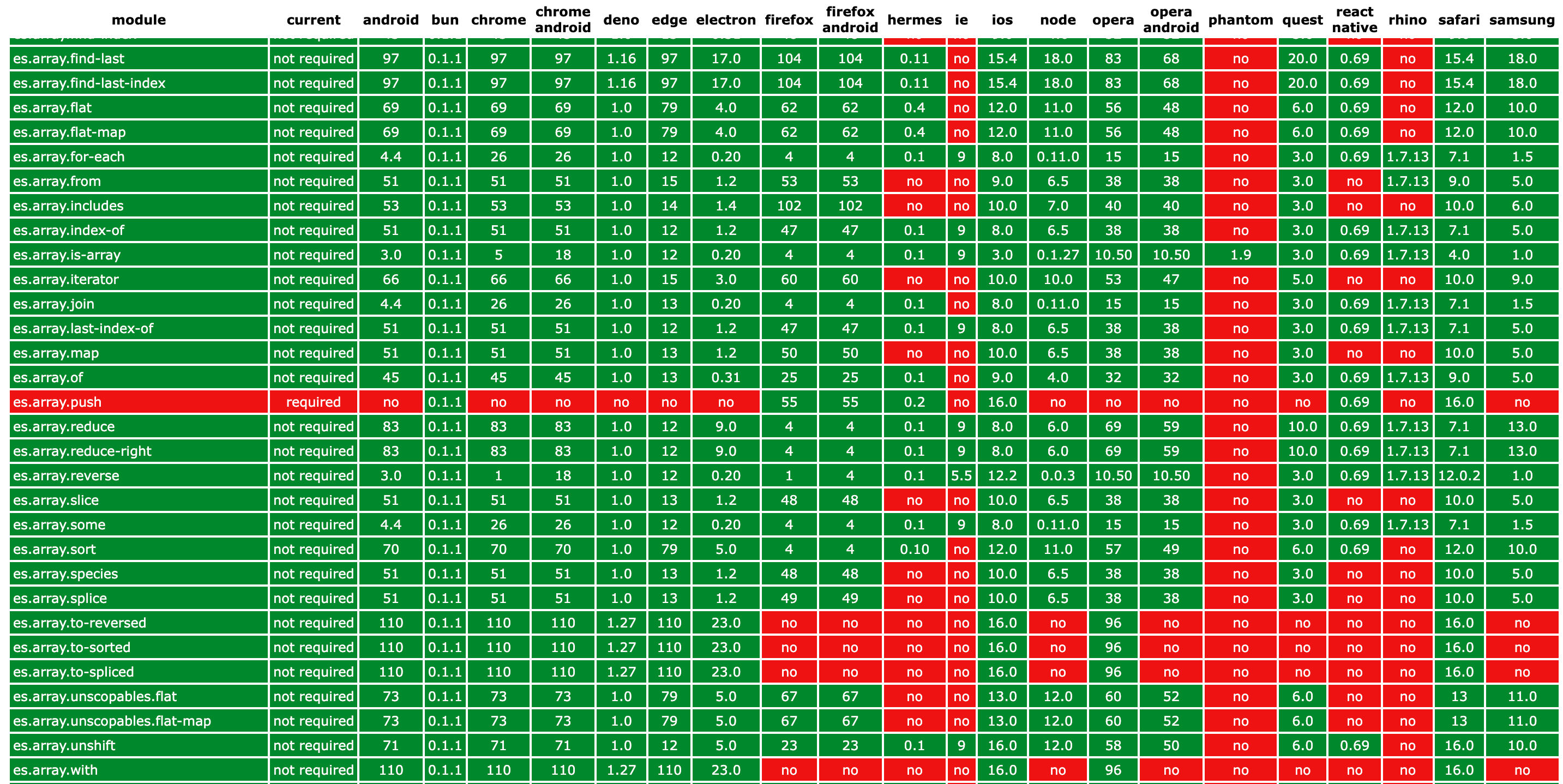
core-jsプロジェクトは、 core-jsモジュール、エントリ ポイント、およびそれを操作するためのツールの必要性に関するすべての必要なデータを ( core-js-compatパッケージとして) 提供します。これは、 babelやswcなどのツールとの統合に役立ちます。サポートしたい場合は、 CONTRIBUTING.mdの関連セクションを参照してください。互換性データとブラウザー テスト ランナーの視覚化は、ここで利用できます。例は次のとおりです。

CommonJS エントリ ポイント:
core-js(-pure)
CommonJS エントリ ポイント:
core-js(-pure)/es
モジュールes.object.assign 、 es.object.create 、 es.object.define-getter 、 es.object.define-property 、 es.object.define-properties 、 es.object.define-setter 、 es.object.entries 、 es.object.freeze 、 es.object.from-entries 、 es.object.get-own-property-descriptor 、 es.object.get-own-property-descriptors 、 es.object.get-own-property-names 、 es.object.get-prototype-of 、 es.object.group-by 、 es.object.has-own 、 es.object.is 、 es.object.is-extensible 、 es.object.is-frozen 、 es.object.is-sealed 、 es.object.keys 、 es.object.lookup-setter 、 es.object.lookup-getter 、 es.object.prevent-extensions 、 es.object.proto 、 es.object.to-string 、 es.object.seal 、 es.object.set-prototype-of 、 es.object.values 。
class Object {
toString ( ) : string ; // ES2015+ fix: @@toStringTag support
__defineGetter__ ( property : PropertyKey , getter : Function ) : void ;
__defineSetter__ ( property : PropertyKey , setter : Function ) : void ;
__lookupGetter__ ( property : PropertyKey ) : Function | void ;
__lookupSetter__ ( property : PropertyKey ) : Function | void ;
__proto__ : Object | null ; // required a way setting of prototype - will not in IE10-, it's for modern engines like Deno
static assign ( target : Object , ... sources : Array < Object > ) : Object ;
static create ( prototype : Object | null , properties ?: { [ property : PropertyKey ] : PropertyDescriptor } ) : Object ;
static defineProperties ( object : Object , properties : { [ property : PropertyKey ] : PropertyDescriptor } ) ) :