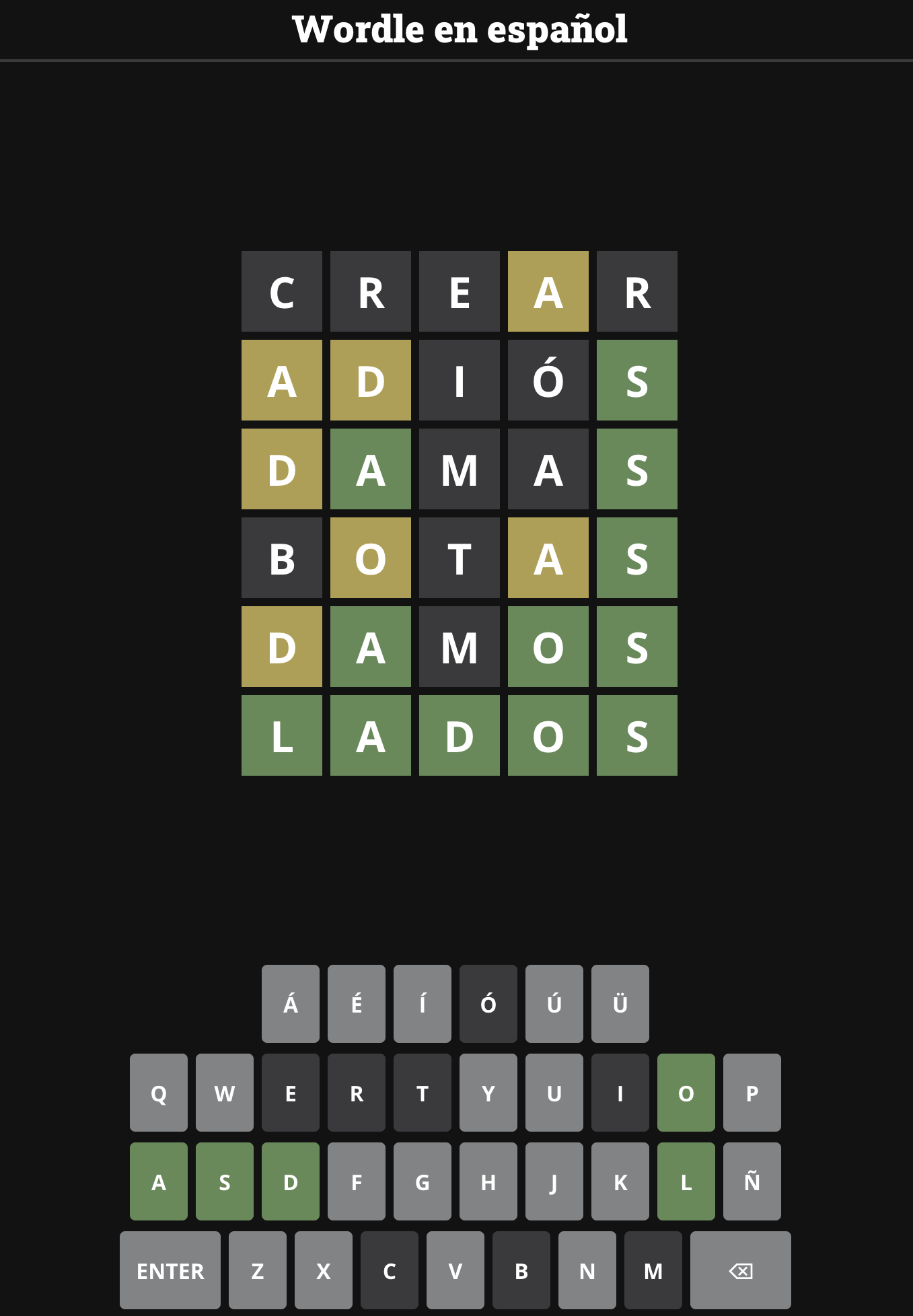
Wordle は無制限ですが、スペイン語です! React とスペイン語辞書 API を使ってゼロから構築されたこのツールは、新しい単語を学ぶのに最適な方法です。

focus() 、 ref={} 、およびonKeyDown={}を使用してプレーヤーからキーボード入力を取得できますe.key文字コードよりも簡単ですasyncとawait使用して、API データのPromisesが解決されるのを待つことができますquerySelectorAll()使用して CSS アニメーション クラスを追加できますtabIndex={0}使用すると、キーボードによって非入力要素にフォーカスできるようになります。map()ネストされた配列に対して 2 回使用できます@keyframes内で特定のパーセンテージを使用して、リセットするアニメーションを作成できます。 プロジェクトは次のもので作成されます。