準備: このコンテンツを使用するには、学生はインターネットにアクセスできるコンピュータ、HTML 5 をサポートする Web ブラウザ (Google Chrome、Mozilla Firefox、Microsoft Edge、Safari、Opera など)、テキスト エディタ (VSCode など) を持っている必要があります。 .) およびホスティング プラットフォーム (無料または有料)。
ウェブサイトについて話すとき、この用語は、ネットワークを意味しワールドワイドウェブを指す「ウェブ」と、場所を意味する「サイト」という英語の 2 つの単語を組み合わせたものであることがわかります。この意味で、Web サイトまたはサイトは、URL を通じてインターネット上でアクセスできる場所であり、何らかの言語でプログラムされた一連のページがあります。
この主題をより深く理解するために、例を見てみましょう。Trybe のブログにアクセスするためにインターネット ブラウザにアドレス blog.betrybe.com を入力すると、ブラウザはこの Web サイトがインターネット上のどこにあるかを検索します。次に、サーバーに対してリクエストが行われます。
Web ページを構成するすべてのテキスト、画像、スタイル ファイルはこのサーバーに保存されます。次に、サーバーはこのドキュメントのセットをブラウザに返し、画面に表示されているとおりにコンテンツを表示できるようにします。
Web サイトではさまざまな形式やコンテンツを表示できます。オプションには次のものが含まれます。Mercado Livre や Amazon など、製品を売買できる仮想店舗。企業や個人が自分自身を紹介し、顧客に見つけてもらうために使用される機関のウェブサイトとポートフォリオ。そして、あなたが読んでいるようなブログ。
さらに、Web サイトは静的または動的に分類することもできます。静的 Web サイトは通常、HTML、CSS、JavaScript を使用して開発されます。その内容はより単純であり、データベースとの対話はありません。
動的 Web サイトでは、HTML、CSS、JavaScript を利用するだけでなく、PHP などのより堅牢なプログラミング言語も使用します。これらのサイトには、データベースに接続された機能があります。このようにして、アクセスされた各ページに特定のデータが表示されます。
Web デザインでは、Web サイト開発におけるインターフェースの重要性、リッチ Web ページの構築に使用されるテクノロジーの進化 (Web 1.0、Web 2.0、Web 3.0、Web 4.0)、インターフェースの進化 (美的、機能的、構造的) を観察する必要があります。 )。
したがって、オンライン サイトを構築するために過去に使用されたいくつかのテクノロジーを理解し、エンド ユーザーにとって最高のナビゲーションとユーザビリティ エクスペリエンスを目指して、Web サイトを構築するためのリッチなインターフェイスを作成することの重要性を理解する必要があります。このビジョンに基づいて、古い市場のトレンドを観察するだけでなく、インターフェイスの開発における新しいトレンドも確認します。
カラーパレット:
グラデーション:
基本的に、Web 開発とは、インターネット用のページをコーディングすることを意味します。ただし、このタスクは、ソース コードを編集することによってのみ変更できる情報を表示する静的ページを作成するための基本ツールである HTML と CSS の使用を超えています。
逆に、Web サイト上のページは動的になる場合があります。これは、ソース コードを妨げることなく、表示されたコンテンツを変更できることを意味します。これを可能にするために、Web サイトの動的部分はデータベースに保存され、このコンテンツを取得する必要があるときはいつでもデータベースにアクセスされます。
この機能により、ビジネス ルール、API (アプリケーション プログラミング インターフェイス) などを使用する複雑なアプリケーションの開発が可能になります。したがって、Web 開発、クライアント側コーディング (フロントエンド) とサーバー側コーディング (バックエンド) に焦点を当てた活動に分かれています。
API の例は、現在 Web およびモバイル アプリケーションで最も使用されている構造である REST API であり、 RESTful APIとも呼ばれます。
Web アプリケーションは、Web 上のサイトの数が増えています。つまり、Web の大部分を構成する従来のドキュメントやテキストと画像の静的リンクではなく、デスクトップ アプリケーションを模倣したものです。一例として、オンライン ワード プロセッサ、写真編集ツール、地図 Web サイトなどがあります。 JavaScript を多用し、HTML4 をその機能の限界まで押し上げました。 HTML5 では、DOM (ドキュメント オブジェクト モデル) 用の新しい API (アプリケーション プログラミング インターフェイス) を指定します。DOM は、HTML、XHTML、および XML のオブジェクトとドキュメントを表現し、操作するための、クロスプラットフォームで言語に依存しない規約です。
これらの新しい API は、サーバーから送信された図面、ビデオなどのオブジェクトをドラッグ アンド ドロップするのに役立ちます。
HTML ページが DOM 内のオブジェクトを介して JavaScript に公開するこれらの新しいインターフェイスにより、不十分に文書化されたギミックではなく、高度に指定されたパターンを使用してアプリケーションを作成することが容易になります。
さらに重要なのは、Adobe Flash や Microsoft Silverlight などの独自の標準と競合できる、(使用も実装も) 無料のオープン スタンダードの必要性です。これらのテクノロジーや企業についてどう思うかは関係なく、Web はメーカーにとって社会、商業、通信にとって不可欠なプラットフォームであると私たちは信じています。
世の中にはすでに何百万もの Web ページが使用されており、それらを複製し続けることが不可欠です。したがって、HTML5 は主に HTML4 の派生であり、 <font> 、 <center>などの古いマークアップや、何百万もの Web ページで使用されるその他の新しいマークアップをブラウザがどのように処理するかを定義し続けています。
インターフェースという用語は、研究される分野に応じていくつかの意味を持ちます。情報技術の分野では、インターフェースとは、外部の助けがなければ自然に通信できない 2 つのシステム間の通信の可能性を意味します。
HCI は、人間とコンピューターの間の相互作用を研究するものです。これは、コンピューターサイエンス、芸術、デザイン、人間工学、心理学、社会学、記号論、言語学、および関連分野に関連する学際的な科目です。人間と機械の間の対話は、ソフトウェアとハードウェアで構成されるユーザー インターフェイスを通じて行われます。
ヒューマンコンピュータインタラクションは、人間が使用するインタラクティブコンピューティングシステムの設計、評価、実装と、それらを取り巻く主な現象の研究に関係する分野です。
<a href="mailto:[email protected]">メールを送信</a>
デジタルメディアとは、ビニールの表面に小さな溝に音を記録し、そこに針を通すことで音が再生されるという物質ベースで構成されるアナログメディアの対極にあるものです。デジタル メディアでは、物理的なサポートが実質的になくなり、データが数値または数字のシーケンスに変換されるため、デジタルという用語が使用されます。このように、音声、画像、テキストは実際には一連の数字であり、データの共有、保存、変換が可能になります。最も広い意味では、デジタル メディアは、デジタル技術に基づく一連の通信媒体およびデバイスとして定義でき、書面、音声、または視覚的な知的著作物のデジタル配布または通信を可能にします。ブランドの消費者とのコミュニケーション戦略に使用される電子的発信手段であり、一般にデジタル メディアと呼ばれます。
Web ページにビデオや音楽を追加する必要がある人にとって、 Flash は常に最も実行可能な代替手段です。これは現在もほとんどすべてのブラウザに存在しており、大きな問題なく使用できる形式がありました。
プラグインに呼び出しを追加するだけで機能します。
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
ブラウザーに一貫性がないため、両方の<object>追加する必要がありました。 <embed>コマンドについては、プラグインを使用するための特定のコマンドで、多くの属性を複製します。言うまでもなく、Flash などのプラグインは多くの不安定性を引き起こし、ブラウザーの終了につながるエラーを引き起こすこともあります。
このような理由から、HTML 5 には、不要なプラグインやコマンドの使用を避けるために、言語にネイティブな新しいサポートが付属しています。現時点では、画像であるかのように単純な呼び出しを行うだけで、ファイルがトリガーされます。
<ビデオ コントロール src="video.mp4" width="426" height="240"></video>
新しいコマンドによって生じる問題は、一部のブラウザではうまく機能しないsrc属性の使用です。また、誰もがどのブラウザでもページを開けられるようにしたい場合は、別のタイプの属性を使用する必要があります。したがって、 <video>タグで<source>属性を使用するのが一般的です。
<source>要素は複数回使用でき、ブラウザごとにビデオ形式を定義できるため、より広範囲にアクセスできます。
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >使用可能なコーデックはいくつかありますが、より広範囲に適用するには、少なくとも 2 つのバージョンをエクスポートする必要があります。
注: コーデックは、メディア ファイルのエンコードとデコードに使用されるプログラムです。元の形式を圧縮して保存しやすくし、再生中に解凍して画像または音声に戻します。
言及されているすべてのオーディオとビデオの例は、ディレクトリ内のドキュメントを介してインポートされます。問題は、YouTube や Vimeo などのサイトですでにホストされているビデオをどのようにインポートするかということです。そして、2 つのソリューション (ドキュメント経由またはサーバー経由) のうち、どちらが最も有利でしょうか?
YouTube や Vimeo からビデオをインポートする方法を段階的に見てみましょう。
HTML5 が登場するまでは、テーブルはページ レイアウトを設計するためのリソースとして使用されていました。デザイナーは画像やテキストを表示するためのグリッドとしてテーブルを使用しました。これらは広く使用され、Web サイト デザインの主流の形式となり、豊かな外観を作成しました。
しかし、今日、テーブルの使用は実際、特に携帯電話やタブレットなどの新しいメディア向けに、より優れた、よりアクセスしやすく、柔軟で機能的な Web サイトの構築を妨げています。
これらのテーブルは、データベースから取得した情報である表形式のデータを表示するためのリソースとして HTML 5 にまだ存在しています。新しいバージョンの HTML を使用すると、テーブルをまったく使用せずに Web サイトを作成できるため、コンピューターのような大きな画面に表示され、小さなスマートフォンの画面にもよく適応する動的なレイアウトを作成できます。後ほど、HTML5 と CSS3 を使用してレスポンシブ レイアウトを構築する方法について説明します。
table コマンドは言語から削除されませんでしたが、その使用は制限されました。一方で、このリソースを使用する Web サイトがまだいくつかあるため、必要に応じてこのタイプのページを維持できるように、リソースがどのように機能するかを理解することが重要です。
テーブルを挿入するコマンドは<table>です。行を開始するには、 <tr>タグを導入する必要があります。また、テーブルの行を分割するセルの<td>タグを導入する必要があります。 <th>内容を太字にしてテーブルの行を分割します。これらのコマンドはすべて、それぞれ</table> 、 </tr> 、 </td>として終了します。
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > <table>コマンドには、テーブルの書式設定に役立つ一連の属性があります。主なものは次のとおりです。
align="" | テーブルをcenter 、 left 、 right 、 justifyの 3 つの位置に配置します。 |
bgcolor="" | テーブルの色を決める |
border="" | 境界線のサイズを決定します。ゼロの場合、境界線は表示されません。 |
cellspacing="" | セル間の間隔を決定します |
colspan="" | 2 つ以上のテーブル列間のグループ化を決定します (横方向) |
rowspan="" | テーブル内の 2 つ以上の行間のグループ化を決定します。 (下方向と上方向) |
cellpadding="" | テキストとセルの境界線の間の間隔を決定します |
<caption> 、キャプションであるかのように、表に対して中央にテキストを表示します。
テーブル内に表示される内部行を選択するには、タグ内でRULES属性を使用します。この属性の補足は次のとおりです。
none | 行全体はありません。 |
all | テーブル内の各列と行の間のすべての行を表示します (デフォルト) |
rows | 表の各行間の水平線。 |
cols | 表の各列間の垂直線。 |
groups | <colgroup>や<thead>などの特別なタグで定義された、列グループと水平セクションの間の行の場合 |
いくつかの例を参照してください。
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>HTML フォーム部分は、ユーザーが HTML ページにデータを入力するために非常に重要です。このデータの収集は、バックエンド プログラミング言語 (PHP、JavaScript、Python、Java など) を使用してバックエンドによって行われ、このデータをデータベース (MySQL、PostgreSQL、MongoDB、OracleDB など) に保存してクエリします。 )。フォームタグを見てみましょう。
ログインフォーム (定型文) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html > type属性を通じて使用するinputのタイプを定義でき、 name=''属性を通じてプログラミング言語を通じて送信されたデータを処理できます。
ログインフォーム (定型文) - PHP を使用:
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >登録フォーム (定型文) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html > nameが同じ場合にのみ無線間でinputできるようになります。この方法でこの情報をグループ化し、そのうちの 1 つだけがマークされます。
checkboxを使用すると、複数のオプションを選択できます。
と
<input>タイプとその属性を定義できます。
buttonpasswordtext <a> 、 <input> 、および<button>要素はすべて HTML ページ上にボタンを作成するために使用されますが、それぞれの要素は若干異なる目的を持ち、異なるコンテキストで使用されます。
<a>アンカーは、HTML でリンクを作成するために使用されます。これは主に、異なる Web ページ間を移動したり、ページの異なるセクションにアンカーしたりするために使用されます。ユーザーが<a>要素をクリックすると、 href属性で指定された URL にリダイレクトされます。 <a>要素はボタンのように見えるように CSS でスタイル設定されることがよくありますが、標準のリンク動作を持ちます。
< a href =" pagina.html " > Link </ a > <input>は、HTML フォーム内に入力要素を作成するために使用されます。テキスト入力フィールドの作成によく使用されますが、ボタンの作成にも使用できます。ボタンのタイプはtype属性で指定します。 type属性の一般的な値には、 "button" 、 "submit" 、および"reset"があります。 <input>ボタンは、フォームからサーバーにデータを送信する必要がある場合、またはボタンをクリックしたときに特定のアクションを実行する必要がある場合に便利です。
< input type =" button " value =" Clique Aqui " > <button>は、HTML でボタンを作成するために使用されます。テキスト、画像要素、またはその他の HTML 要素を含めることができます。 <input>ボタンと同様に、 <button>ボタンは、 type属性で指定された特定のタイプ ( "button" 、 "submit" 、 "reset"など) を持つことができます。 <button>ボタンは、特に JavaScript を使用したスタイル設定やイベント処理に関して、 <input>ボタンよりもコンテンツと動作の点で柔軟性が高くなります。
< button type =" button " > Clique Aqui </ button >つまり、ナビゲーション用のボタンを作成する場合は、 <a>を使用します。フォームからデータを送信するボタンを作成する場合は、 <input type="submit">または<button type="submit">を使用します。ページ上で特定のアクション (コンテンツの表示または非表示など) を実行するボタンを作成する場合は、 <button type="button">を使用します。
セマンティック HTML は、文書要素を特定の部分に編成して構造化する役割を果たし、文書要素が本文全体に乱れて読みにくくならないようにします。
HTML バージョン 4 までは、div がページの主な構造化セマンティクスでしたが、HTML5 の登場により、ドキュメントに含まれる要素を構造化するために作成された div 関数を備えた新しい TAG が登場し、ページの構造化がはるかに簡単になりました。 Web ページの構造と新聞ページのレイアウトを比較することができます。どちらにもヘッダー、フッター、記事、セクションが含まれているためです。
<section>要素は、ドキュメント内の一般的なセクションを表します。この要素には、複数の章、番号付きセクションなどからなるテキストのグループを含めることができます。次の例では、主要な主題と、その主題内に異なる主題を含むいくつかのセクションを含む記事が表示されます。 
<header>要素は、セクション タイトルを区切るためにも使用され、前の要素と連携して機能しますが、必須ではありません。 
<nav> (ナビゲーション) この要素は、ページ情報が配置されるセクションです。通常、ページ自体へのリンク (内部リンク) または外部 Web サイトの他のページへの外部リンクがこのセクションに配置されます。 
<article> (article) この要素はテキスト内の独立した記事であり、この要素は<section>要素内にある場合もあれば、ない場合もあります。スポーツ、ゴシップなどのセクションがある新聞を想像してください。各セクション内には、特定のテキストに関するいくつかの記事があります。たとえば、スポーツ セクションには、チーム A について話している記事、チーム B について話している記事、チーム C について話している記事がある場合があります。記事には、 <header>要素を含めることができます。タイトルとその要素のフッターである<footer>要素。 
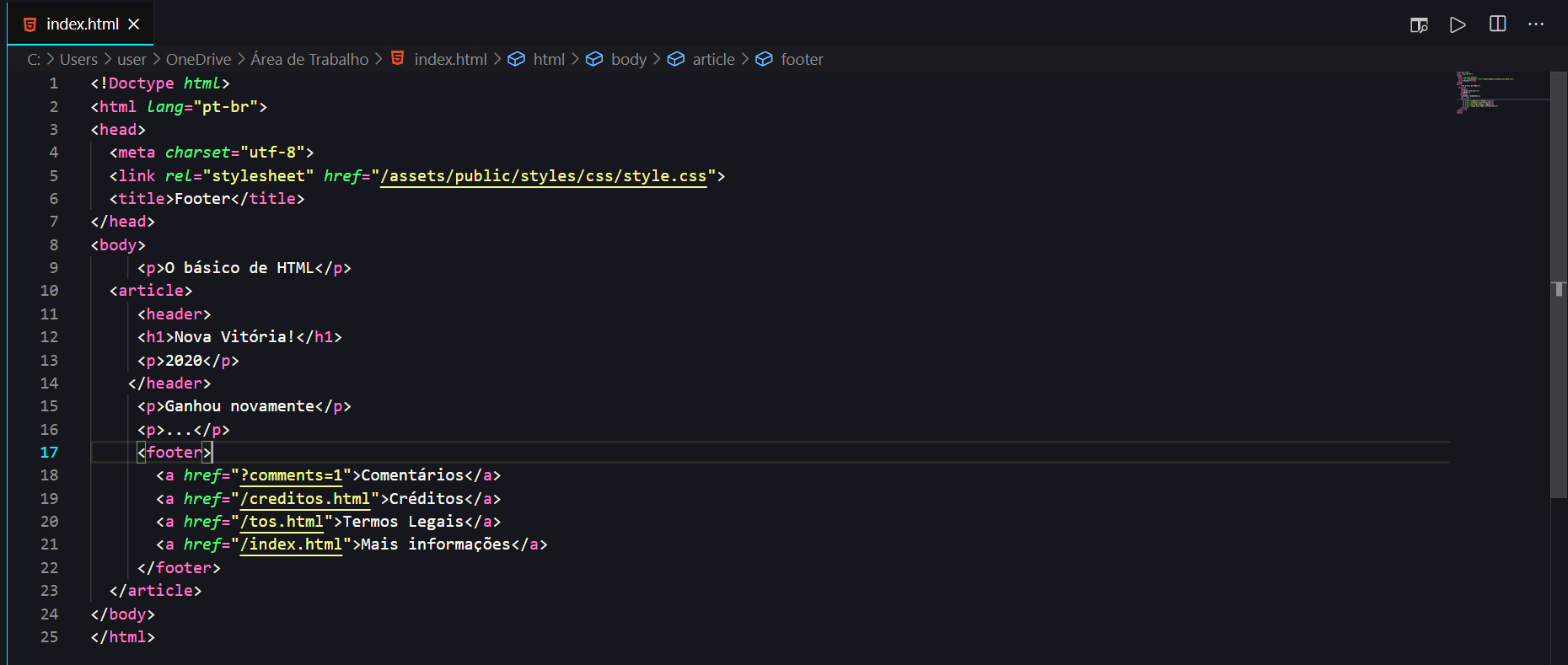
<footer> (フッター) この要素には、基本的に、作成者、関連リンクなど、セクションのコンテンツに関する情報が含まれます。 
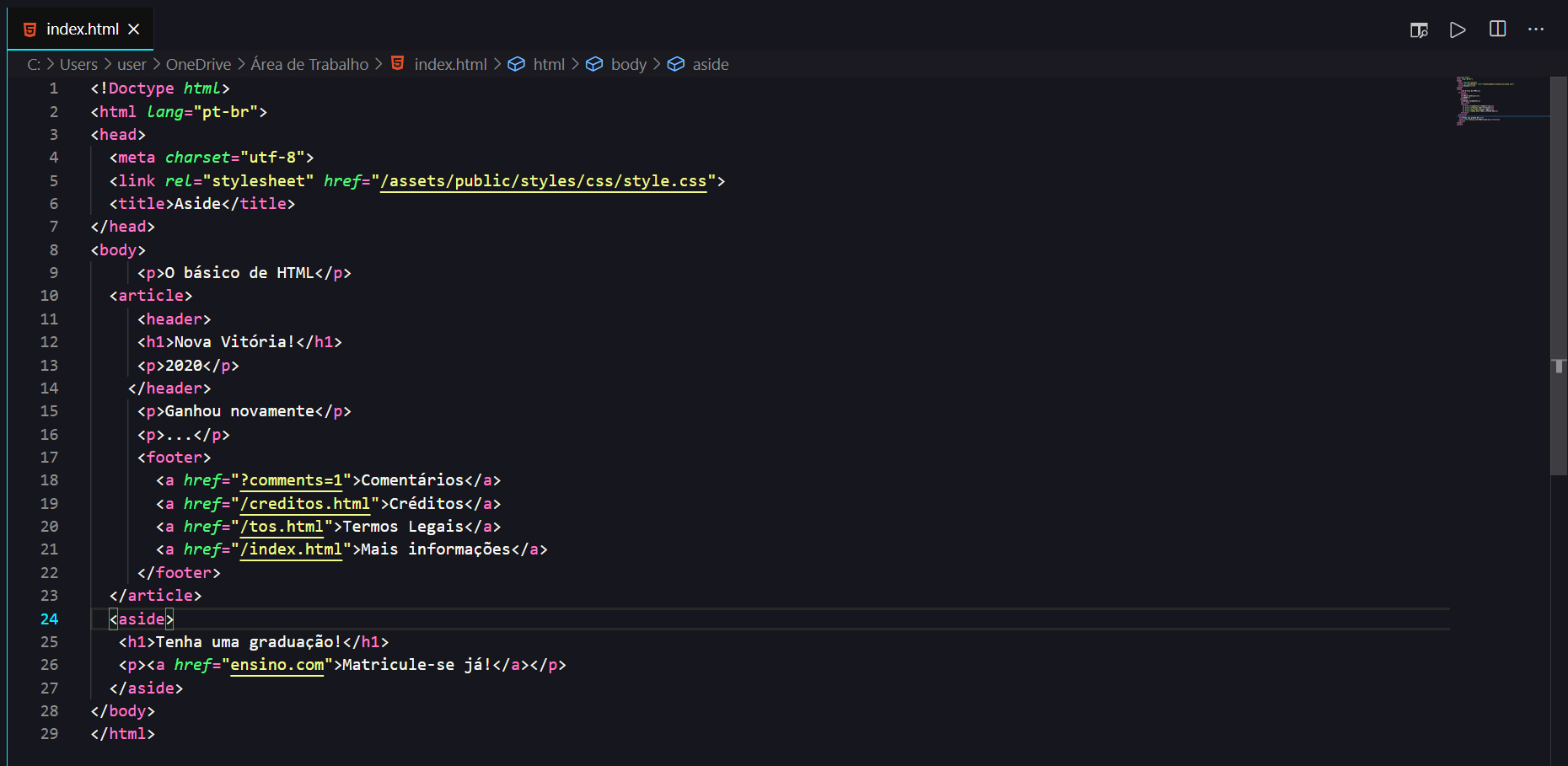
<aside>この要素には、テキストに直接関係しない情報が含まれます。例: 有料コマーシャル、プロモーションリンクなど。 
HTMLの<style>コマンドを使ってCSSコードを記述するのが特徴です。この方法は、すべての CSS ルールがHTML5 コードの先頭に配置されるため、前の方法よりも優れています。ただし、これらのルールはこのドキュメント内でのみ使用できるため、ルールの共有や再利用はできません。
使用例:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >ルールは.css拡張子のファイルに記述されており、次の 2 つの方法で HTML5 ドキュメントにロードできます。
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import要素を使用する他のスタイル ルール内にスタイル ルールをインポートできます。この方法を使用すると、すべての HTML ドキュメントに共通のルールを適用できます。
使用例:
.cssドキュメント内の最初の行で外部ファイルへの呼び出しを適用して、既存のコマンドを使用できます。
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ CSS レベル 3 では、各モジュールが独自のスケジュールに従って独立して開発されるモジュールの概念が実装されています。主な利点は、新しい機能を構築する際の独立性です。
HTML の作成後、ページをフォーマットする必要性が明らかになり、1996 年にCSSとして知られるスタイル言語が作成されました。
構文は非常に単純で、「要素または要素のグループのスタイル ルールを作成する」というフレーズで説明できます。
前に見た HTML 要素であるアンカーを例として使用してみましょう。
CSS ルールはセレクターまたはセレクターのグループで表されます。この場合はです。そのため、中括弧のペア内に宣言を追加します。以下の例では、このタイトルの色とフォント サイズを変更しています。プロパティと値によって形成されます。
CSS ルールは次のように表されます。
例:
a {
color : # 000 ;
}CSS では、要素の選択は、単純化されたパターンからリッチなコンテキスト パターンまで多岐にわたります。
選択タイプはページの処理結果に応じて順序が変わるため、非常に重要です。
CSS を使用すると、繰り返されるステートメントをグループ化できます。
例:
h1 {フォントファミリー: サンセリフ}
h2 {フォントファミリー: サンセリフ}
h3 {フォントファミリー: サンセリフ}
これは以下と同等です。
h1、h2、h3 {
フォントファミリー: サンセリフ
}
注: すべての h1、すべての h2、およびすべての h3
要素は別の要素内に含めることができます。
例: <H1>このテキストは<EM>非常に</EM>重要です</H1>
h1 { color: red } /* すべての h1 要素の色が赤色であることを示します */
in { color: red } /* 内のすべての要素の色が赤色であることを示します */
h1 in { color: blue } /* h1 要素に含まれる要素の色が青であることを示します */
子要素は、要素が「>」で区切られることを特徴とします。
div ol > li p {色: 緑 }この例では、すべてのp要素は、<div> 内のリスト <ol> の子である item <li> 要素内にある場合、緑色になります。
優先度による要素は、要素が「+」で区切られているときに特徴付けられます。つまり、div の後に来る最初の段落です。
div + p {
色: 赤;
}
特定の属性を持つ要素のルールを指定します。
例:
スパン[hello="クリーブランド"][goodbye="コロンバス"] { 色: 青; }このルールは、hello="Cleveland" 属性と Goodbye="Columbus" 属性を持つすべての Span 要素に適用されます。
クラスを使用すると、一連のルールを特定の要素に割り当てることができます。アスタリスク ドット (*.) または単にドット (.) によって決定されます。
例:
.pastoral { color: green } /* class~=pastoral を持つすべての要素 */
/*または*/
*.pastoral { color: green } /* class~=pastoral を持つすべての要素 */
ID 属性を使用すると、HTML ドキュメント内の一意の要素を識別できます。この要素を選択するには、文字「#」の後に要素の名前を続けるだけです。
例:
h1#title1 { text-align: center } /* id=title の h1 要素にルールを適用します */
*.pastoral { color: green } /* class~=pastoral を持つすべての要素 */
前の例では、HTML 要素を直接変更するルールを作成しましたが、これはすべての要素がその外観を持つことを意味し、通常、同じ要素に対して複数の異なるルールが必要なより複雑なサイトがあります。
より具体的にするために、最後のモジュールで作成を開始した Web サイトについて少し思い出してください。Web サイトにはいくつかのヘッダー要素がありましたが、メインのヘッダーに投稿のヘッダーと同じ書式設定を持たせたくありません。 ID とクラス。
最初の例で見たセレクターは、HTML 要素を表すためのタイプ セレクターであり、ID とクラスを使用して任意のタイプの要素を表すことができますが、それらの間にはいくつかの違いがあります。
ID : は、# (ハッシュ) 記号の後にその ID の名前が続くことで表されます。 1回しか使えない!
#id{
}Class : クラスは ID と同様の方法で表されますが、ハッシュの代わりにピリオドが前に付きます。何度でも使える!
.class{
}これらの最も重要な違いは、その使用方法です。ID は HTML ページ内で 1 回のみ使用できますが、クラスには制限がありません。
この例には、最後の詳細が 1 つあります。 それは、 pseudoclass です。 HTML 要素は、その要素の上にマウスを移動したりクリックしたりするなど、ユーザーの操作によって変更されます。疑似クラスは JavaScript イベントに非常に似ていますが、要素を操作するための同じ権限はありません。
セレクター:疑似クラス {
プロパティ: 値;
}
この例のa:hover 、ユーザーがハイパーリンク上にマウスを移動したときにアンカーもこのように見えることを意味します。
| 疑似クラス | 意味 |
:hover | 要素の上にマウスを置くと要素が変更されます。 |
:active | 要素をクリックして変更します。 |
:link | 未訪問のリンクをすべて変更します。 |
:visited | 訪問済みのリンクをすべて変更します。 |
:focus | フォーカスのある<input>要素を変更します。 |
:checked | マークされたすべての<input>要素を変更します。 |
:disable | 無効になっているすべての<input>要素を変更します。 |
:enabled | 有効なすべての<input>要素を変更します。 |
:empty | 子を持たないすべての<p>要素を変更します。 |
:first-child | 有効な各<input>要素を変更します。 |
:enabled | 有効な各<input>要素を変更します。 |
:first-child | 親要素の最初の子である各<p>要素を変更します。 |
:first-of-type | 親要素の最初の<p>要素である各<p>要素を変更します。 |
:in-range | <input>要素を指定された範囲内の値に変更します。 |
:invalid | すべての<input>要素を無効な値に変更します。 |
:lang(language) | 各<p>要素を、「 it 」で始まる lang 属性値に変更します。 |
:last-child | 親要素の最後の子であるすべての<p>要素を変更します。 |
:last-of-type | 親要素の最後の<p>要素であるすべての<p>要素を変更します。 |
:link | 未訪問のリンクをすべて変更します。 |
:not(selector) | <p>要素以外のすべての要素を変更します。 |
:nth-child(n) | 親要素から順序付けされた各 <p> 要素を変更します。 |
:nth-last-child(n) | 最後の子から数えて、親要素から順序付けされた各 <p> 要素を変更します。 |
:nth-last-of-type(n) | 最後の子から数えて、親から 2 番目の <p> 要素である各 <p> 要素を変更します。 |
:nth-of-type(n) | 親要素の 2 番目の <p> 要素であるすべての <p> 要素を変更します。 |
:only-of-type | 唯一の <p> 要素である <p> 要素を親要素から変更します。 |
:only-child | 親要素の唯一の子であるすべての <p> 要素を変更します。 |
:optional | 「required」属性を持たない <input> 要素を変更します。 |
:out-of-range | <input> 要素を atr で変更します
拡大する
関連アプリ
おすすめ
関連情報
すべて
|