chat bubble
RASA NLC support
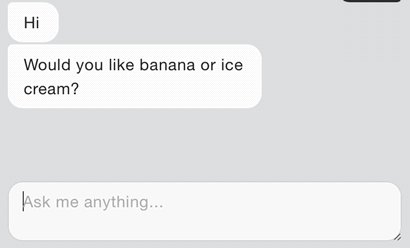
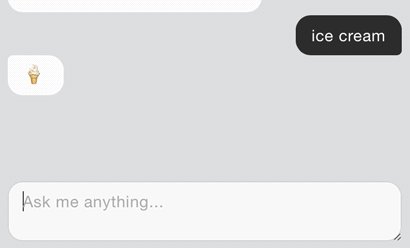
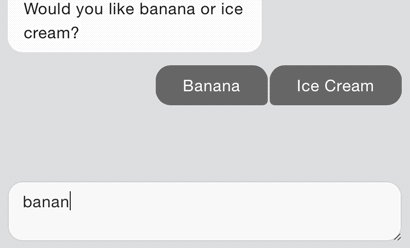
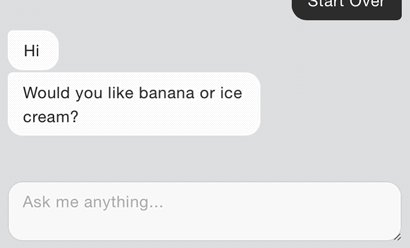
chat-bubble ??JSON スクリプトを使用した Web 用のシンプルなチャットボット UI ??

デモ|チュートリアルビデオ
yarn add chat-bubbleまたはnpm install chat-bubble
ここから .ZIP ファイルを入手します。
この方法は、ES6 JavaScript をトランスパイルできる開発環境が実行されていることを前提としています。ここには、それを機能させる方法に関する短いガイドがあります。それ以外の場合は、「ES6 開発環境がありません」を参照してください。このガイドでは、これを構築する方法を説明します。
/************************************************************************/
/******* CONVENIENCE METHODS AVAILABLE FOR ES6 BUILD ENVIRONMENTS *******/
/************************************************************************/
// the URL of where you've installed the component; you may need to change this:
import {
Bubbles ,
prepHTML
} from "../node_modules/chat-bubble/component/Bubbles.js" ;
// this is a convenience script that builds all necessary HTML,
// imports all scripts and stylesheets; your container DIV will
// have a default `id="chat"`;
// you can specify a different ID with:
// `container: "my_chatbox_id"` option
prepHTML ( { relative_path : "../node_modules/chat-bubble/" } ) ;
/************************************************************************/
/************************ SAMPLE IMPLEMENTATION *************************/
/************************************************************************/
// initialize by constructing a named function...
const chatWindow = new Bubbles (
document . getElementById ( "chat" ) , // ...passing HTML container element...
"chatWindow" // ...and name of the function as a parameter
) ;
// `.talk()` will get your bot to begin the conversation
chatWindow . talk (
// pass your JSON/JavaScript object to `.talk()` function where
// you define how the conversation between the bot and user will go
{
// "ice" (as in "breaking the ice") is a required conversation object
// that maps the first thing the bot will say to the user
ice : {
// "says" defines an array of sequential bubbles
// that the bot will produce
says : [ "Hey!" , "Can I have a banana?" ] ,
// "reply" is an array of possible options the user can pick from
// as a reply
reply : [
{
question : "?" , // label for the reply option
answer : "banana" // key for the next conversation object
}
]
} , // end required "ice" conversation object
// another conversation object that can be queued from within
// any other conversation object, including itself
banana : {
says : [ "Thank you!" , "Can I have another banana?" ] ,
reply : [
{
question : "??" ,
answer : "banana"
}
]
} // end conversation object
} // end conversation object
) ; ES6 コード用に開発サーバーとトランスパイラをセットアップするのに手間をかけたくないのであれば、それはわかります。パッケージを解凍し、そのディレクトリ内にindex.html作成するだけです。次に、上記のコード例の/*SAMPLE IMPLEMENTATION*/コメントの下にあるすべての JavaScript を追加します。 const varに置き換えます。
<!DOCTYPE html >
< html lang =" en " >
< head >
< meta charset =" UTF-8 " />
< title > My chat-bubble Project </ title >
<!-- stylesheets are conveniently separated into components -->
< link rel =" stylesheet " media =" all " href =" ../styles/setup.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/says.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/reply.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/typing.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/input.css " />
</ head >
< body >
<!-- container element for chat window -->
< div id =" chat " > </ div >
<!-- import the JavaScript file -->
< script src =" ./component/Bubbles.js " > </ script >
< script >
/************************************************************************/
/**************** add "SAMPLE IMPLEMENTATION" code here *****************/
/************************************************************************/
</ script >
</ body >
</ html >次に、このファイルをブラウザで開きます。終わり!
ice:{}開始点以外の場所から会話を再開したい場合はどうすればよいですか?こうすればいいでしょう。 /examplesフォルダーでソース コードやその他のアイデアを確認してください。
Object.assign()とString.includes()のポリフィルを追加する必要がある場合があります。