devextreme chart configure svg patterns
1.0.0
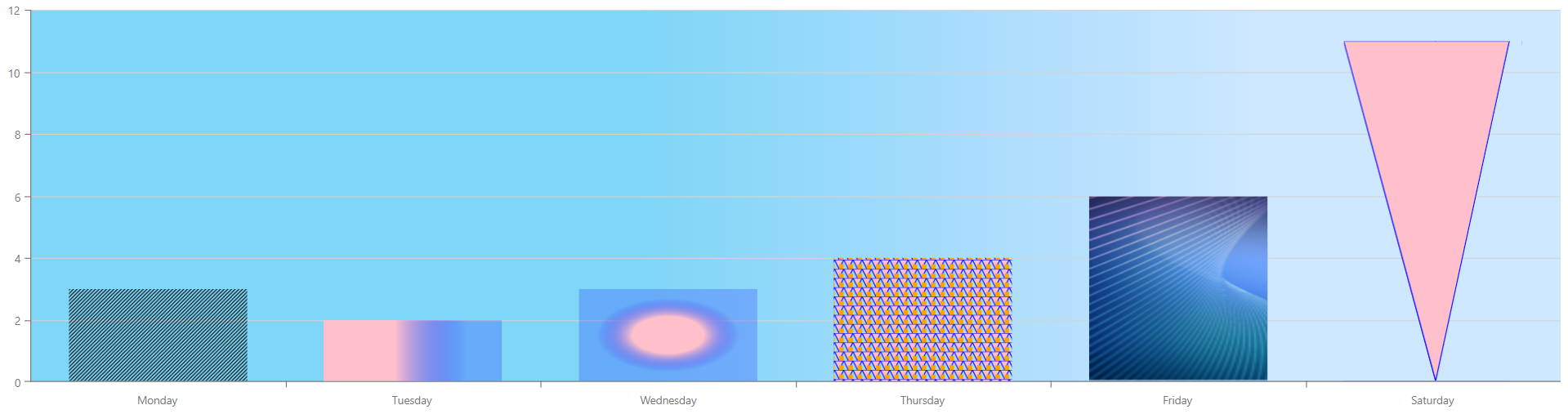
この例では、さまざまな SVG パターンを構成してグラフの外観をカスタマイズする方法を示します。

この機能はさまざまな方法で実装できます。たとえば、customizePoint 関数を追加し、パターン参照を必要なポイント カラーに割り当てます。
チャートの色のオプションにパターンを直接追加することもできます。たとえば、series.color プロパティを使用します。
背景色としてグラデーション パターンを追加する必要がある場合は、それを commonPaneSettings.backgroundColor プロパティに渡します。
(応答を送信するために DevExpress.com にリダイレクトされます)