英語

トピックの紹介
Pinghsu は、デザインの美しさとビジュアルコミュニケーションを考慮しながら、フロントエンドのパフォーマンスの最適化を念頭に置いて作成された Typecho テーマです。テーマ名は作者の名前の香港英語とガールフレンドの名前の最後の文字から取られています。彼は Hsuping か Pinghsu で悩みましたが、最終的に Pinghsu を選びました。これは、すべてが最初に Ping、Hsu が最後であることを意味します。彼のガールフレンドの話を聞いてください。
ダウンロードアドレス
https://github.com/chakhsu/pinghsu
テーマのプレビュー
https://www.linpx.com
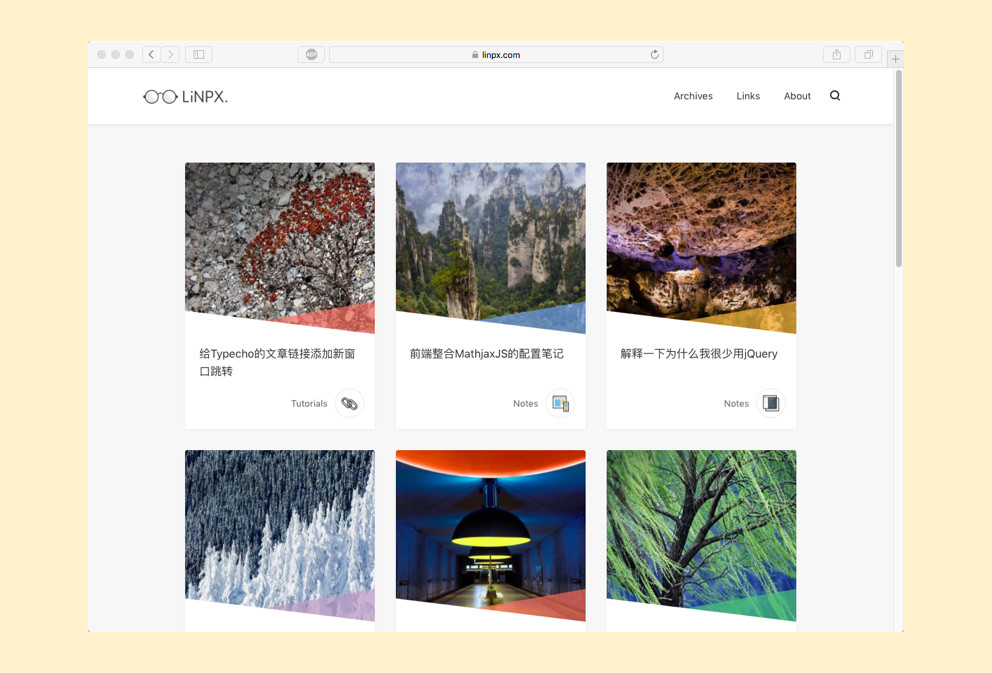
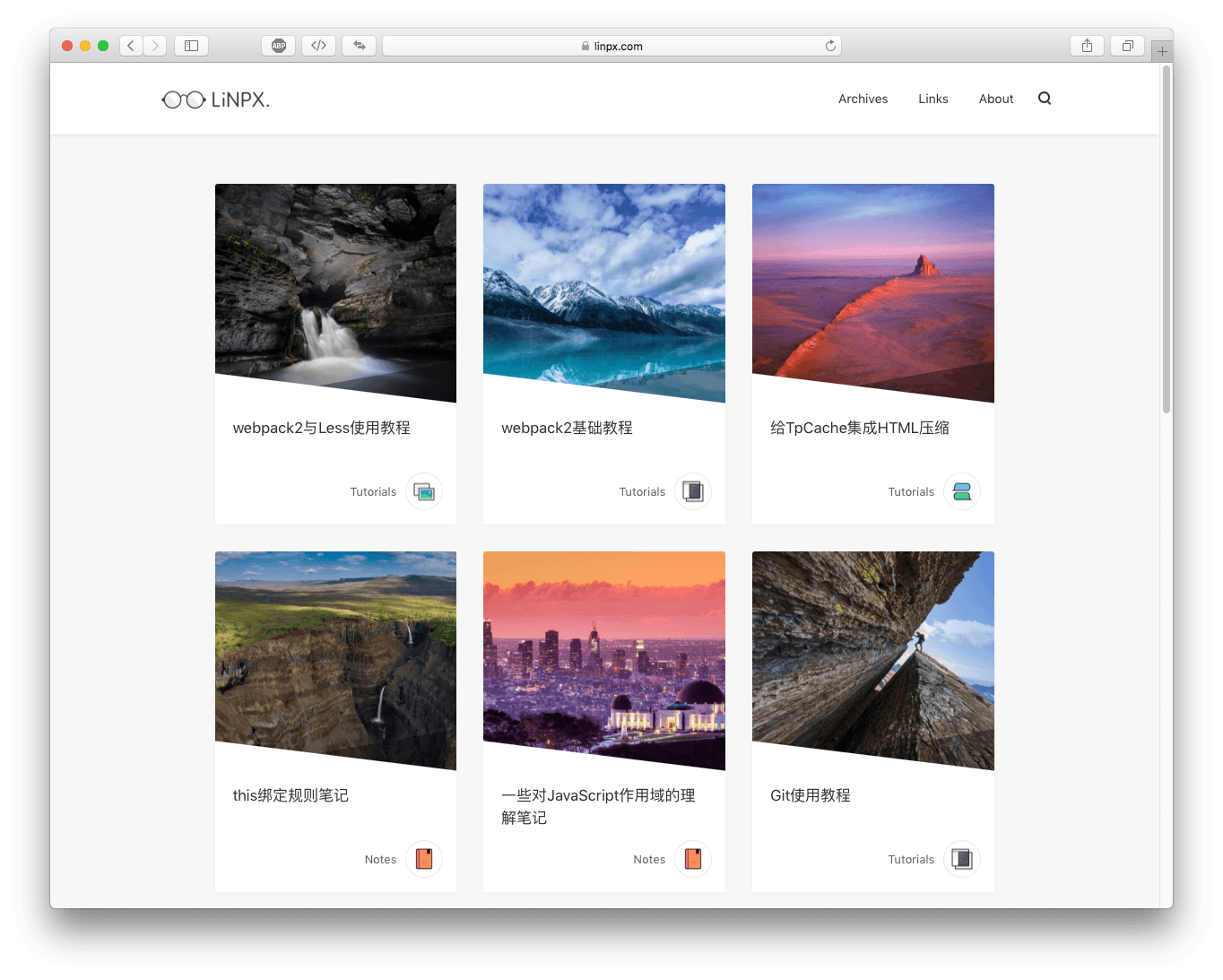
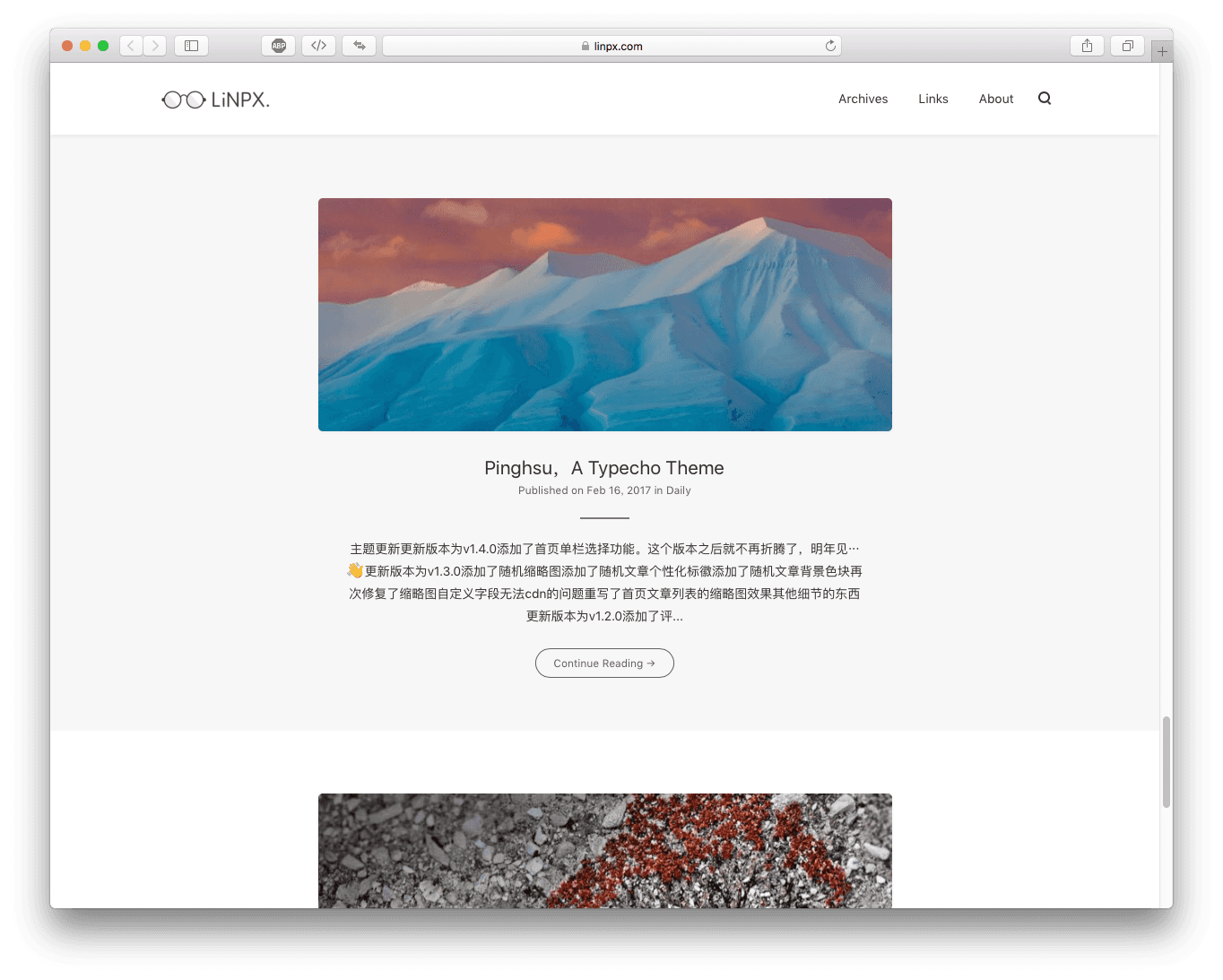
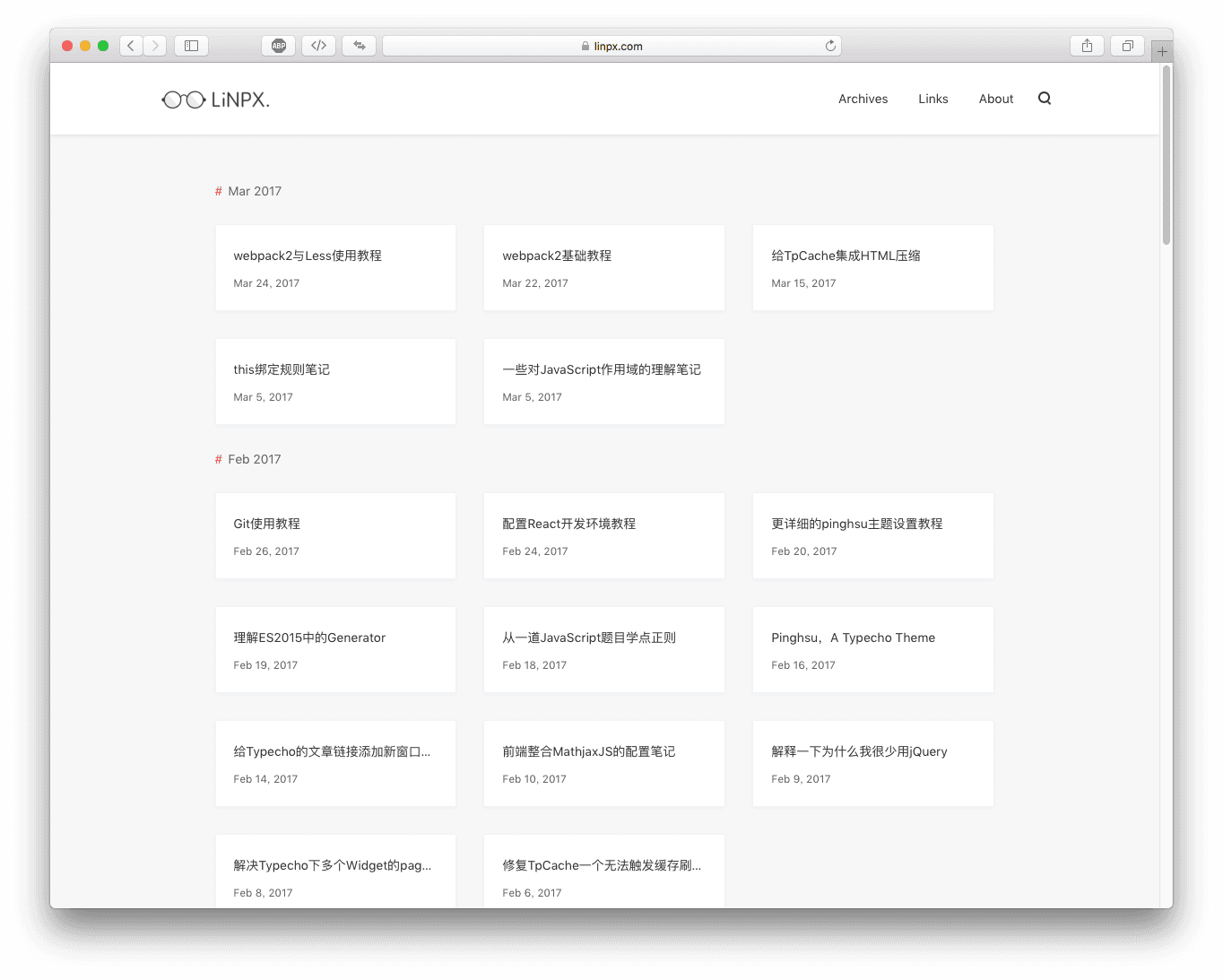
| ホームページ - 3 列 | ホームページ - 単一列 |
|---|---|
 |  |
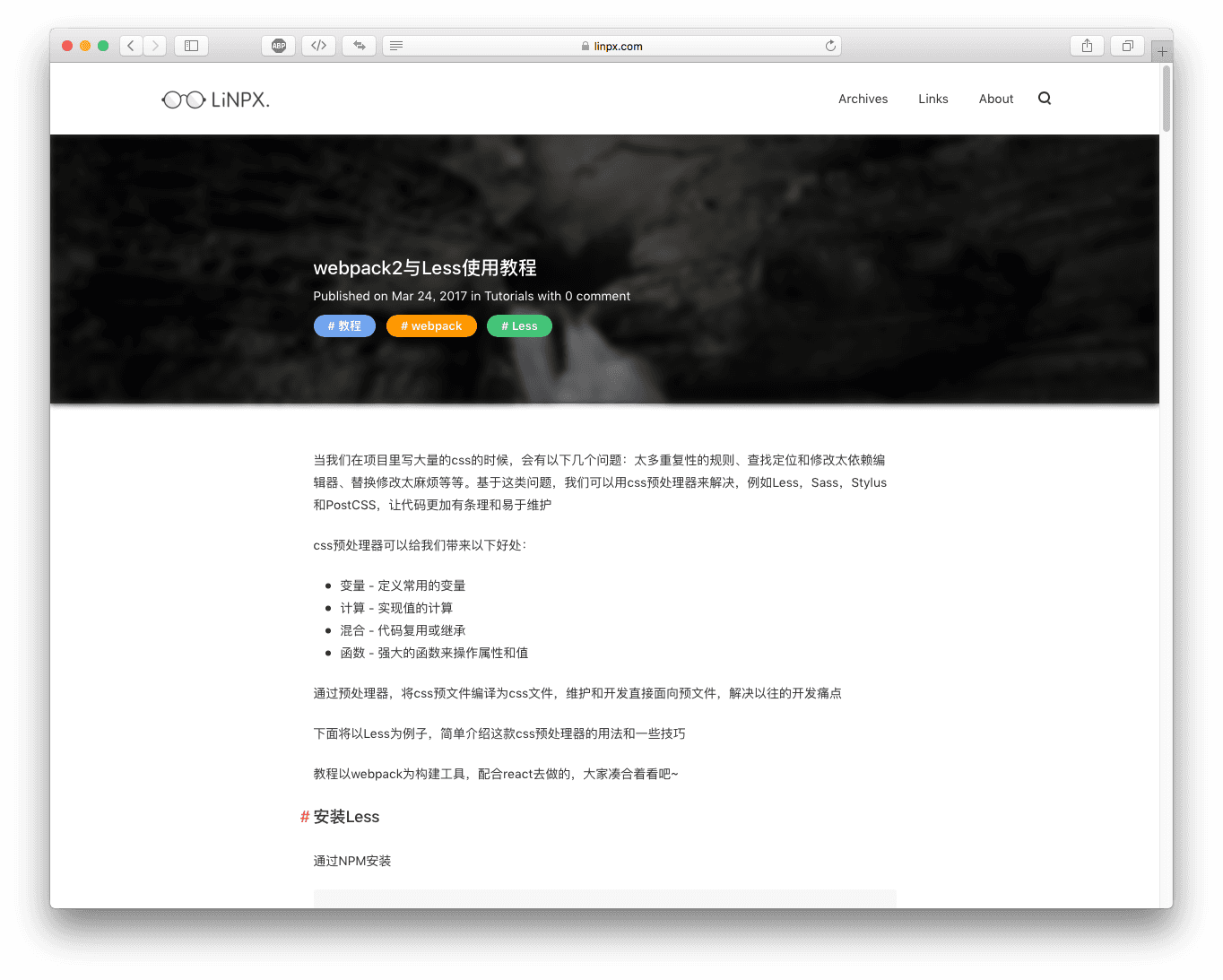
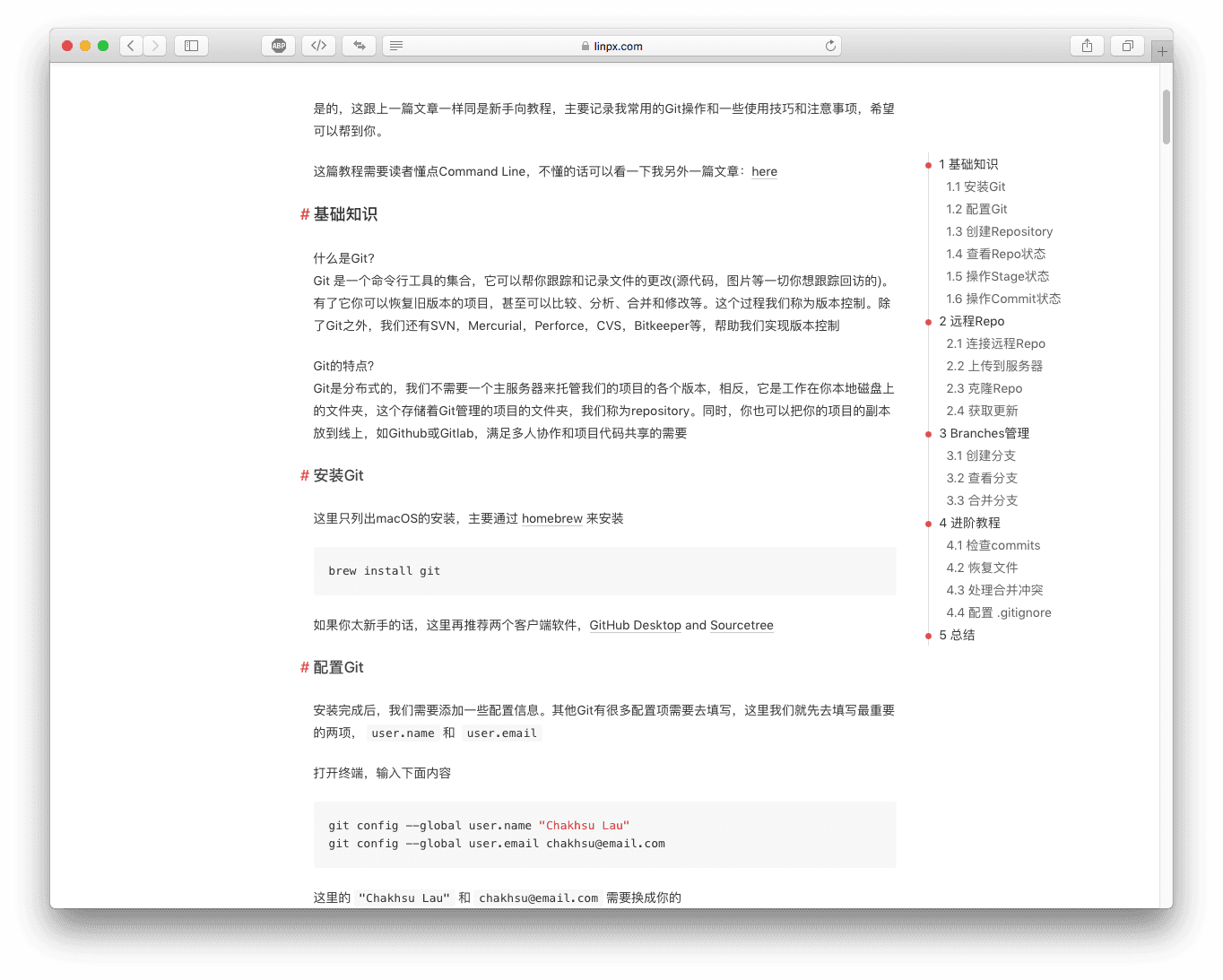
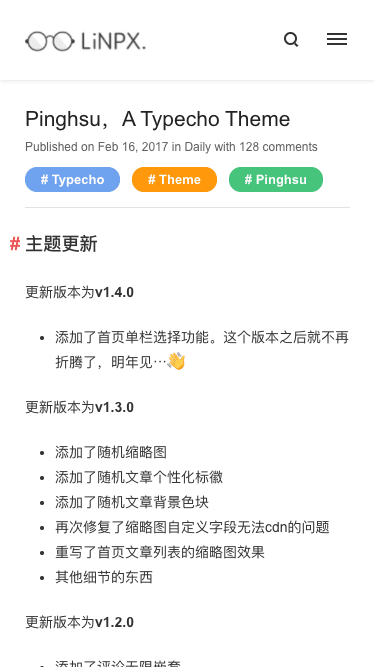
| 記事コンテンツページ - タイトル画像 | 記事コンテンツページ - 目次 |
|---|---|
 |  |
| ページコンテンツページ | コンテンツページ - コメント |
|---|---|
 |  |
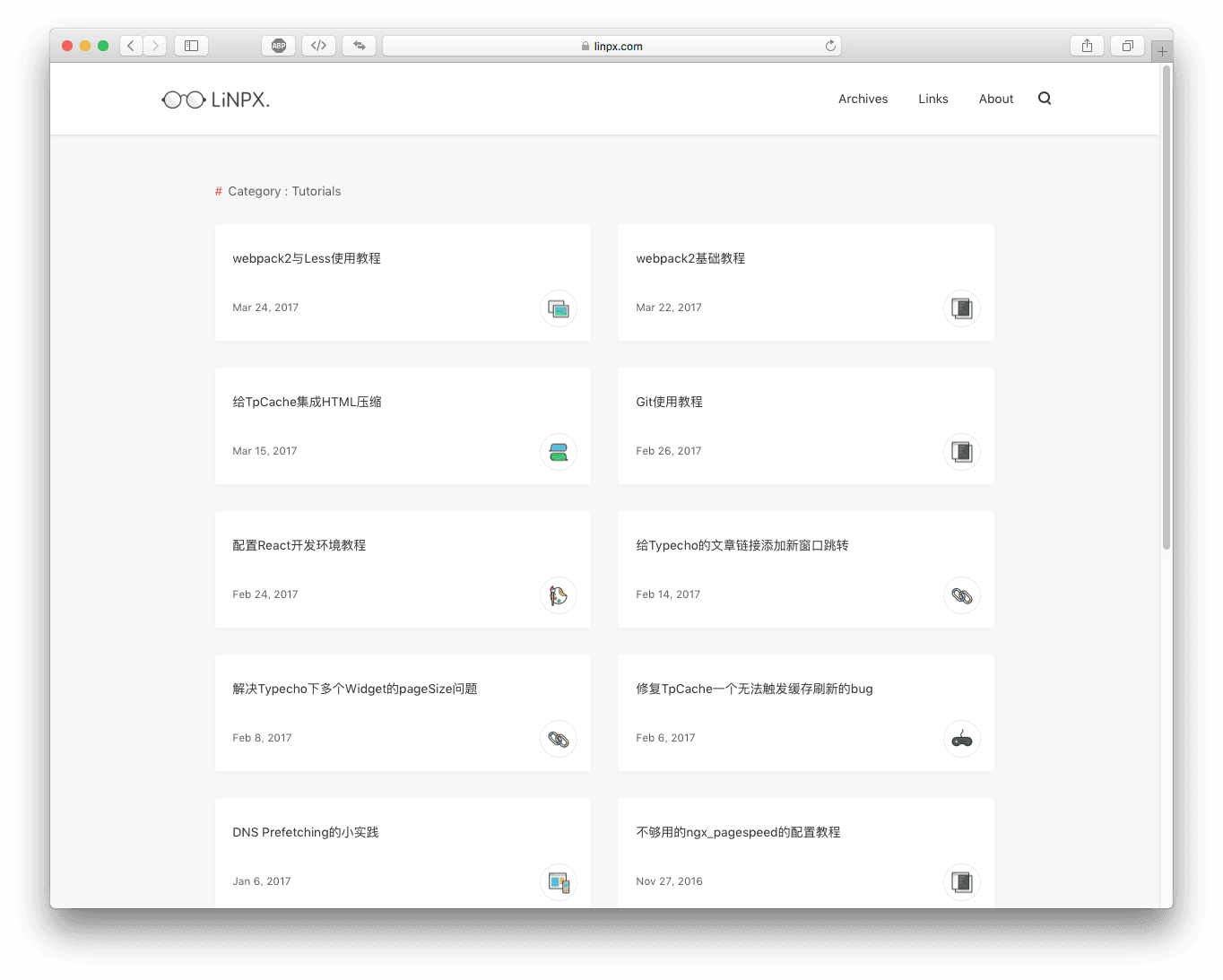
| カテゴリページ | テンプレートアーカイブページ |
|---|---|
 |  |
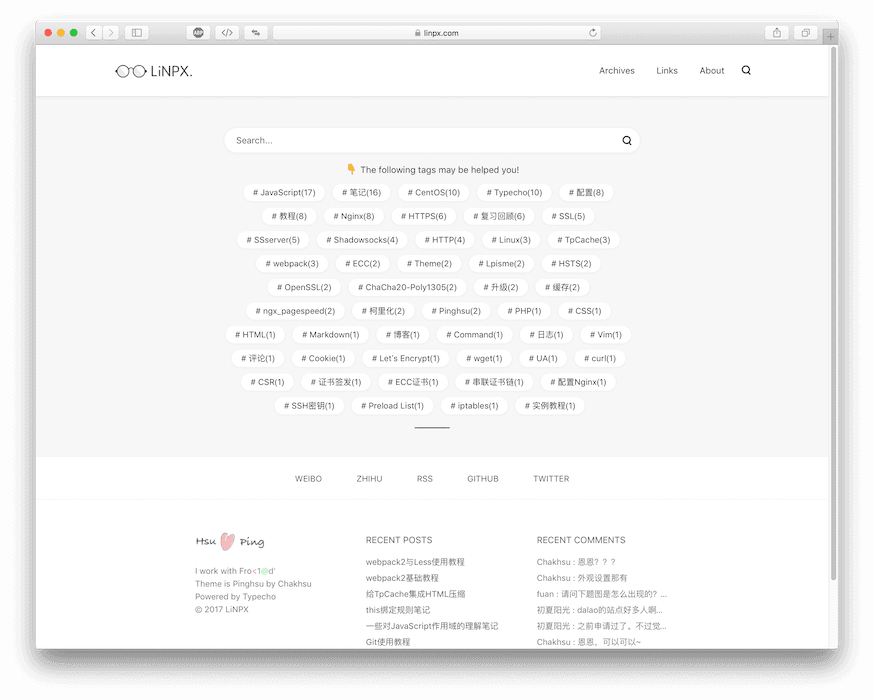
| 検索ページ | 404 |
|---|---|
 |  |
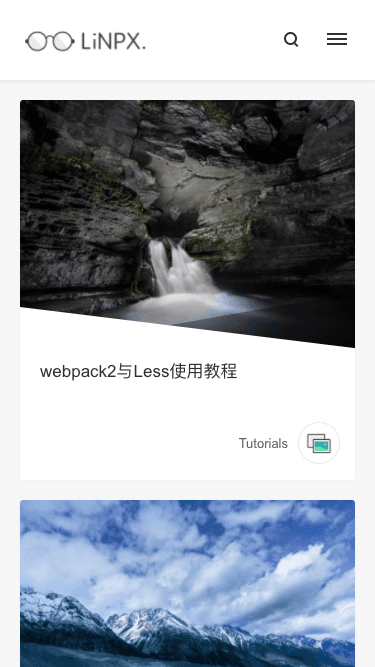
| 携帯端末 - ホームページ | モバイル端末 - 記事ページ | モバイル端末のカテゴリーページ |
|---|---|---|
 |  |  |
注: 現在のテーマは typecho 開発バージョンと PHP7.0 でのみテストされており、他の状況ではあまりテストされていません。
Github にアクセスしてダウンロードし、「Download ZIP」をクリックしてダウンロードし、解凍してフォルダーの名前をpinghsuに変更し、 /usr/themesにアップロードしてテーマを有効にします。
テーマを更新する必要がある場合は、まず最新のファイルをダウンロードしてから、元のファイルを上書きして更新を完了してください。一部の新しく追加された機能を有効にするには、バックグラウンドで有効にする必要があります。
外観設定は主に、ロゴとアイコンの設定、機能スイッチ、ソーシャルボタンの設定、画像CDNミラーリングの4つの部分に分かれています。
使用上の注意は設定に明確に記載されています。わからないことがあれば、メッセージを残してフィードバックを受け取ることができます。
追加のポイントをいくつか紹介します
archiveを追加します。スタンドアロンの検索ページ
設定方法については、こちらを参照してください。
記事のサムネイル
記事のサムネイルを設定するには、カスタム フィールドのthumb 、記事の添付ファイルの最初の画像、記事内の画像、デフォルトのサムネイルの 4 つの方法があります。
優先順位: カスタムフィールドのサムネール -> 添付ファイルの最初の画像 -> 記事の画像 -> デフォルトのサムネール -> ランダムな画像 -> なし
サムネイルのサイズ、高さは少なくとも 250 ピクセル、幅は高さより大きくなければなりません、推奨される高さは 400 ピクセルです
パーソナライズされたロゴ
パーソナライズされたロゴは、ホーム ページ、カテゴリ ページ、タグ ページ、著者ページ、および関連記事に表示されます。
設定方法は記事エディターのカスタムフィールドに入力します。サポートされているフィールドは次のとおりです。
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
パーソナライズされたカラーブロック
パーソナライズされたカラー ブロックは、ホームページ、カテゴリ ページ、タブ ページ、独立した検索ページなどに表示される前に、外観設定でオンにする必要があります。
設定方法は、記事エディターのカスタムフィールドに入力することです。サポートされているフィールドは次のとおりです。
blue 、 purple 、 green 、 yellow 、 red
フレンドリーリンク
私のようなフレンドリーなリンク ページを取得したい場合、これは typecho 開発バージョンであるため、ページ内での<ul><li>の書き込みをサポートしています。
したがって、 <ul>にclass="flinks"直接インライン化し、 <li>に友達リンクを挿入できます。
その他のセットアップチュートリアル: ここ
これは...最新のブラウザは互換性があります...
あらゆる種類の貢献 (機能強化、新機能、ドキュメントとコードの改善、問題とバグの報告) を歓迎します。
最適化、機能の追加、ドキュメントとコードの改善、問題やバグの報告など、あらゆる形式の貢献を歓迎します。
MITライセンスに基づいてオープンソース化されています。
MITライセンスに基づくオープンソース。