NexoPOS 4 は、Laravel、TailwindCSS、Vue、およびその他のオープンソース リソースを使用して構築された無料の POS システムです。この POS システムは、ほとんどの企業が店舗をより適切に管理するために必要なすべてのツールを提供するユーティリティと機能に重点を置いています。 NexoPOS には、スマートフォン、テーブル、またはデスクトップでの操作を容易にする、応答性の高い美しいダッシュボードが含まれています。
レビューを読む: 
NexoPOS のすべてのドキュメントは My NexoPOS にあります。これには以下が含まれます:
開発者向けには、次のような技術的なチュートリアルもあります。
これらを簡単に実行できるビデオチュートリアルも作成しました。

CodeCanyon で利用できる NexoPOS を使用すると、プレミアム モジュール マーケットプレイスにアクセスできます。 CodeCanyon で購入すると、次の特典が得られます。
私たちはアプリの将来について頻繁に議論しています(待機中の議論は許可されています)。 NexoPOS でヒントが共有される WhatsApp グループに参加できます。
1 - NexoPOS でのサポートは、問題の作成時にユーザーが提供した情報にのみ適用されます。これは、サーバーへのインストールやサーバーの問題の確認を行わないことを意味します。したがって、問題の作成中にサーバー情報を投稿しないようにしてください。あなたの説明に基づいて問題を再現し、解決します。
2 - 専用のサポートをご希望の場合。 My NexoPOS プラットフォームにメンバーとして登録することを検討してください。
ここでは、既知の問題とその回避策をリストします。使用環境によって左右されるため、誰もがこれらの問題に直面するわけではありません。
インストール後の CSRF エラー インストールを行うときに、Web サイトの URL が変更される可能性があります。残念ながら、ドメインを変更する必要がある場合は、それを .env ファイルに明確に記述する必要があります。 NexoPOS の CSRF 問題を解決する方法を説明するガイドを作成しました。
データベース詳細後のエラー ( php artisan serveを使用) php artisan serve使用してプロジェクトを提供している場合、データベース資格情報を設定して検証した後、無限読み込みページで停止する可能性があります。

これは、データベースのセットアップ中に「.env」が更新され、Laravel が開発サーバーを再起動し、セッションが無効になるために発生します。回避策は、ページを更新するだけで、アプリケーションの詳細セクションが表示されます。
貢献する予定はありますか?すごいですね。私たちにはそれほど多くの開発者がいないので、あらゆる種類の貢献を歓迎します。開発者の場合は、プロジェクトをフォークし、それをローカルにデプロイしてさらなるテストを行うことから始めます。通常、プロジェクト (Vue.js) を監視モードでビルドする必要があります。次に、.env 値「NS_ENV」が「dev」に設定されていることを確認することから始めます。そこから、次のコマンドを実行できます。
Node.js の依存関係をインストールするには
npm install
Vue コンポーネントの変更を確認するには (Vue.js)
npm run dev
プロジェクトの変更を監視するには (TailwindCSS)
npm run css-watch
実稼働用のプロジェクトをビルドするには、そのコマンドを実行するだけで済みます。これにより、JavaScript ファイルと CSS ファイルがビルドされます。
npm run prod
長年にわたるご支援に感謝いたします:)。
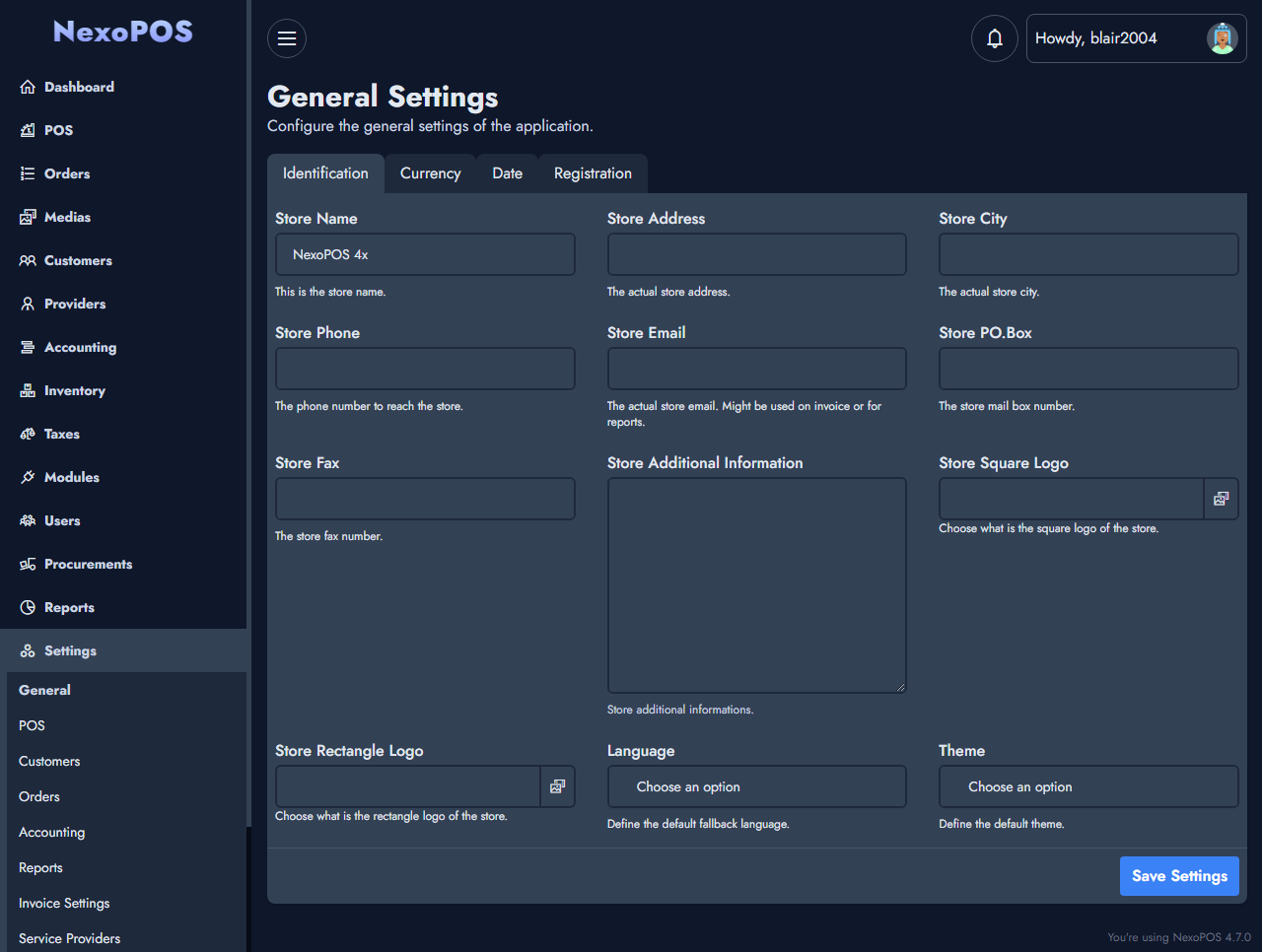
ブランチ 4.7.x では、視覚を損なうことなく NexoPOS での継続的な作業を容易にする「ダーク モード」が導入されています。
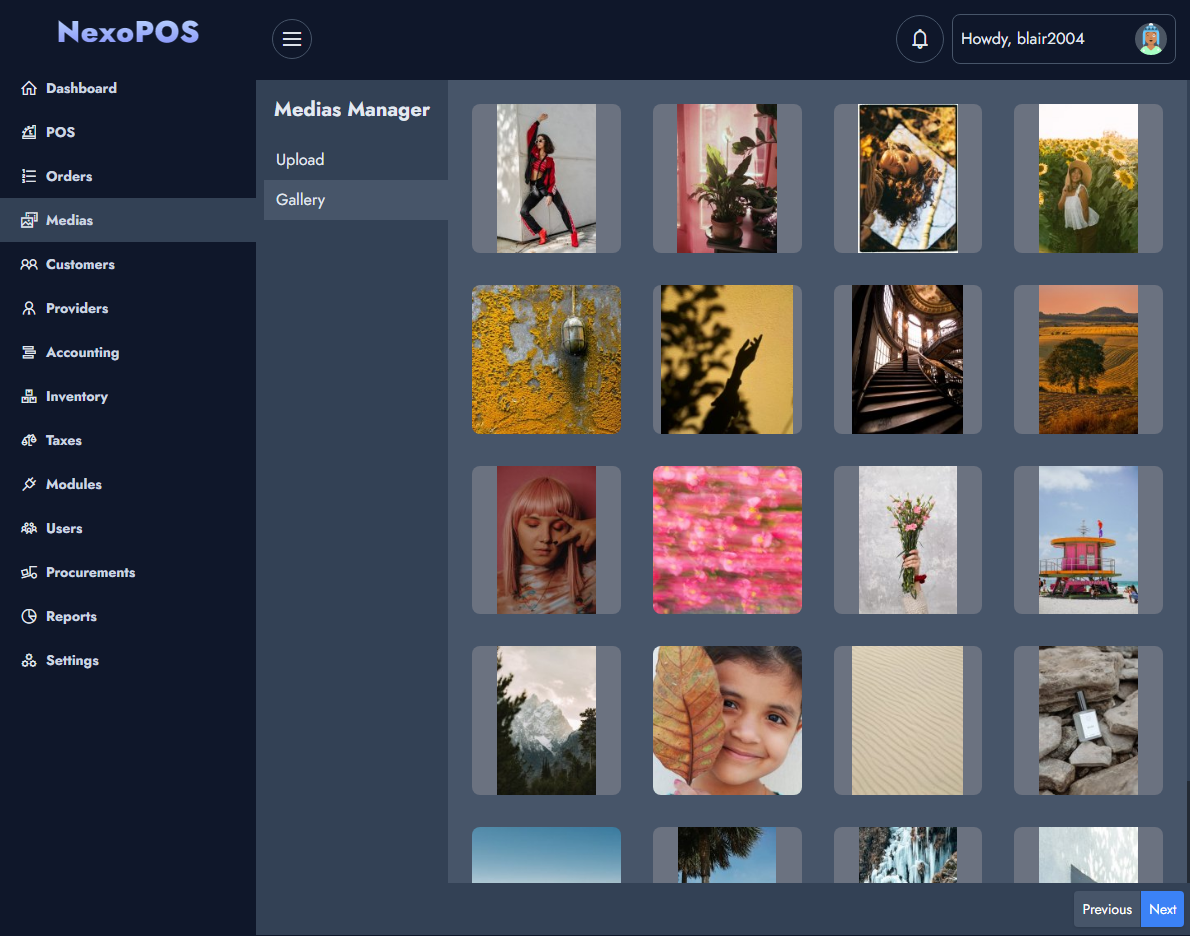
メディア コンポーネントは、画像のアップロードと管理に役立ちます。これには、商品に画像を簡単に割り当てるフィールドが付属しています。 
POS は販売が行われ、処理される場所です。 POS は、レジ担当者が注文を迅速かつ簡単に処理するために必要なものをすべて提供するように作られています。 
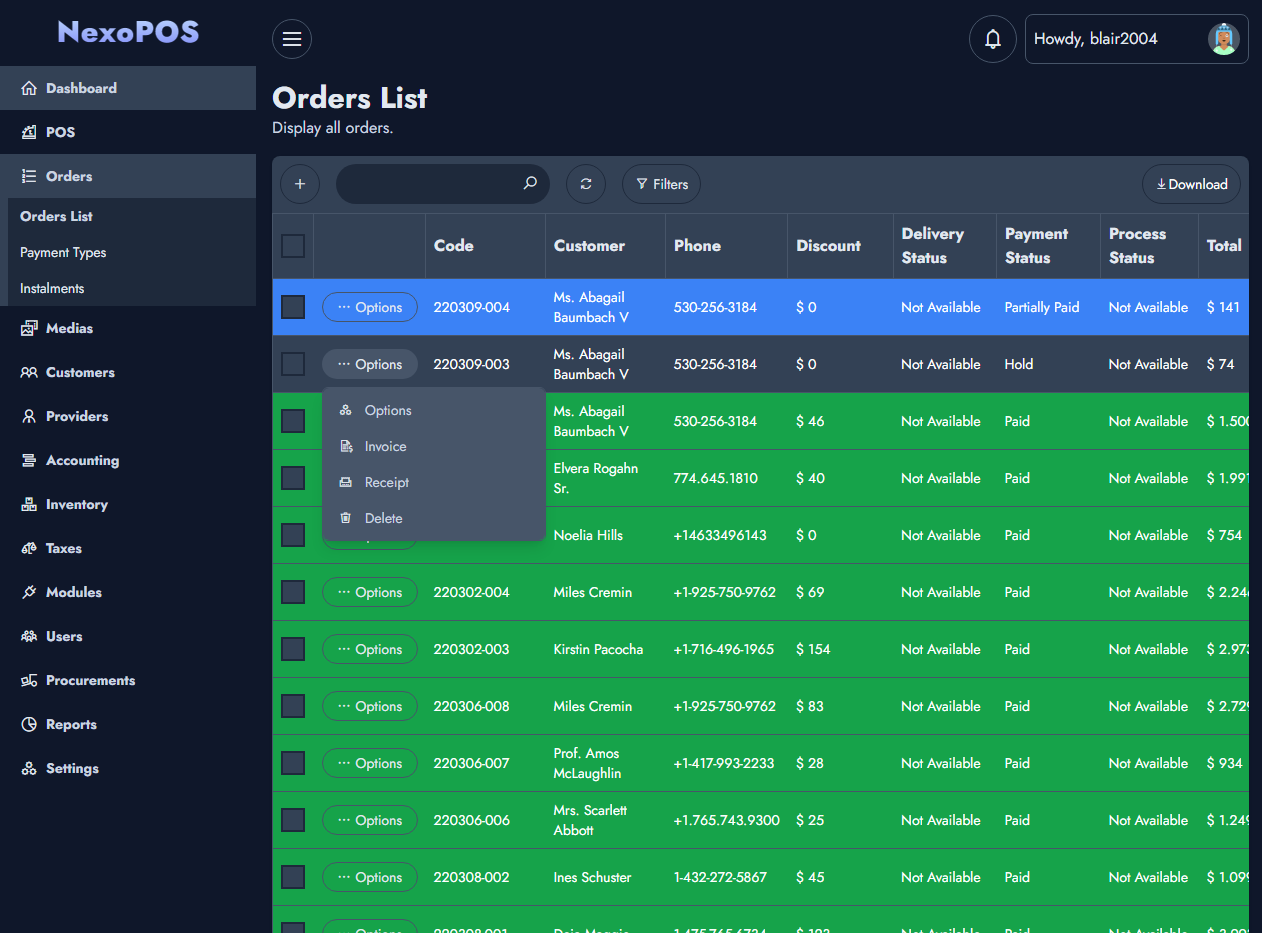
保存されたすべての売上が注文リストにリストされます。そこからレシートの開封、返金手続き、支払いなどのさまざまな操作を実行できます。 
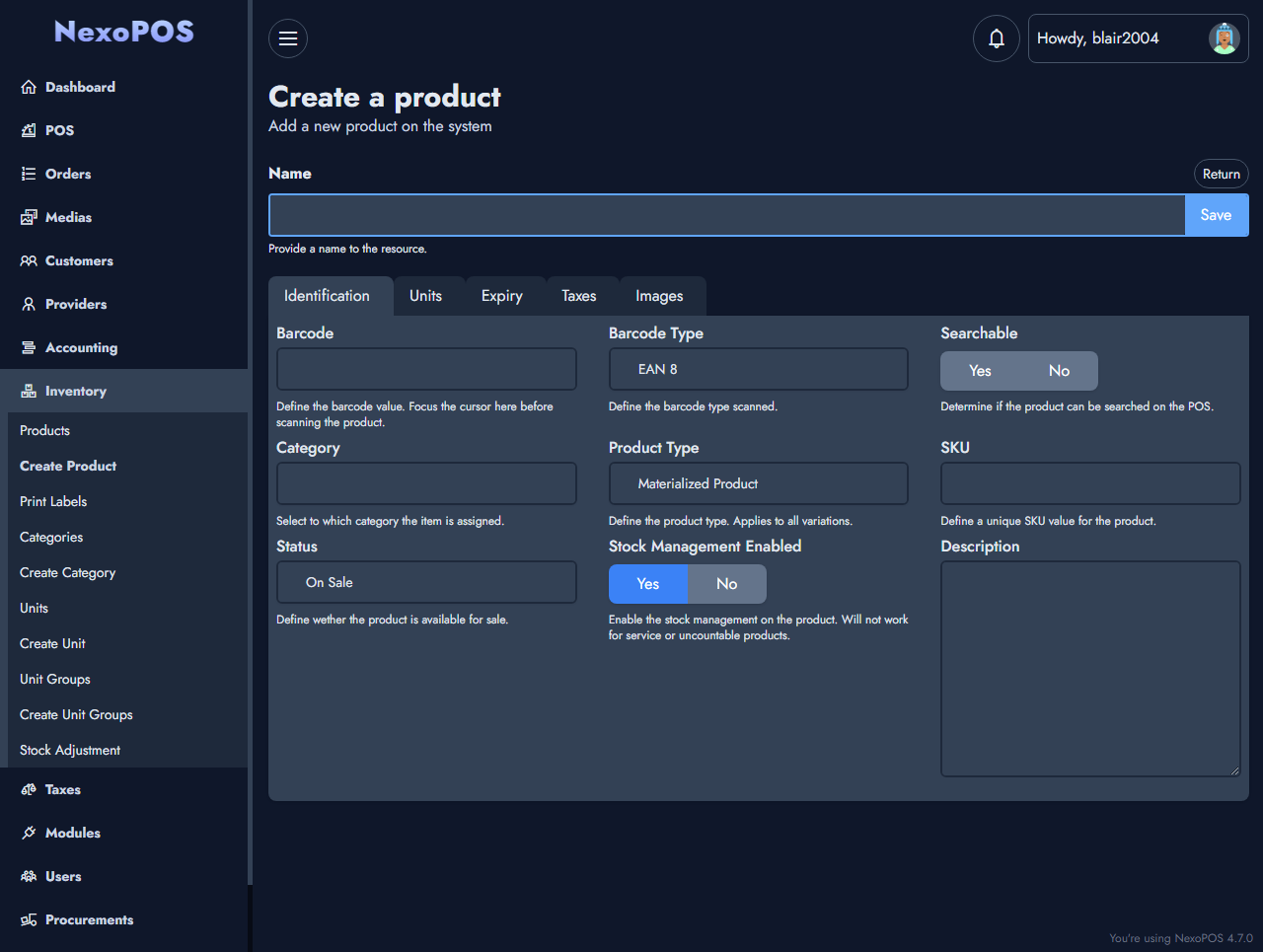
販売されるリソースは製品です。製品の UI は、必要な詳細をすべて追加できるように簡素化されています。 
NexoPOS の動作方法を構成します。設定から、通貨、POS 機能、注文などを含むアプリケーションのさまざまなセクションを構成できます。