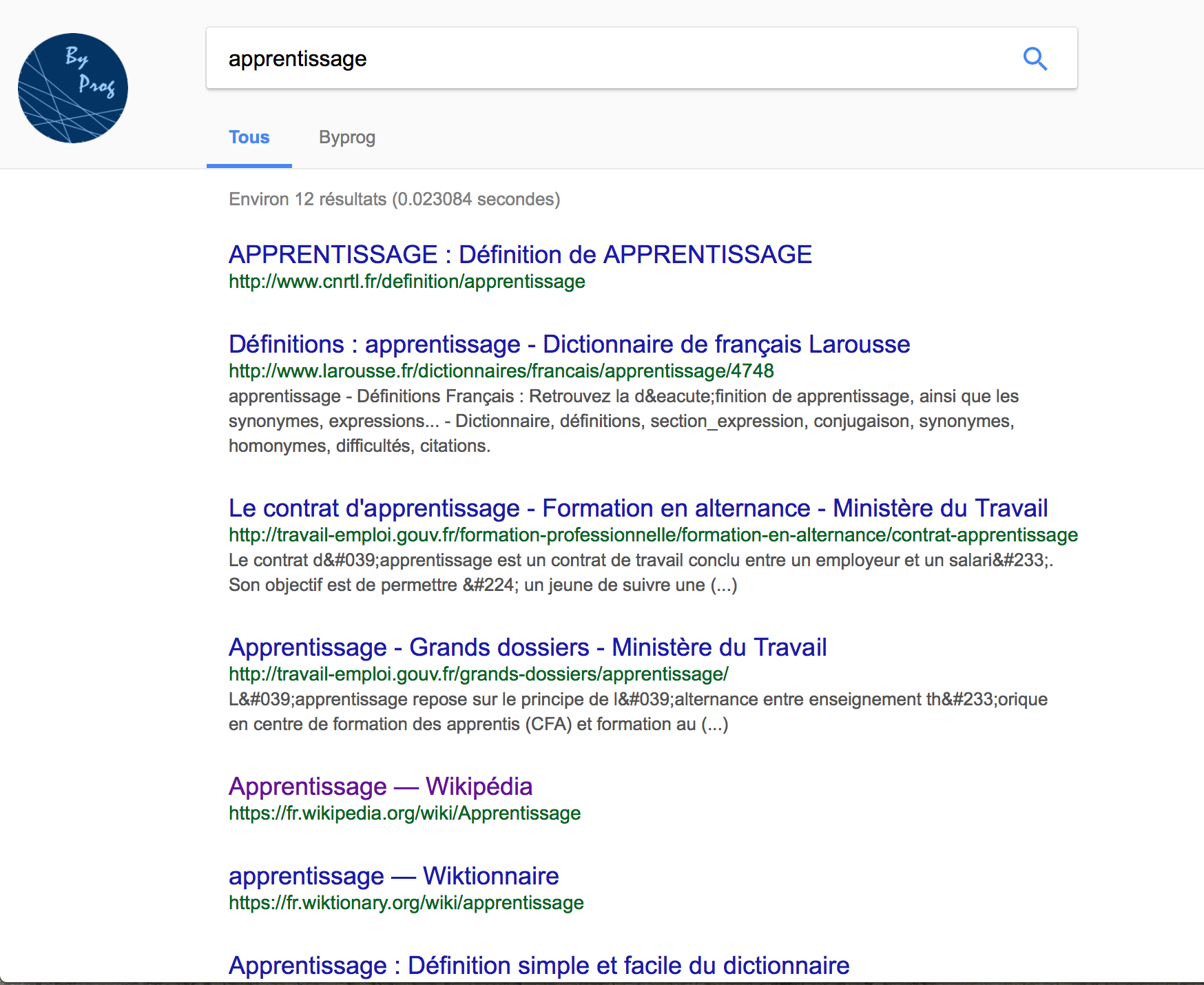
web search engine ui
1.0.0
シンプルな Web 検索エンジンの UI https://github.com/AnthonySigogne/web-search-engine
デモはここにあります: http://searchengine.byprog.com/
ニュース ネットワーク http://www.france24.com/ の約 500 のフランス語 URL と 500 の英語 URL がインデックス化されています。
このツールには、 Python3+と Web 検索エンジン API (上記のリンクを参照) が必要です。
git clone https://github.com/AnthonySigogne/web-search-engine-ui.git
cd web-search-engine-ui
pip install -r requirements.txt
次に、ツールを実行します。
FLASK_APP=index.py HOST=<ip> PORT=<port> flask run --port 80
どこ :
ip + port : Web 検索エンジン API へのルートデバッグ モードで実行するには、コマンドの先頭にFLASK_DEBUG=1を追加します。
FLASK_DEBUG=1 ... flask run --port 80
Docker でツールを実行するには、私の DockerHub イメージを使用できます: https://hub.docker.com/r/anthonysigogne/web-search-engine-ui/
docker run -p 80:5000
-e "HOST=<ip>"
-e "PORT=<port>"
anthonysigogne/web-search-engine-ui
どこ :
ip + port : Web 検索エンジン API へのルートまたは、自分で Docker イメージを構築します。
git clone https://github.com/AnthonySigogne/web-search-engine-ui.git
cd web-search-engine-ui
docker build -t web-search-engine-ui .
検索エンジンを使用するには、Web ブラウザにこのエンドポイントを入力するだけです: http://localhost/

マサチューセッツ工科大学