kagi css
verhaul
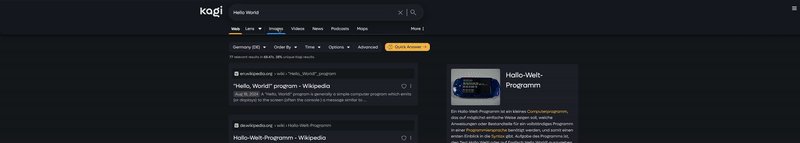
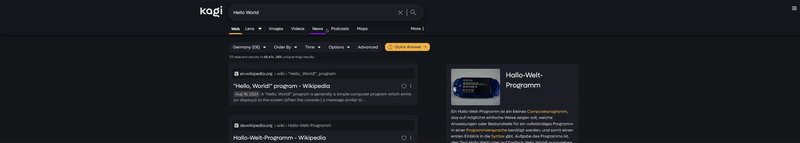
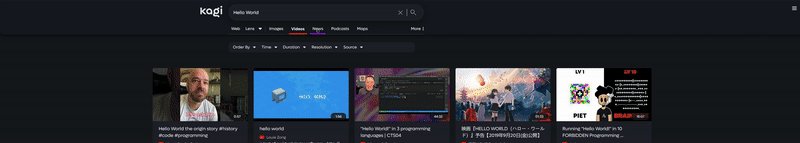
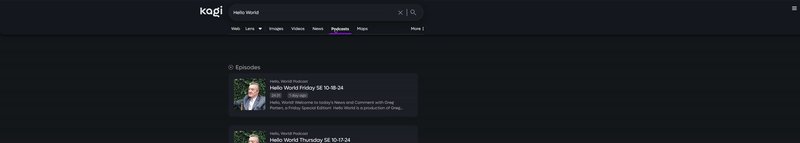
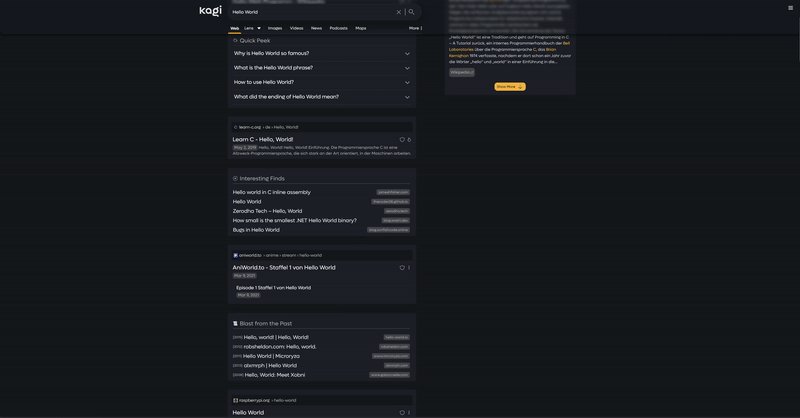
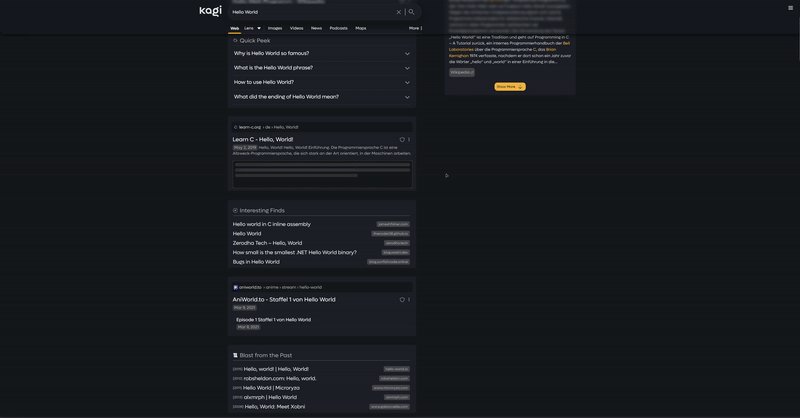
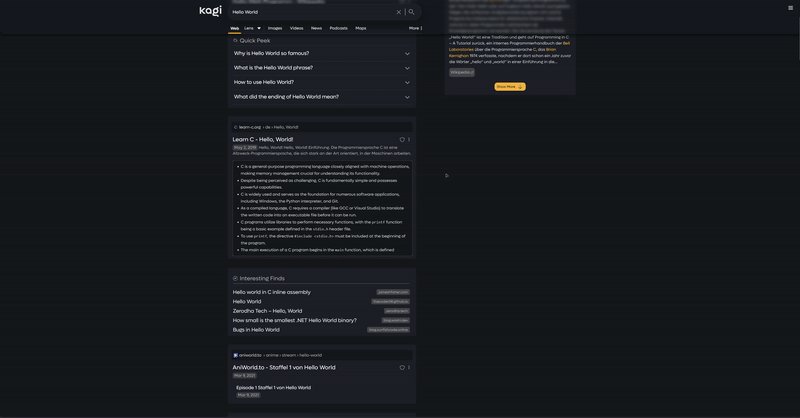
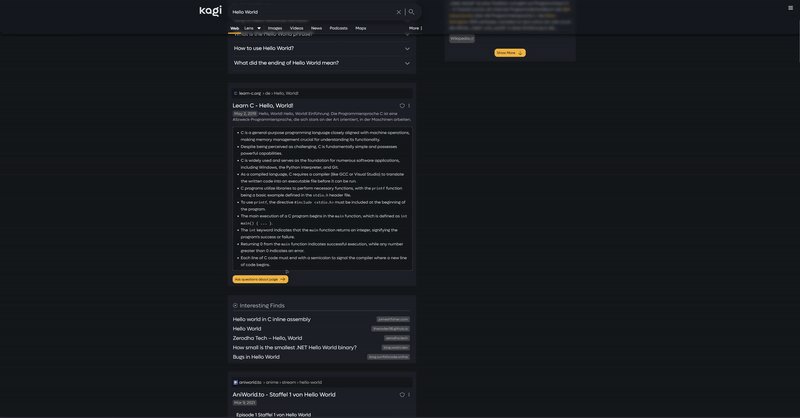
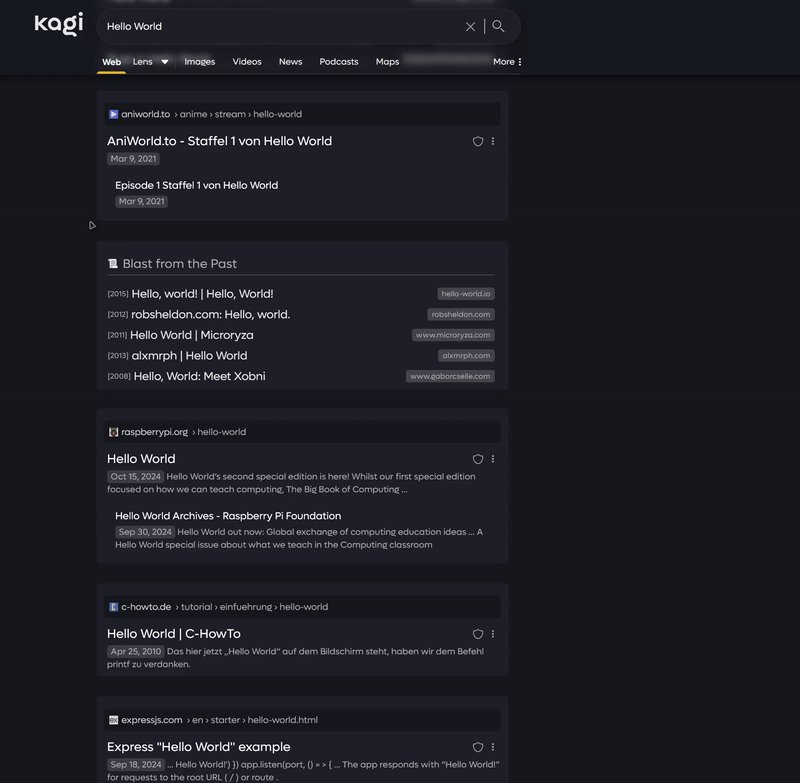
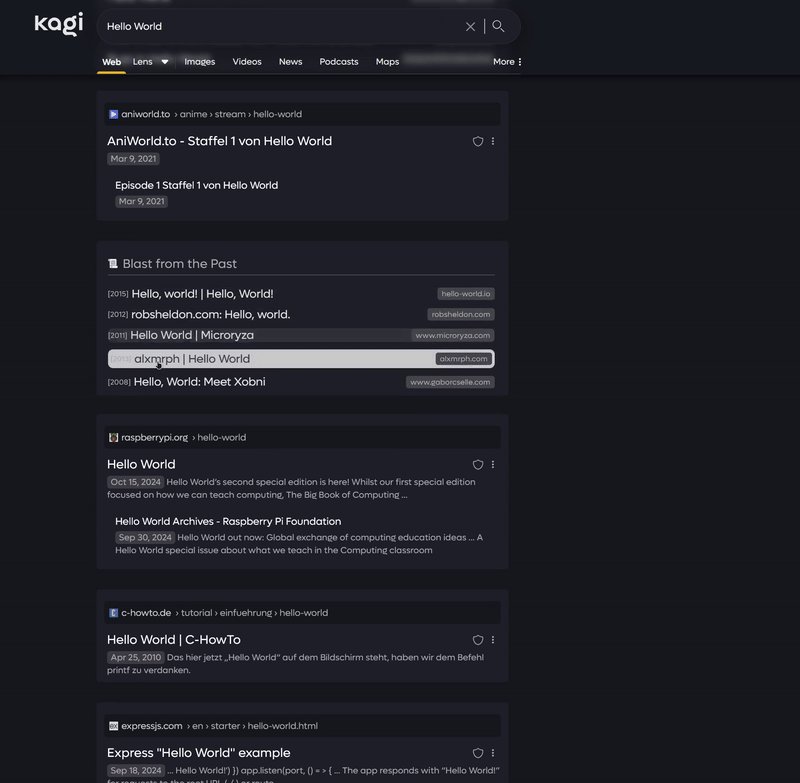
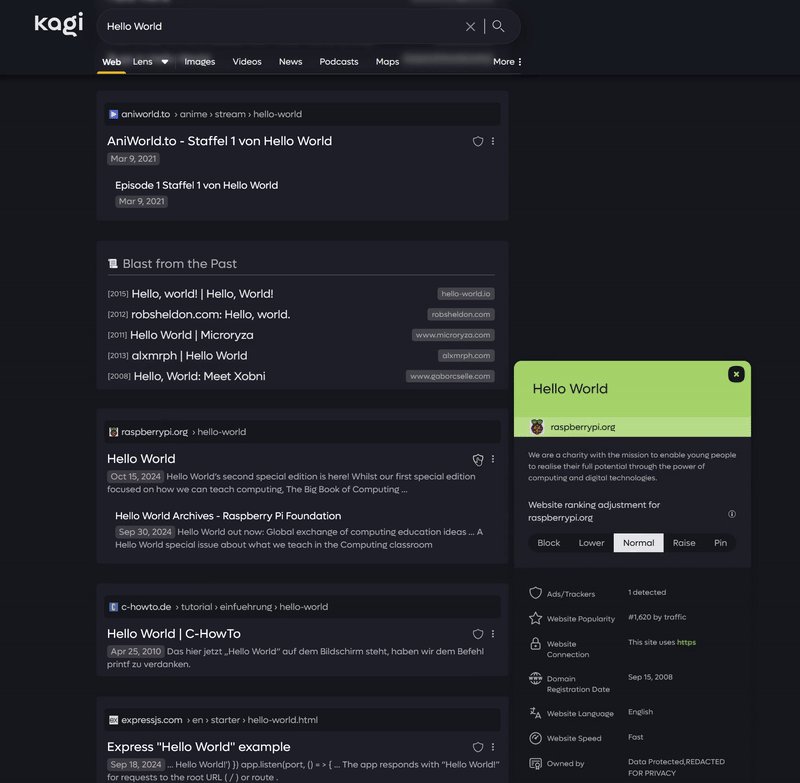
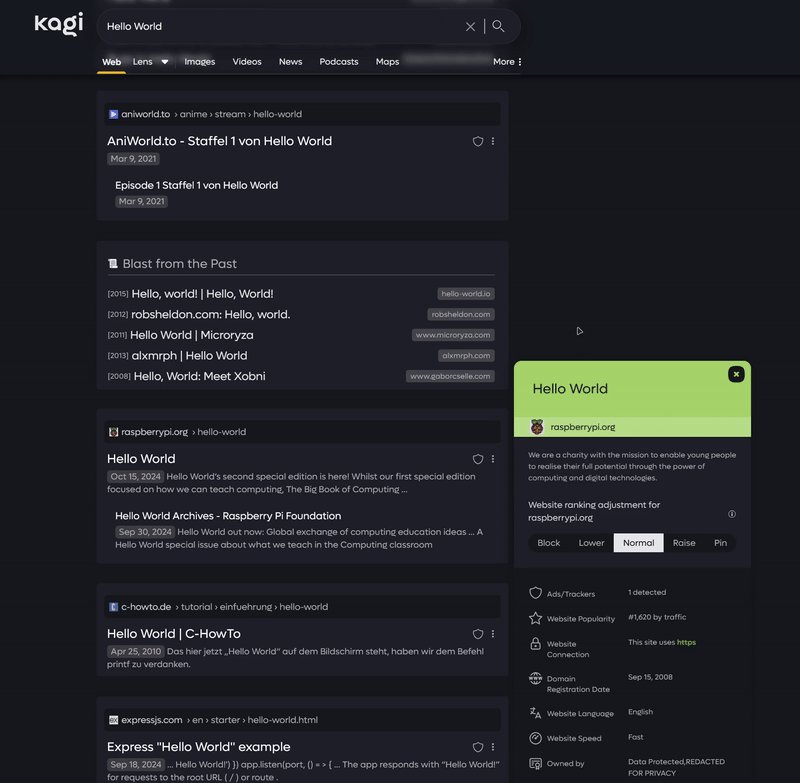
カスタム CSS アニメーションとスタイルを使用して、Kagi の検索エクスペリエンスを強化します。これは、検索エンジンのユーザー インターフェイスとユーザー エクスペリエンスの全体的な見直しです。














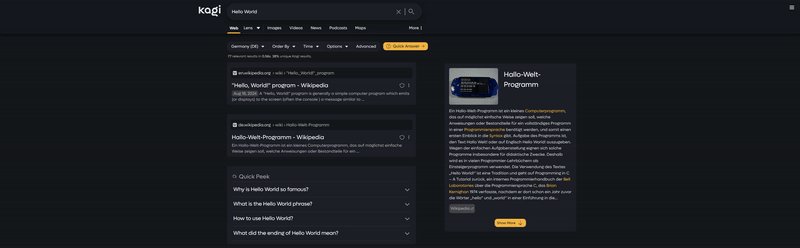
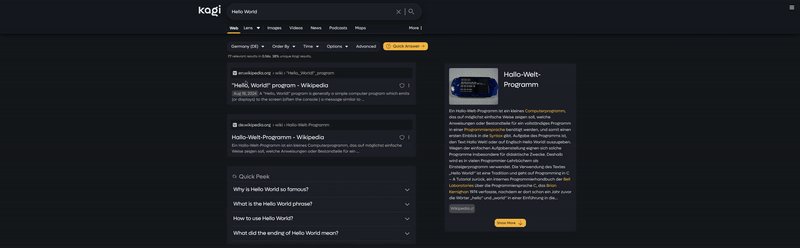
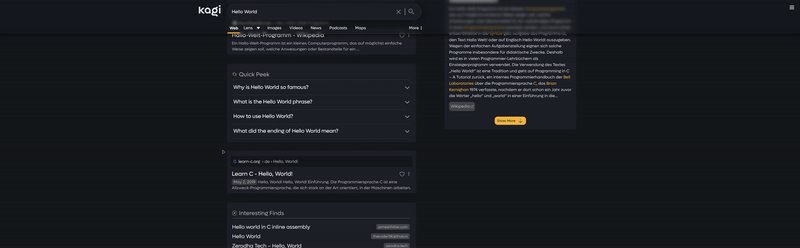
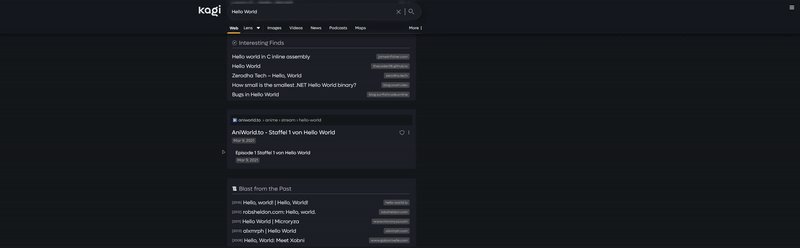
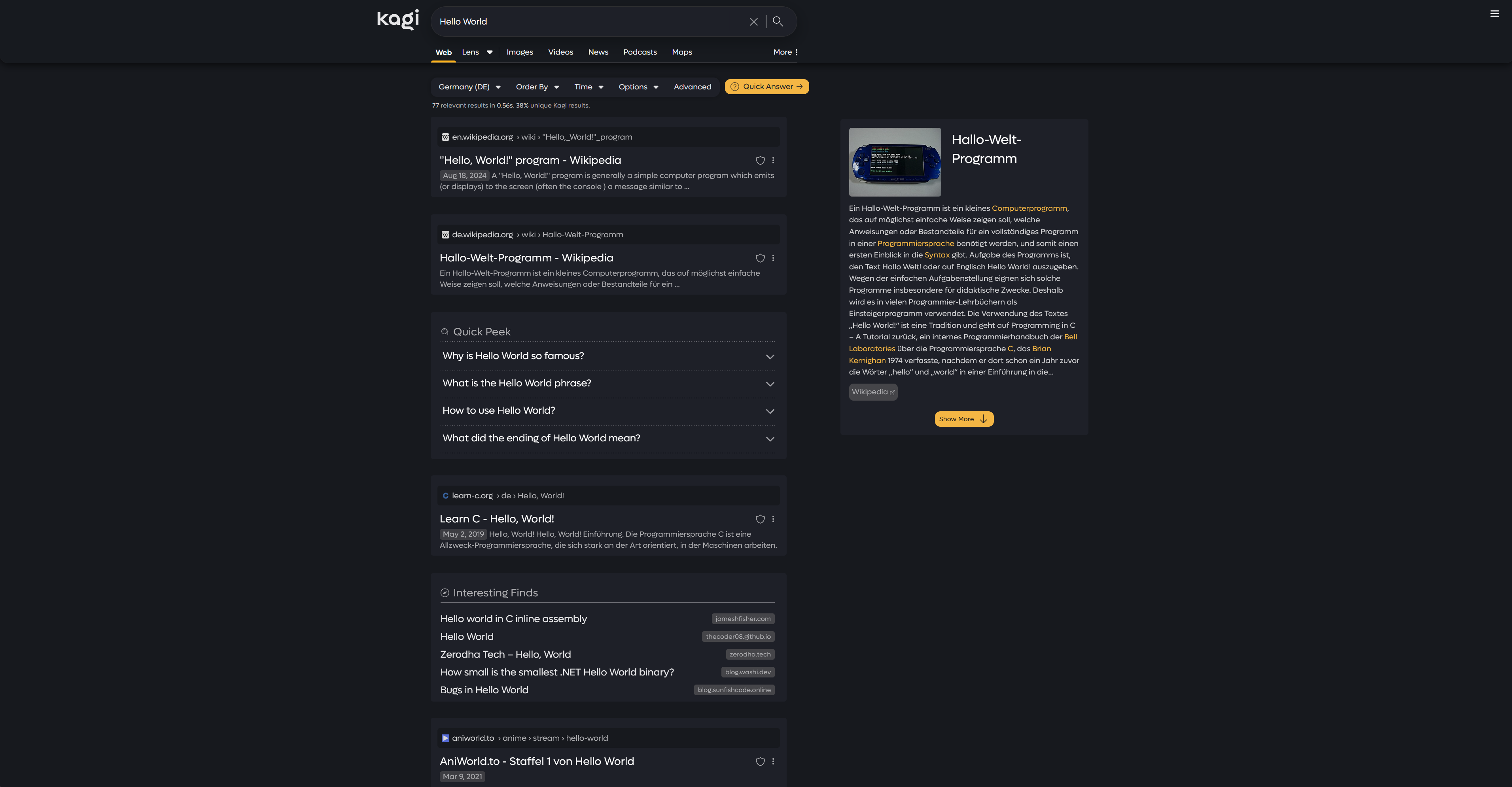
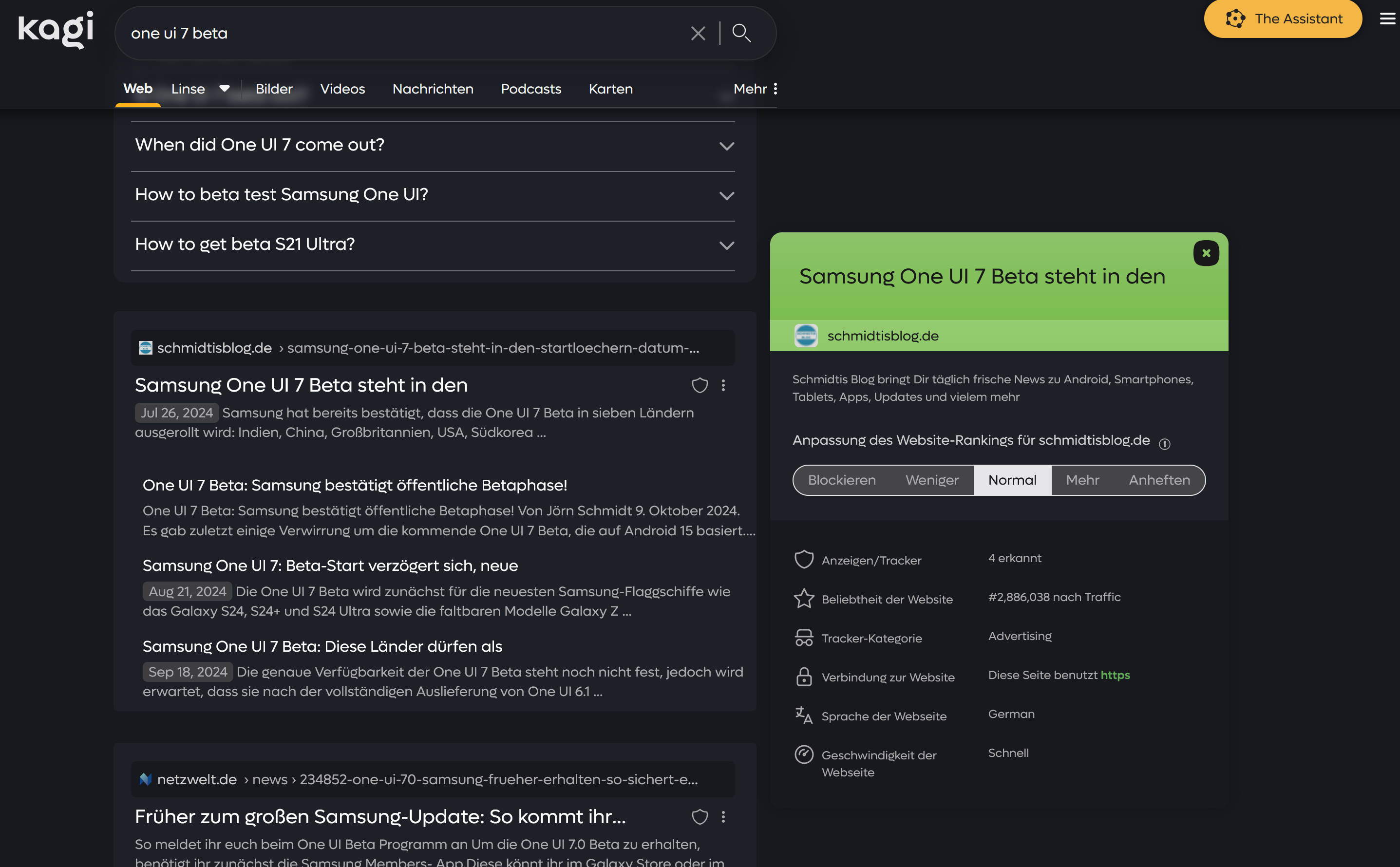
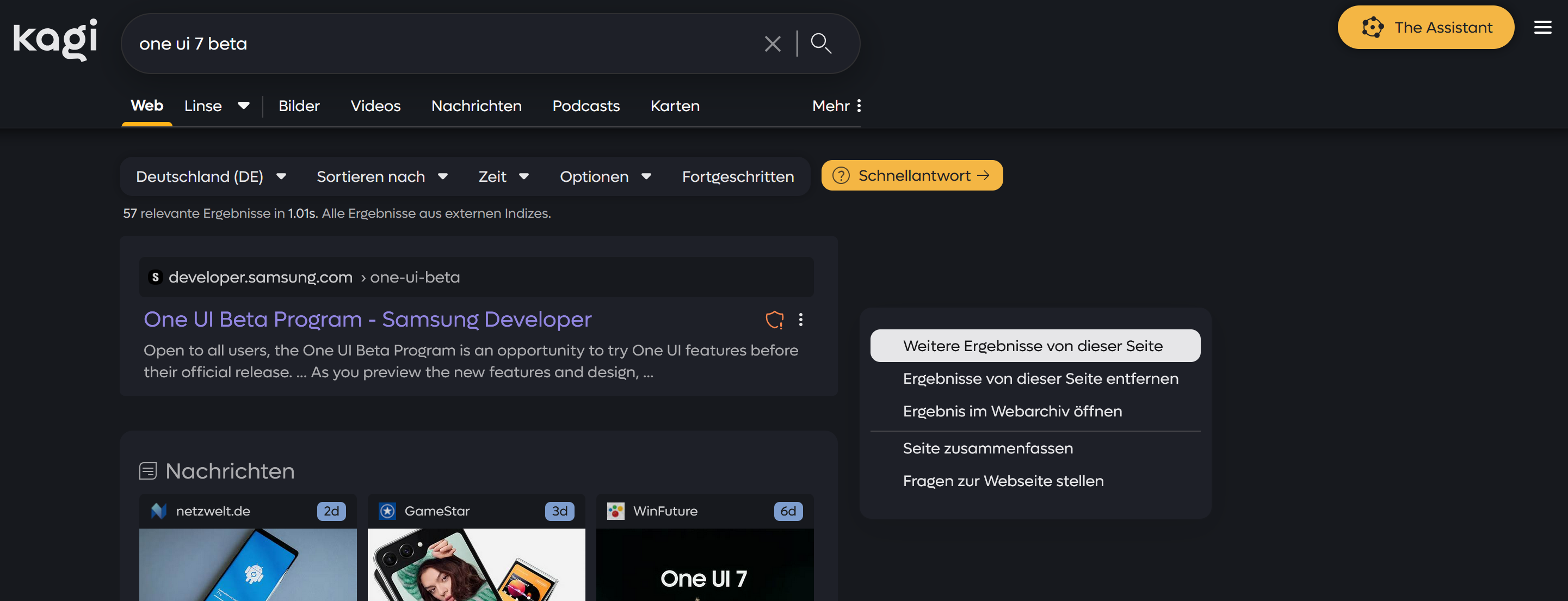
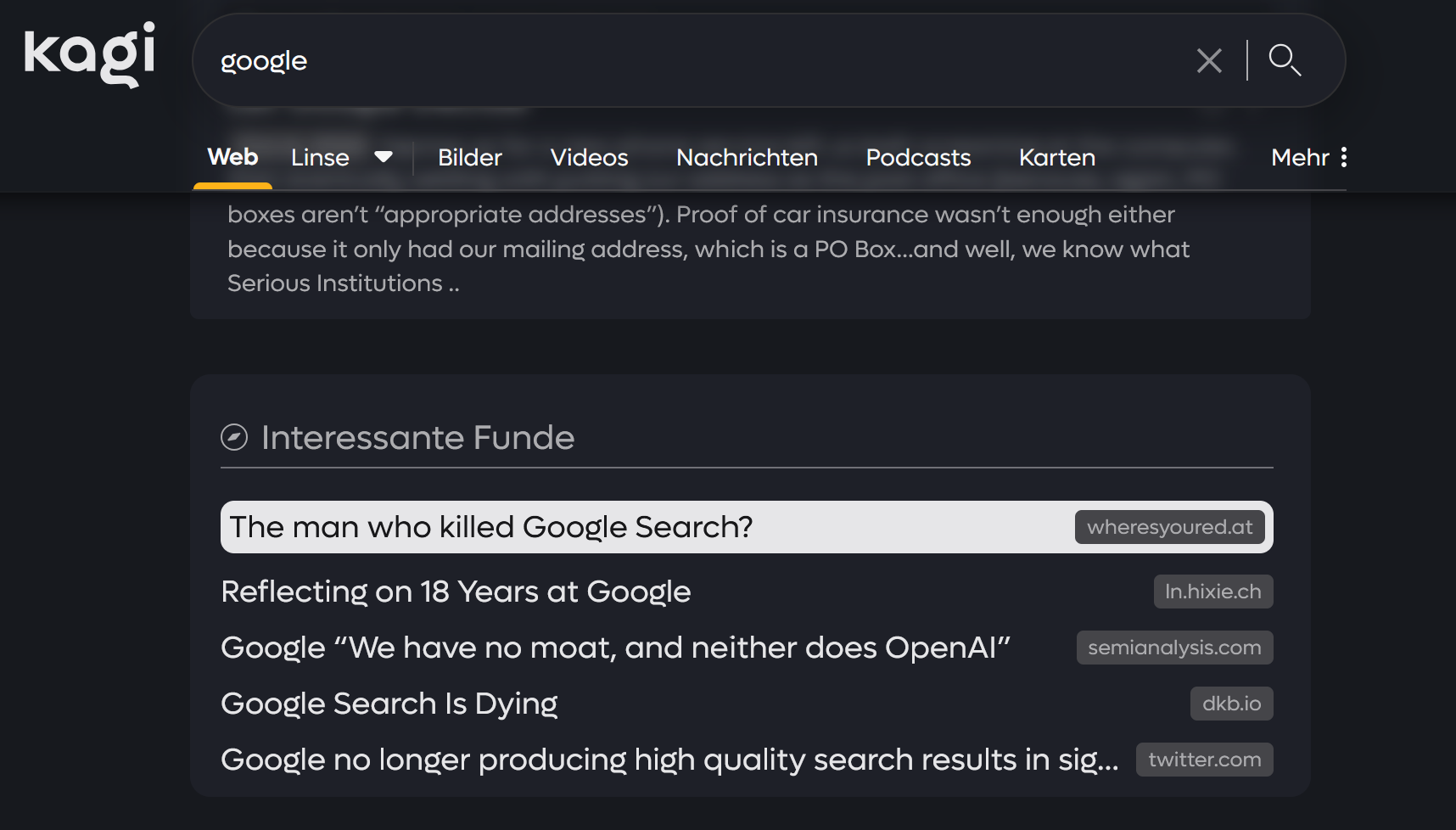
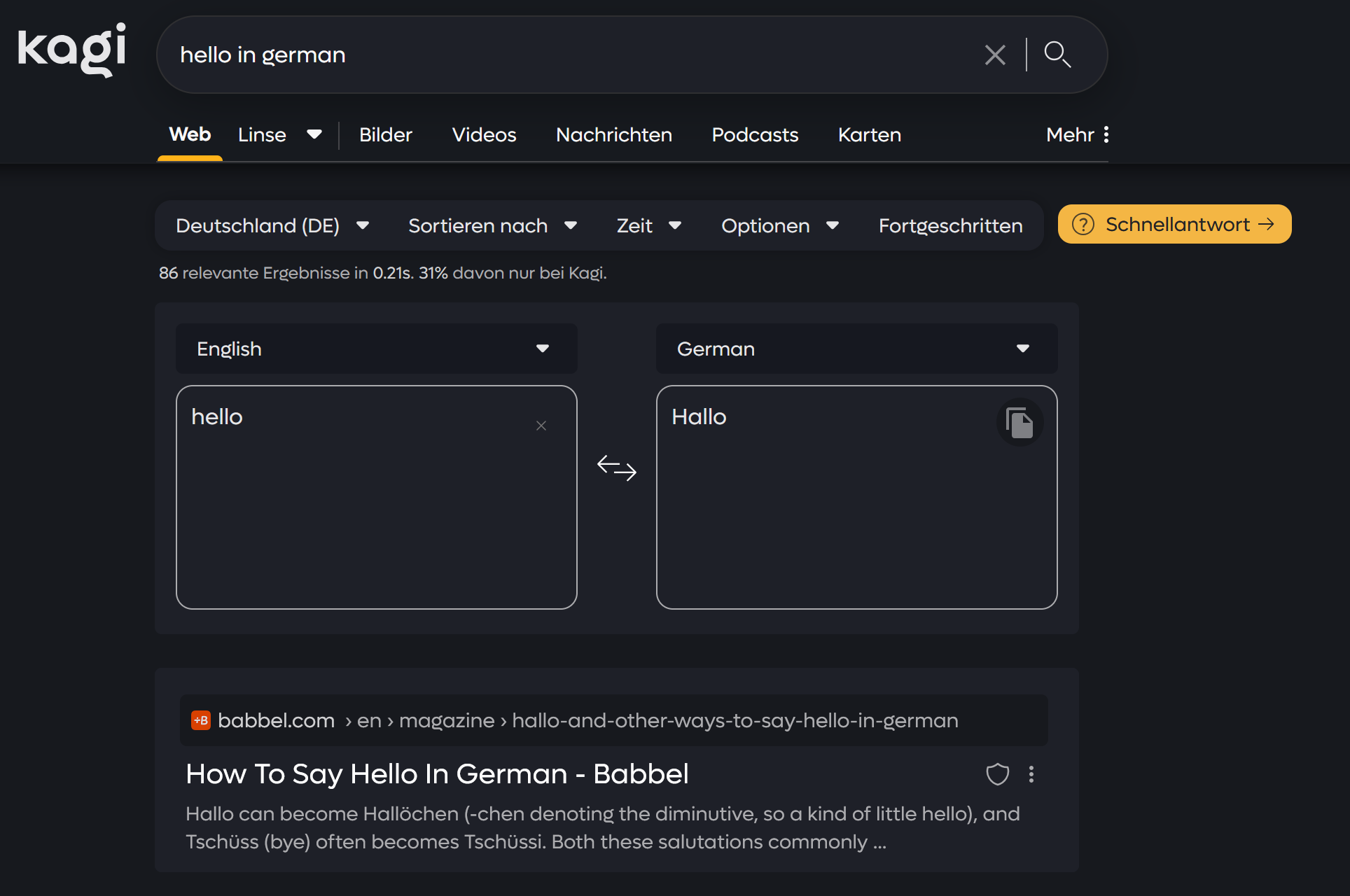
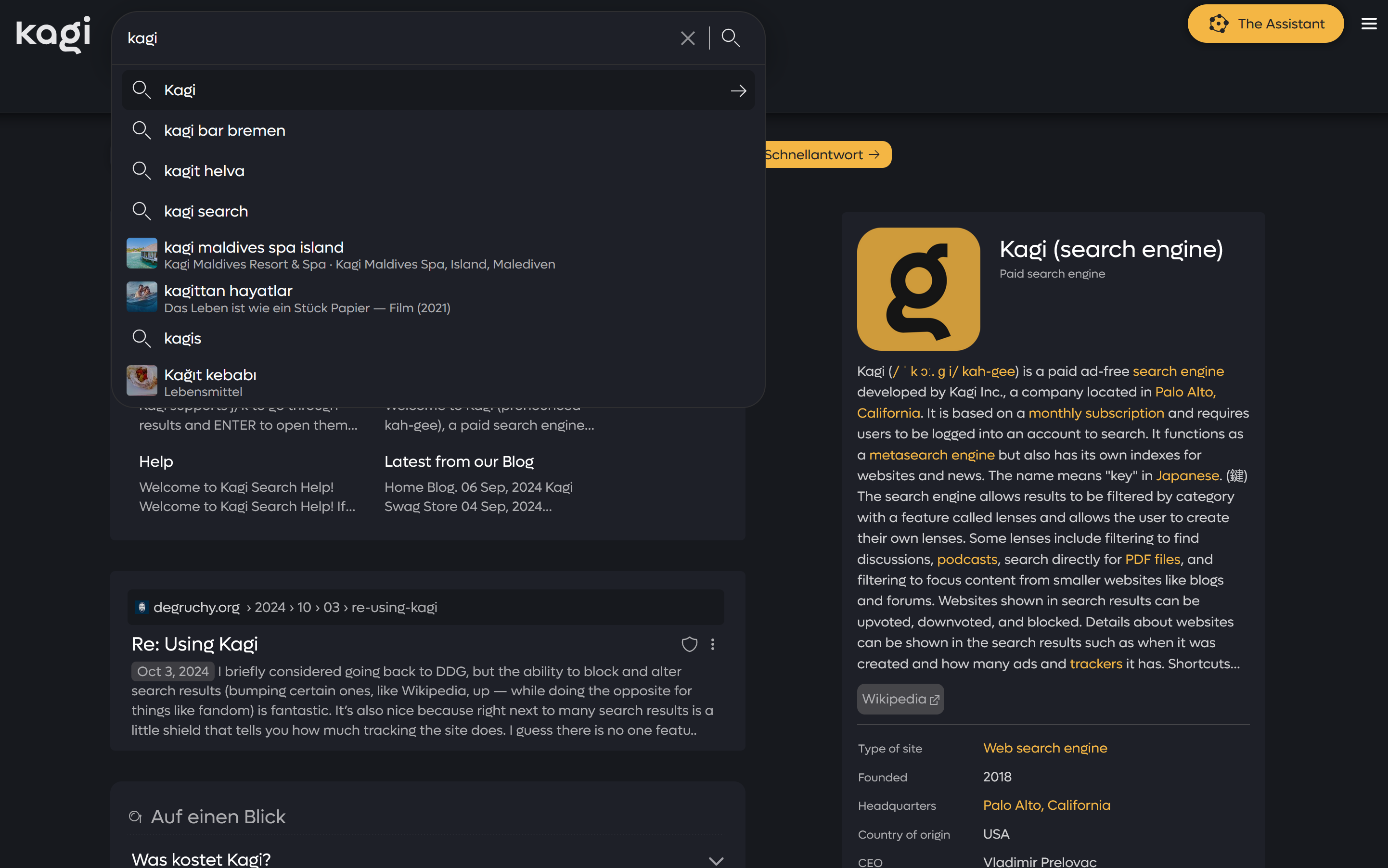
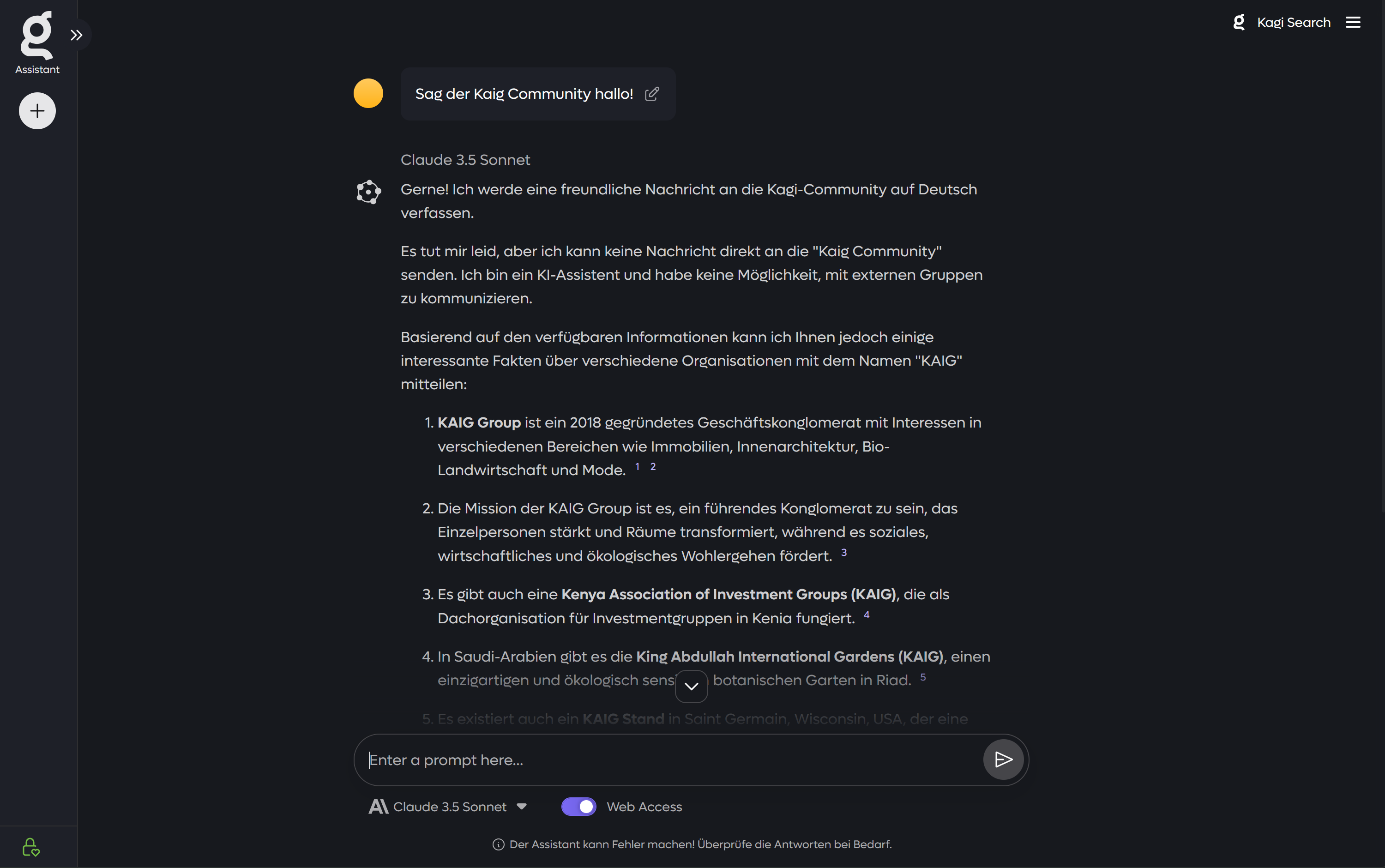
kagi-css は、Kagi 検索エンジン インターフェイスを美しくし、活性化するためのカスタム CSS ファイルです。このスタイルシートを使用すると、Kagi の使用中に、より視覚的に魅力的で動的な検索エクスペリエンスを楽しむことができます。主に Google と Brave Search からインスピレーションを得ていますが、独自のエキサイティングなイノベーションも多数含まれています。
:root{
--button-color:#F4B644; /* Primary color for the buttons */
--button-hover-color:#E6AB40; /* Secondary color for the buttons - when hovering - should be slightly darker than the button color */
--source-highlight-color:#D9A23C; /* Color of the sources and the small annotations for the references in the quick reply */
--sri-hover-color:#F4B644; /* Color for hovering over search results */
--color-search-input:#1e2028; /* Color for Search Box */
--color-search-input-border:var(--graphite-900);
--time-stamp:rgba(69,69,73,0.8); /* Color for timestamp with alpha value */
--m_sri_gap_color:#222222!important;
--app-text:#fdfdfd!important;
--app-bg:#17191e;
--inline-widget-bg:#1e2028;
--primary-25:#1e2028; /* Adjustment for The Assistant */
--primary-50:#1e2028; /* Adjustment for The Assistant */
--primary-70:#17191e /* Adjustment for The Assistant */
}
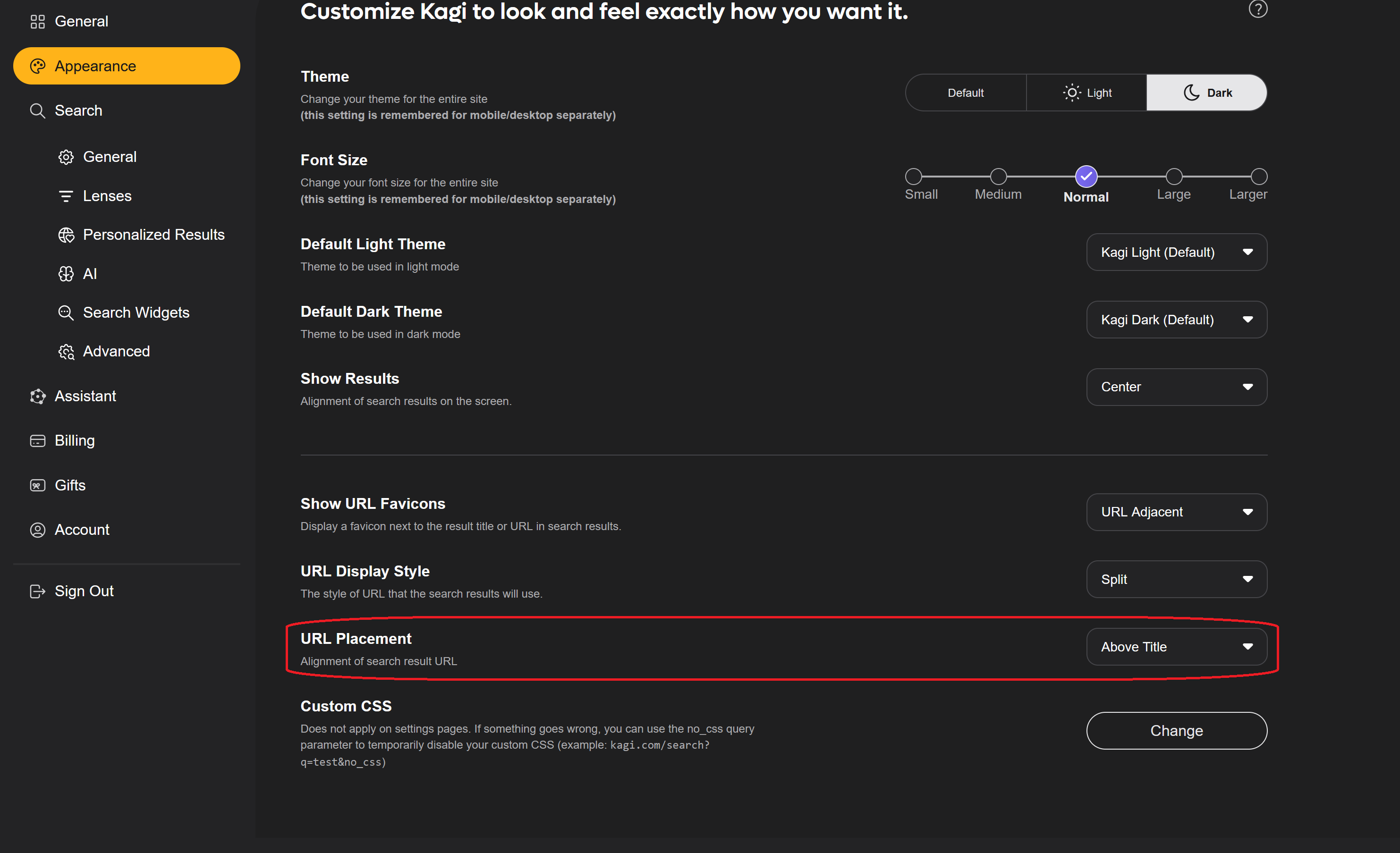
custom.cssファイルをダウンロードします。オプション:「外観」項目の「URL 配置」設定を「タイトルの上」に設定する予定です。

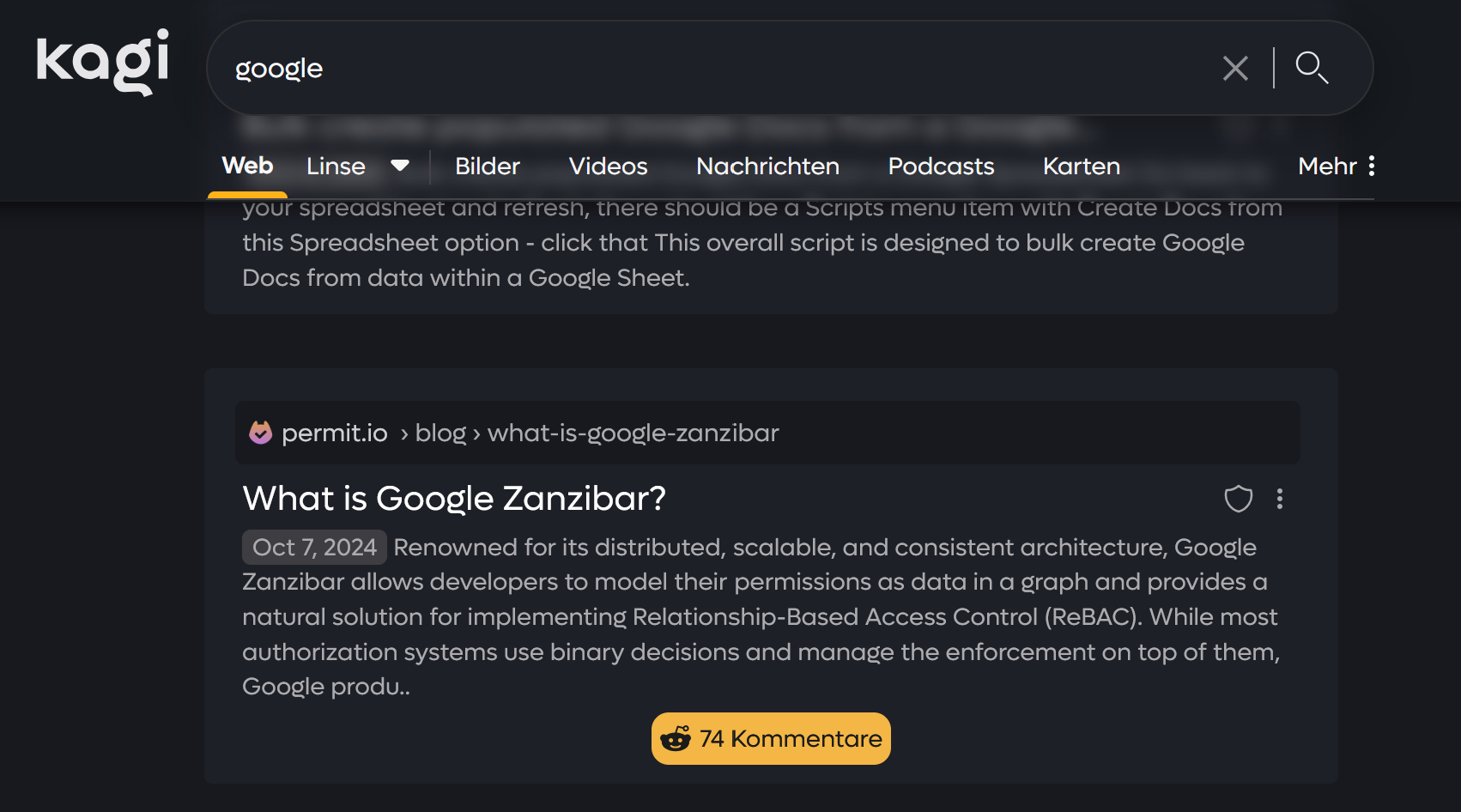
kagi-css には、検索エクスペリエンスをよりダイナミックにするためのいくつかのアニメーションが含まれています。
Kagi の外観を拡張/完成させるアイデアがある場合、またはバグを見つけた場合は、Discord で私に連絡するか、Discord に次のように書いてください: kagi-Discussions -> 「カスタム CSS の UI デザインのアイデア」。リンク
もちろん、このプロジェクトは誰でもフォークでき、自由に変更/拡張できます。重要なのは、私とこのプロジェクトのクレジットをクレジットとして付与し、フォークにその旨をマークすることだけです。ここでは考えられるすべてのフォークをリストします。現在、テーマのダークバージョンがあり、ここで見ることができます。