

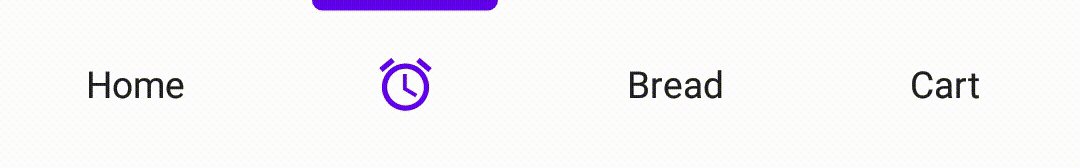
ViewPager、ViewPager2、NavController、およびバッジをサポートする、洗練されたアニメーションを備えたカスタマイズ可能で使いやすい BottomBar ナビゲーション ビュー。
ジョーリー・ドロッパーズ著



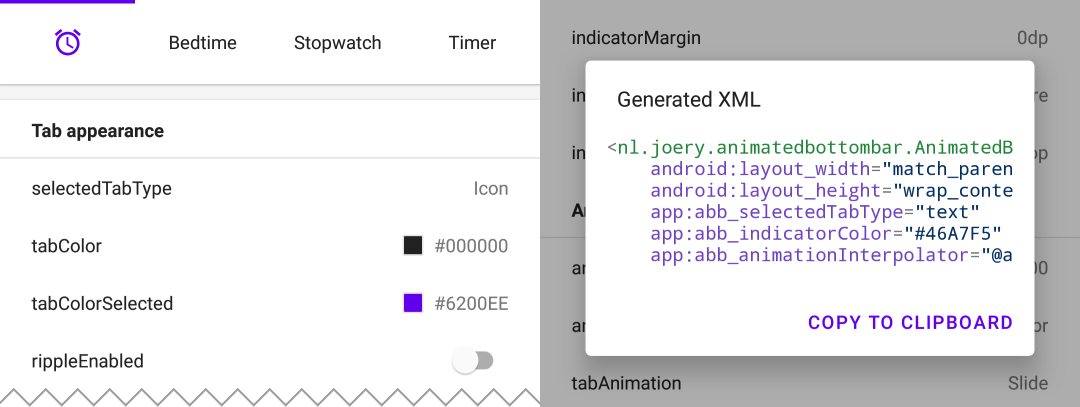
Google Play から Playground アプリをダウンロードします。このアプリを使用すると、すべての機能を試し、選択した構成で XML を生成することもできます。
このライブラリは Maven Central で入手できます。次の依存関係をbuild.gradleに追加してインストールします。
implementation ' nl.joery.animatedbottombar:library:1.1.0 'バージョン 1.0.x は jCenter でのみ使用でき、バージョン 1.1.x 以降は Maven Central で使用できます。
カスタム属性を使用して XML レイアウトでAnimatedBottomBar定義します。
< nl .joery.animatedbottombar.AnimatedBottomBar
android : id = " @+id/bottom_bar "
android : background = " #FFF "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : abb_selectedTabType = " text "
app : abb_indicatorAppearance = " round "
app : abb_indicatorMargin = " 16dp "
app : abb_indicatorHeight = " 4dp "
app : abb_tabs = " @menu/tabs "
app : abb_selectedIndex = " 1 " /> res/menu/ resources フォルダーにtabs.xmlという名前のファイルを作成します。
< menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_home "
android : icon = " @drawable/home "
android : title = " @string/home " />
< item
android : id = " @+id/tab_alarm "
android : icon = " @drawable/alarm "
android : title = " @string/alarm " />
< item
android : id = " @+id/tab_bread "
android : icon = " @drawable/bread "
android : title = " @string/bread " />
< item
android : id = " @+id/tab_cart "
android : icon = " @drawable/cart "
android : title = " @string/cart " />
</ menu >コールバックを設定して、選択したタブが変更されたときに通知を受け取ります。
bottom_bar.onTabSelected = {
Log .d( " bottom_bar " , " Selected tab: " + it.title)
}
bottom_bar.onTabReselected = {
Log .d( " bottom_bar " , " Reselected tab: " + it.title)
}または、より詳細な情報が必要な場合はリスナーを設定します。
bottom_bar.setOnTabSelectListener( object : AnimatedBottomBar . OnTabSelectListener {
override fun onTabSelected (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
) {
Log .d( " bottom_bar " , " Selected index: $newIndex , title: ${newTab.title} " )
}
// An optional method that will be fired whenever an already selected tab has been selected again.
override fun onTabReselected ( index : Int , tab : AnimatedBottomBar . Tab ) {
Log .d( " bottom_bar " , " Reselected index: $index , title: ${tab.title} " )
}
})コードを使用してタブを管理する方法についての簡単な概要。
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar .createTab(drawable, " Tab 1 " )
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar .createTab( R .drawable.ic_home, R .string.tab_2, R .id.tab_home) // Adding a tab at the end
AnimatedBottomBar .addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar .addTabAt( 1 , bottomBarTab2) // Removing a tab by object reference
val tabToRemove = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar .removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar .removeTabById( R .id.tab_home) // Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar .selectTabAt( 1 )
// Selecting a tab by the given ID resource
AnimatedBottomBar .selectTabById( R .id.tab_home) // Disabling a tab by object reference
val tabToDisable = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setTabEnabled(tabToDisable, false ) // Use true for re-enabling the tab
// Disabling a tab at a specific position
AnimatedBottomBar .setTabEnabledAt( 1 , false )
// Disabling a tab by the given ID resource
AnimatedBottomBar .setTabEnabledById( R .id.tab_home, false )これは、プレミアム エリアへのアクセスを制限する場合などに役立ちます。コールバックまたはより詳細なリスナーを使用できます。
bottom_bar.onTabIntercepted = {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
false
}
true
}詳細なリスナー:
bottom_bar.setOnTabInterceptListener( object : AnimatedBottomBar . OnTabInterceptListener {
override fun onTabIntercepted (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
): Boolean {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
return false
}
return true
}
})タブのバッジを設定する方法については、 AnimatedBottomBar.Badgeオブジェクトを BottomBar に指定する必要があります。テキストなしでバッジを追加することも可能であることに注意してください。
// Adding a badge by tab reference
val tabToAddBadgeAt = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setBadgeAtTab(tabToAddBadgeAt, AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at a specific position
AnimatedBottomBar .setBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at the given ID resource
AnimatedBottomBar .setBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " )) // Removing a badge by tab reference
val tabToRemoveBadgeFrom = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .clearBadgeAtTab(tabToRemoveBadgeFrom)
// Removing a badge at a specific position
AnimatedBottomBar .clearBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// removing a badge at the given ID resource
AnimatedBottomBar .clearBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " ))さらに、バッジを個別にスタイル設定することもできます。
AnimatedBottomBar . Badge (
text = " 99 " ,
backgroundColor = Color . RED ,
textColor = Color . GREEN ,
textSize = 12 .spPx // in pixels
)ViewPager または ViewPager2 で BottomBar を使用するのは簡単です。setupWithViewPager setupWithViewPager()メソッドを使用するだけです。正しく機能するには、タブと ViewPager ページの数が同じである必要があることに注意してください。
使用法
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager)
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2)すべての構成オプションの概要。すべてのオプションは、同等の名前を使用してプログラム的にアクセスして設定することもできます。
| 属性 | 説明 | デフォルト |
|---|---|---|
| abb_tabs | タブは、 res/menu/ resource フォルダー内のメニュー ファイル (Menu リソース) で定義できます。 iconとtitle属性は必須です。デフォルトではすべてのタブが有効になっており、タブを無効にするにはandroid:enabled をfalseに設定します。 < menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_example "
android : icon = " @drawable/ic_example "
android : title = " @string/tab_example "
android : enabled = " true|false " />
...etc
</ menu > | |
| abb_selectedIndex | デフォルトの選択されたタブのインデックスを定義します。 | |
| abb_selectedTabId | デフォルトで選択されているタブを ID で定義します (例: @id/tab_id) |
| 属性 | 説明 | デフォルト |
|---|---|---|
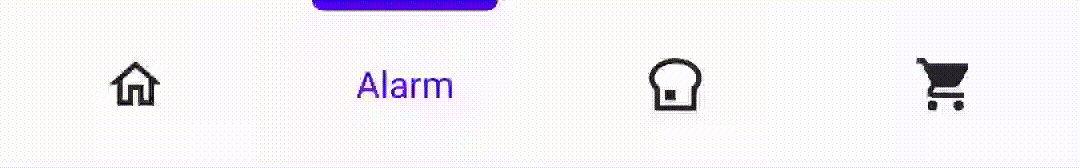
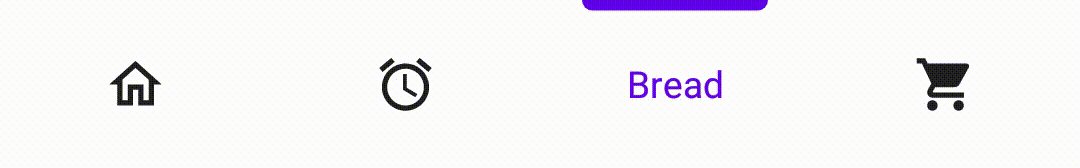
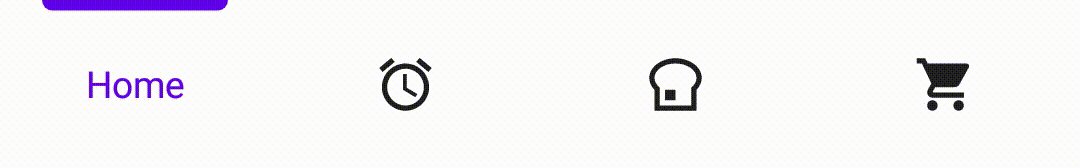
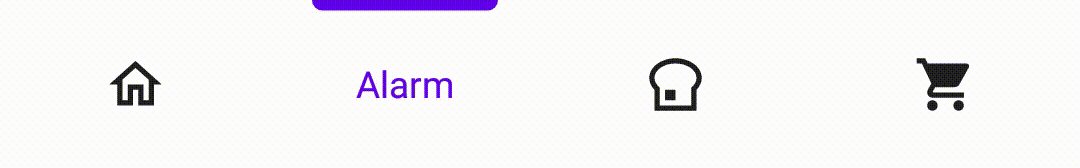
| abb_selectedTabType | タブが選択されているときにアイコンまたはテキストを表示するかどうかを決定します。 アイコン  文章  | アイコン |
| abb_tab色 | タブが選択されていないときのアイコンまたはテキストの色。 | @color/textColorPrimary |
| abb_tab色選択済み | タブが選択されているときのアイコンまたはテキストの色。 | @color/colorPrimary |
| abb_tabColor無効 | タブが無効になっているときのアイコンまたはテキストの色。 | @color/textColorSecondary |
| abb_text外観 | タブ内のテキストの外観をカスタマイズします。以下にカスタム テキストの外観の例を示します。 res/values/styles.xmlで新しいスタイルを定義します。 < style name = " CustomText " >
< item name = " android:textAllCaps " >true</ item >
< item name = " android:fontFamily " >serif</ item >
< item name = " android:textSize " >16sp</ item >
< item name = " android:textStyle " >italic|bold</ item >
</ style > | |
| abb_textStyle | テキストのスタイル (標準、太字、斜体、太字|斜体)。 プログラムでテキスト スタイルを設定するには、 bottom_bar.typefaceを使用します。 | 普通 |
| abb_textSize | テキストのサイズ。テキストの推奨される寸法タイプは「sp」(スケーリングされたピクセル)です(例: 14sp)。 | 14sp |
| abb_iconSize | アイコンのサイズを拡大または縮小します。 | 24dp |
| abb_rippleEnabled | タブを選択するときに「波紋」効果を有効にします。  | 間違い |
| abb_rippleColor | 前述の波及効果の色を変更します。 | デフォルトのテーマカラー |
| 属性 | 説明 | デフォルト |
|---|---|---|
| abb_badge背景色 | バッジの背景色。 | #ff0c10 (赤) |
| abb_badgeTextColor | バッジ内のテキストのテキストの色。 | #FFFFFF |
| abb_badgeTextSize | バッジ内のテキストのテキスト サイズ。テキストの推奨される寸法タイプは「sp」(スケーリングされたピクセル)です(例: 14sp)。 | 10sp |
| abb_badgeアニメーション | バッジの開始および終了アニメーション タイプ。 なし 規模 フェード | 規模 |
| abb_badgeアニメーション継続時間 | バッジの入場と退出のアニメーションの長さ。 | 150 |
| 属性 | 説明 | デフォルト |
|---|---|---|
| abb_animationDuration | インジケーターアニメーションを含むすべてのアニメーションの継続時間。 | 400 |
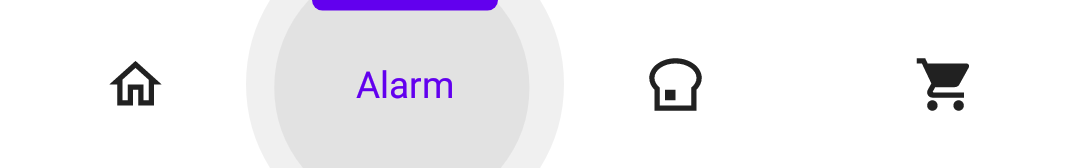
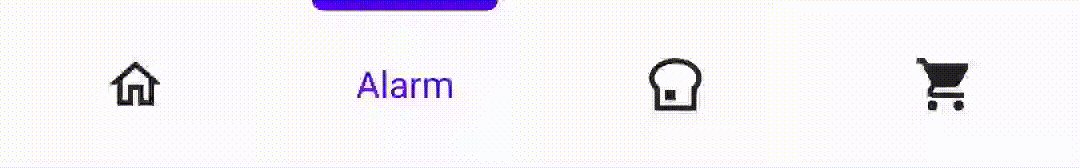
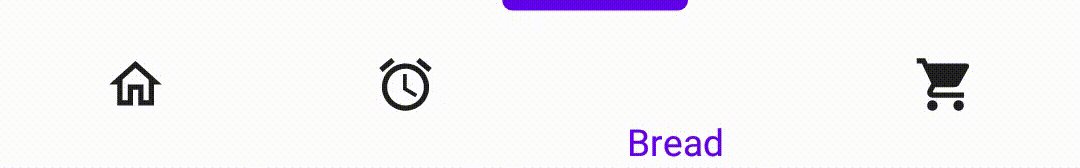
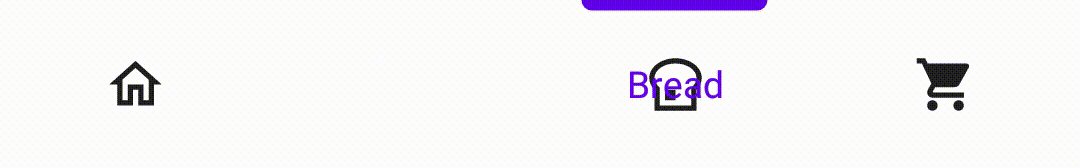
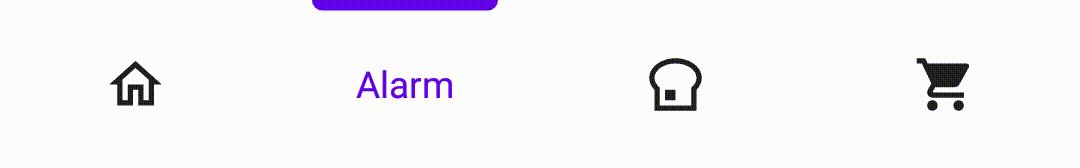
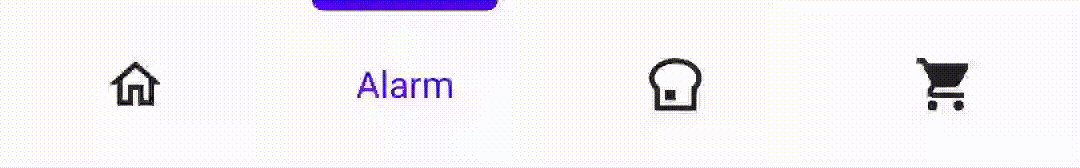
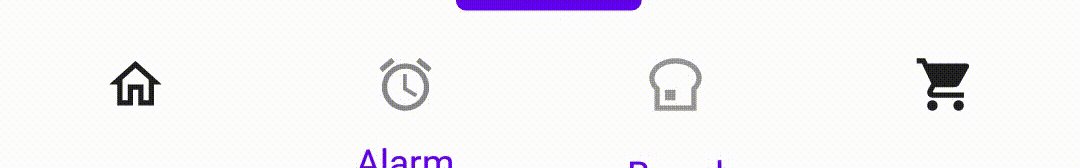
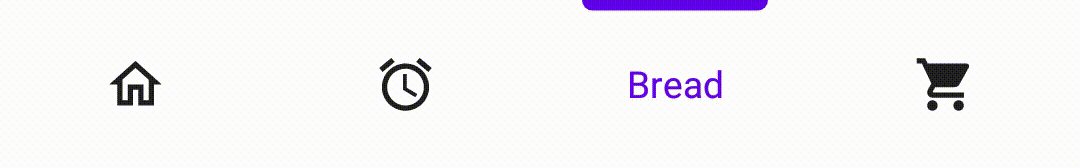
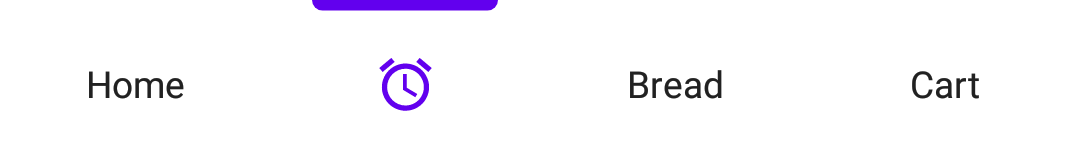
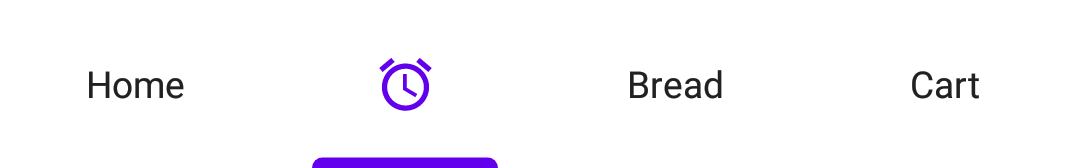
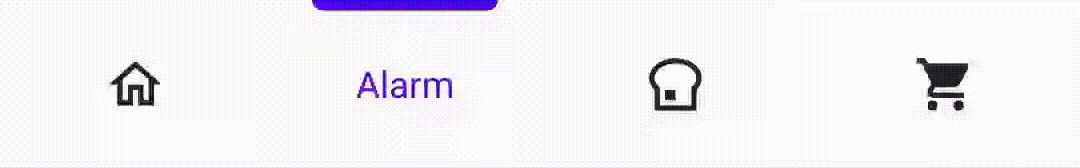
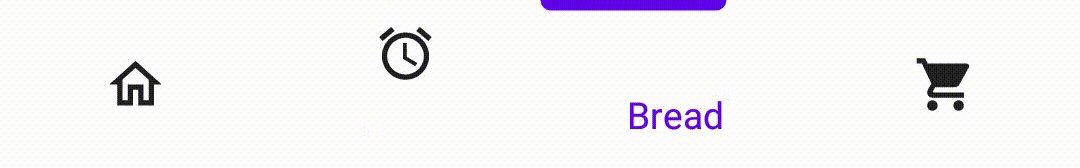
| abb_tabアニメーション | 選択されていないタブの開始および終了アニメーション スタイル。 なし  スライド  フェード  | フェード |
| abb_tabアニメーション選択済み | 選択したタブの開始および終了アニメーション スタイル。 なし  スライド  フェード  | スライド |
| abb_animationInterpolator | すべてのアニメーションに使用される補間器。 利用可能なインターポレーターの詳細については、「Android インターポレーター: ビジュアル ガイド」を参照してください。 値の例: @android:anim/overshoot_interpolator  | FastOutSlowInInterpolator |
| 属性 | 説明 | デフォルト |
|---|---|---|
| abb_indicatorColor | インジケーターの色。 | @android/colorPrimary |
| abb_indicatorHeight | インジケーターの高さ。 | 3dp |
| abb_indicatorMargin | インジケーターの水平マージン。これによりインジケーターの幅が決まります。 | 0dp |
| abb_indicator外観 | インジケーターの形状を正方形または円形に設定します。 見えない  四角  ラウンド  | 四角 |
| abb_indicatorLocation | 選択したタブ インジケーターの位置を、上、下、または非表示に設定します。 トップ  底  | トップ |
| abb_indicatorアニメーション | 選択したタブを変更するときのインジケーターのアニメーション タイプ。 なし  スライド  フェード  | スライド |
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.