Alerter
7.2.4
このライブラリは、レイアウトの複雑さを軽減しながら、トーストとスナックバーの制限を克服することを目的としています。

シンプルさを念頭に置いて、Alerter はビルダー パターンを採用し、あらゆるアプリへの簡単な統合を促進します。カスタマイズ可能なアラート ビューがウィンドウの装飾ビューに動的に追加され、すべてのコンテンツがオーバーレイされます。
JitPack.io Maven リポジトリをプロジェクトの build.gradle ファイルに含めます。
allprojects {
repositories {
maven { url " https://jitpack.io " }
}
}次に、この依存関係をアプリの build.gradle ファイルに追加します。
dependencies {
implementation ' com.github.tapadoo:alerter:$current-version '
}
アクティビティから -
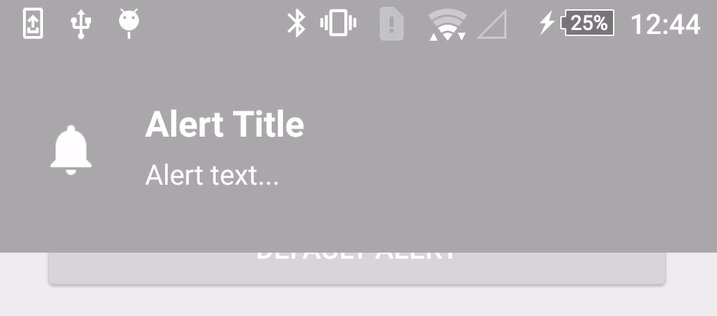
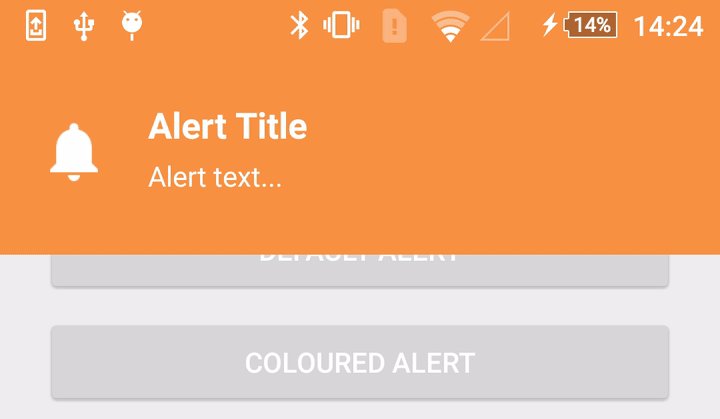
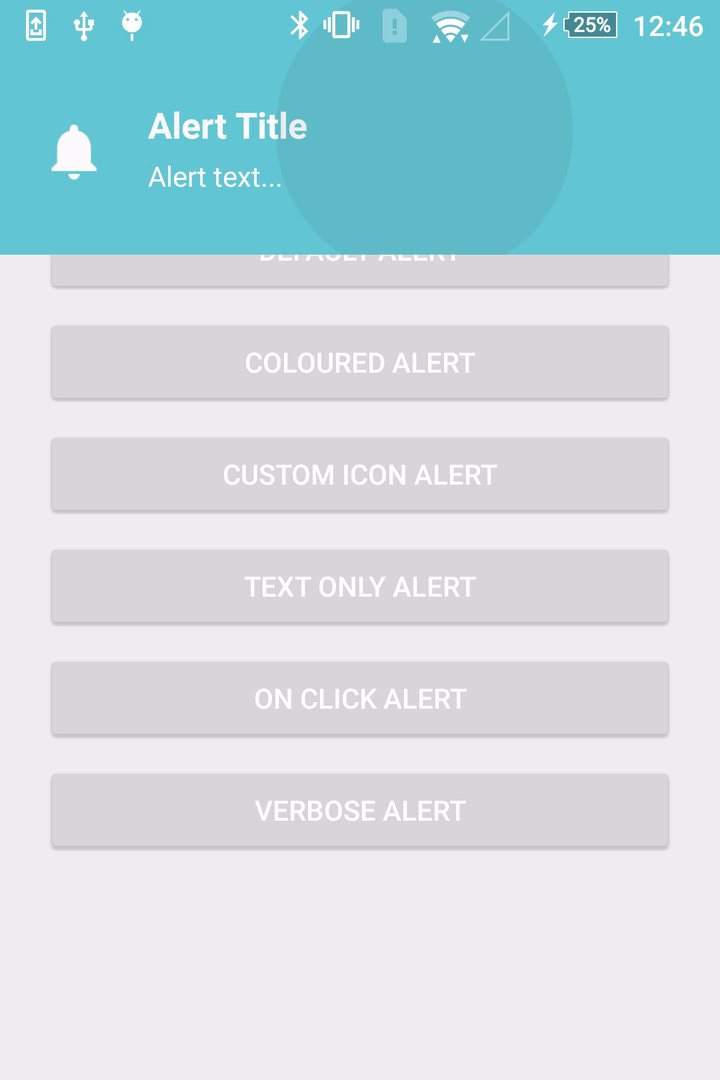
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()または断片から -
Alerter .create(activity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()アラートが表示されているかどうかを確認するには -
Alerter .isShowing()現在表示されているアラートを非表示にするには -
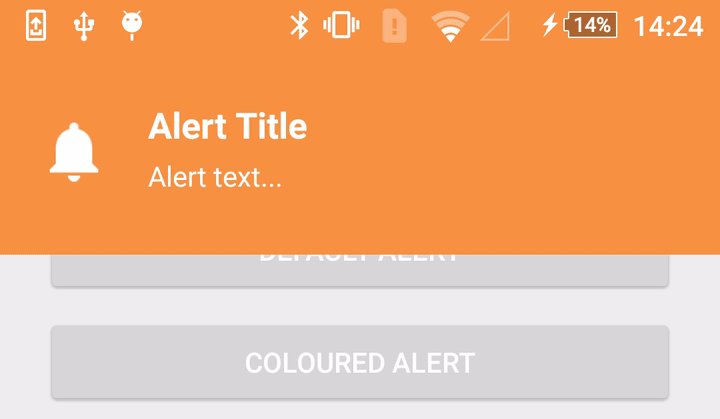
Alerter .hide() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setBackgroundColorRes( R .color.colorAccent) // or setBackgroundColorInt(Color.CYAN)
.show()
Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.setIcon( R .drawable.alerter_ic_mail_outline)
.setIconColorFilter( 0 ) // Optional - Removes white tint
.setIconSize( R .dimen.custom_icon_size) // Optional - default is 38dp
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
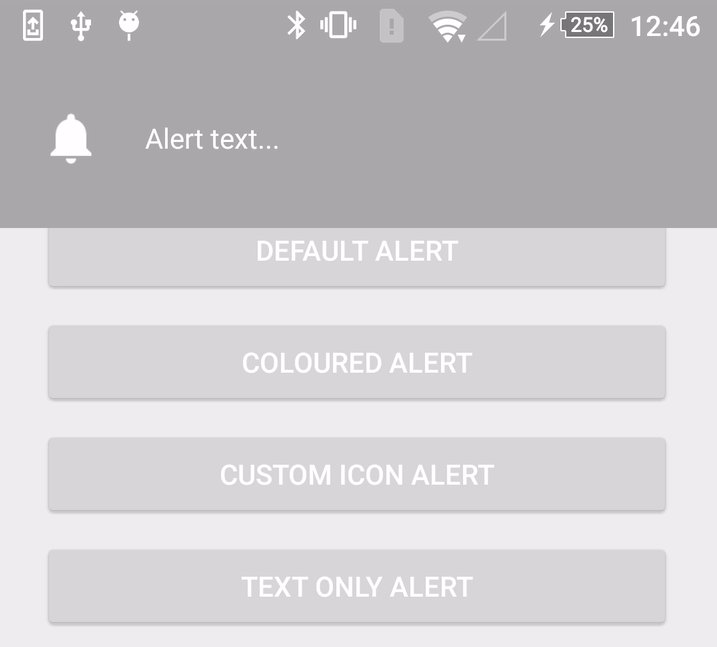
.show() Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.show()
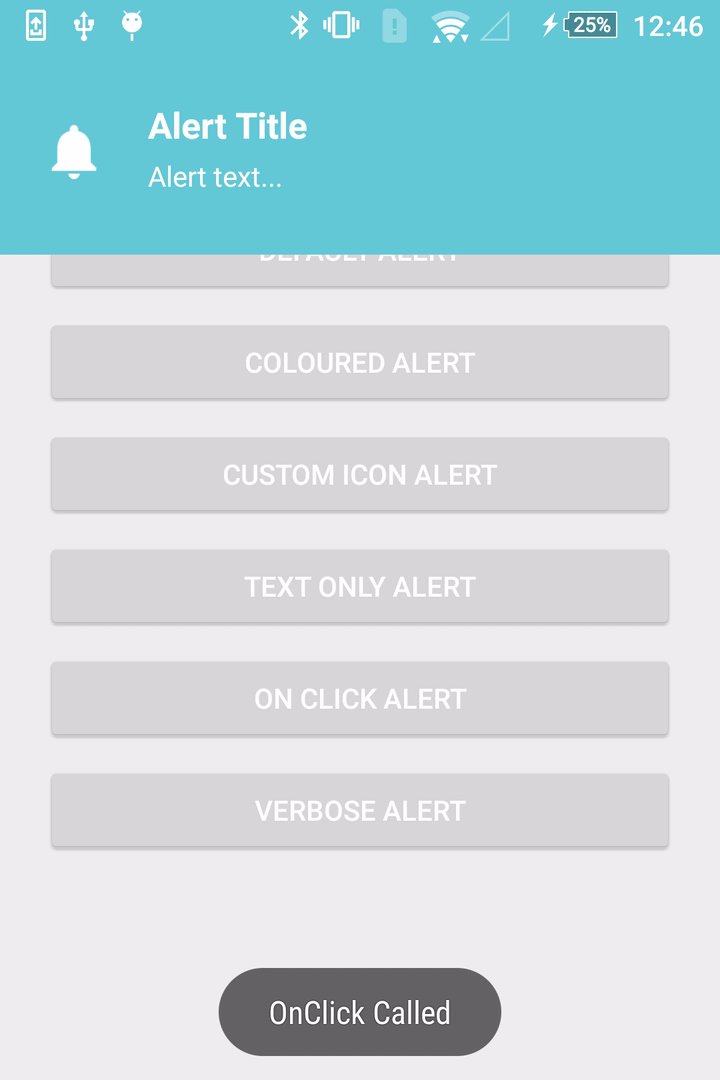
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
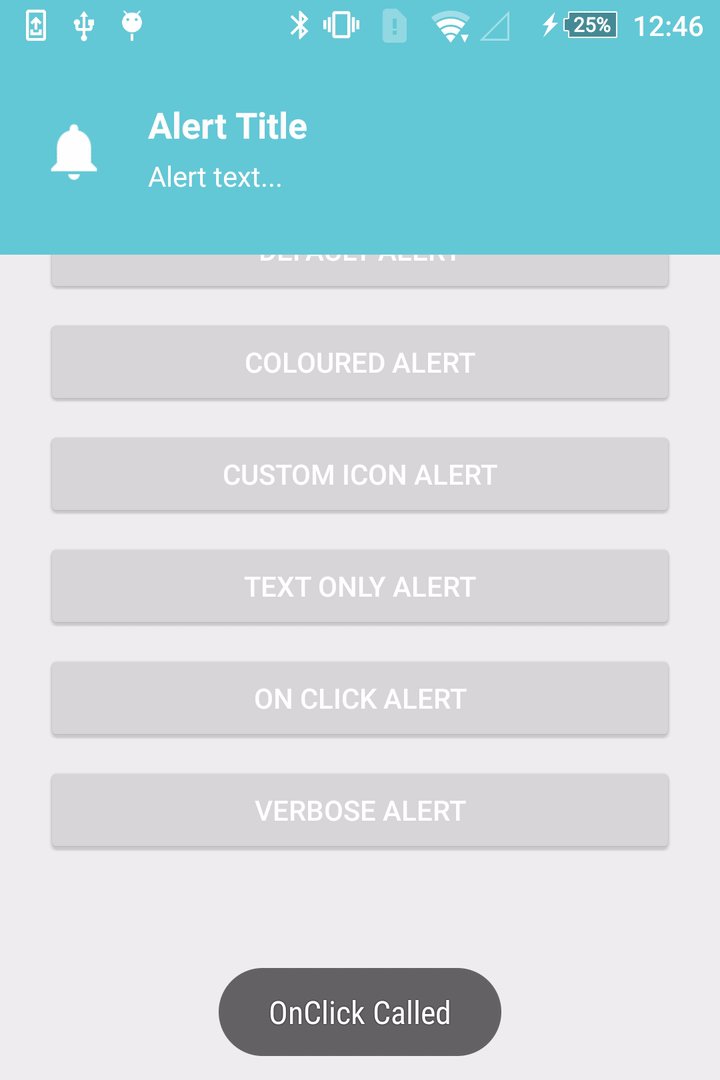
.setOnClickListener( View . OnClickListener {
Toast .makeText( this @DemoActivity, " OnClick Called " , Toast . LENGTH_LONG ).show();
})
.show()
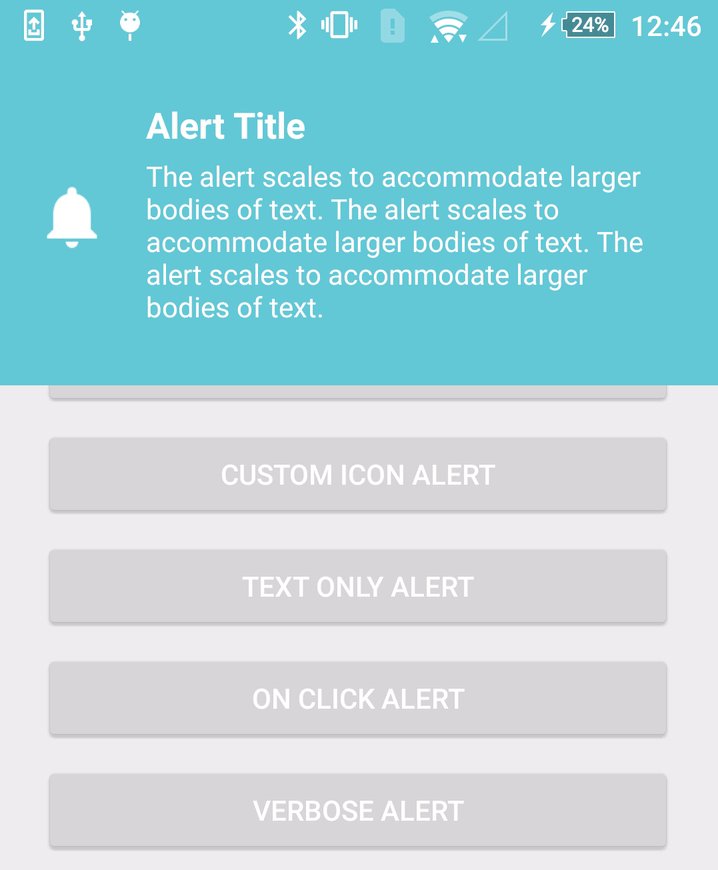
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
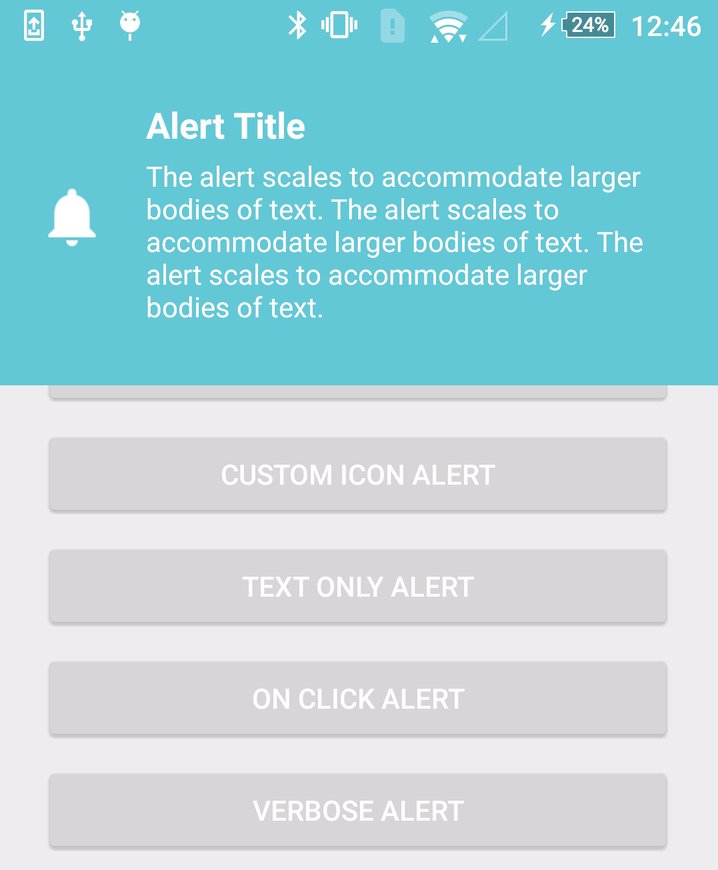
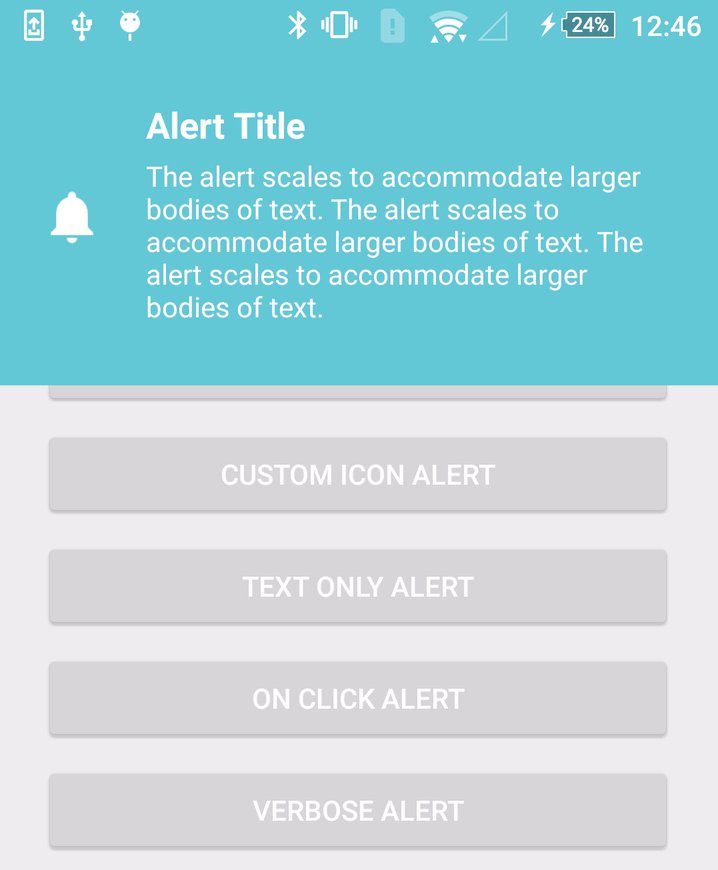
.setText( " The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " )
.show()
Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setEnterAnimation( R .anim.alerter_slide_in_from_left)
.setExitAnimation( R .anim.alerter_slide_out_to_right)
.show() Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.setOnShowListener( OnShowAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Show Alert " , Toast . LENGTH_LONG ).show()
})
.setOnHideListener( OnHideAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Hide Alert " , Toast . LENGTH_LONG ).show()
})
.show() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setTitleAppearance( R .style. AlertTextAppearance_Title )
.setTitleTypeface( Typeface .createFromAsset(getAssets(), " Pacifico-Regular.ttf " ))
.setText( " Alert text... " )
.setTextAppearance( R .style. AlertTextAppearance_Text )
.setTextTypeface( Typeface .createFromAsset(getAssets(), " ScopeOne-Regular.ttf " ))
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableSwipeToDismiss()
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableProgress( true )
.setProgressColorRes( R .color.colorAccent)
.show()
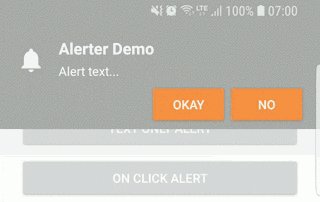
Alerter .create( this @KotlinDemoActivity)
.setTitle( R .string.title_activity_example)
.setText( " Alert text... " )
.addButton( " Okay " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " Okay Clicked " , Toast . LENGTH_LONG ).show()
})
.addButton( " No " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " No Clicked " , Toast . LENGTH_LONG ).show()
})
.show()
Alerter .create( this @KotlinDemoActivity, R .layout.custom_layout)
.setBackgroundColorRes( R .color.colorAccent)
. also { alerter ->
val tvCustomView = alerter.getLayoutContainer()?.tvCustomLayout
tvCustomView?.setText( R .string.with_custom_layout)
}
.show()
問題を報告している場合、または貢献を考えている場合は、これを読んでください。
ライセンスの権利と制限 (MIT) については、LICENSE ファイルを参照してください。
著作権 2017 タパドゥー、ダブリン。