
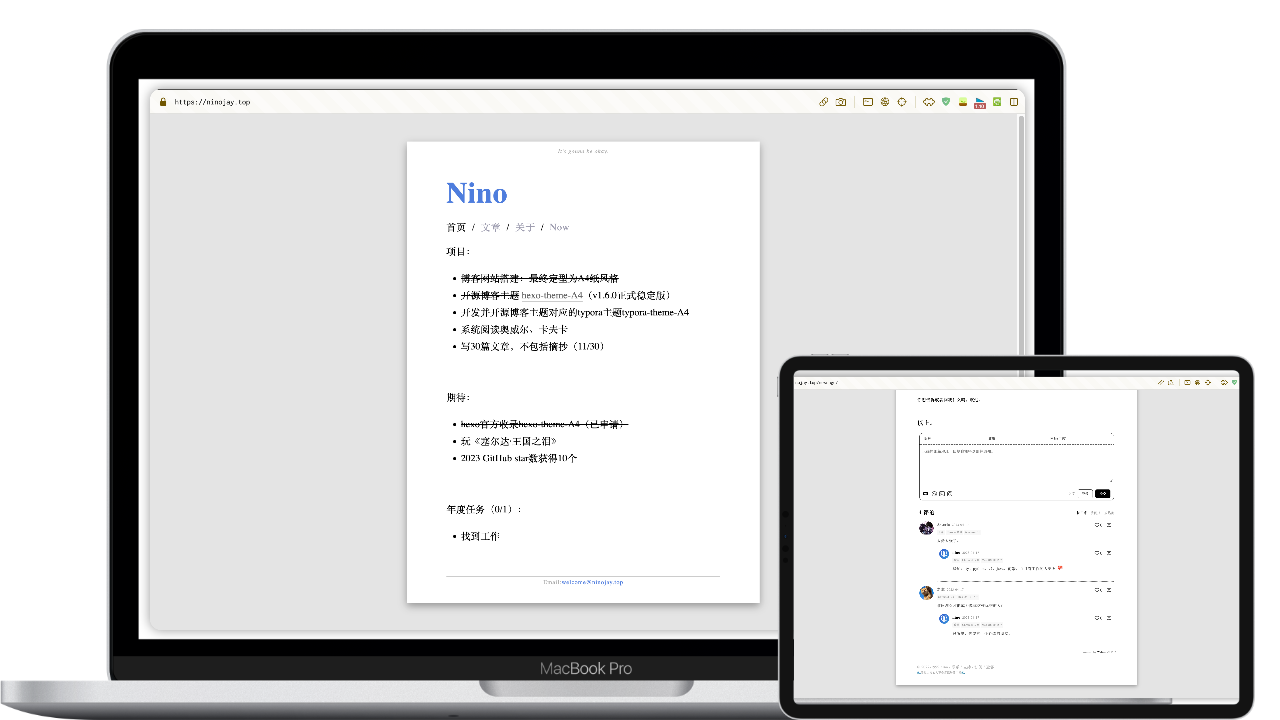
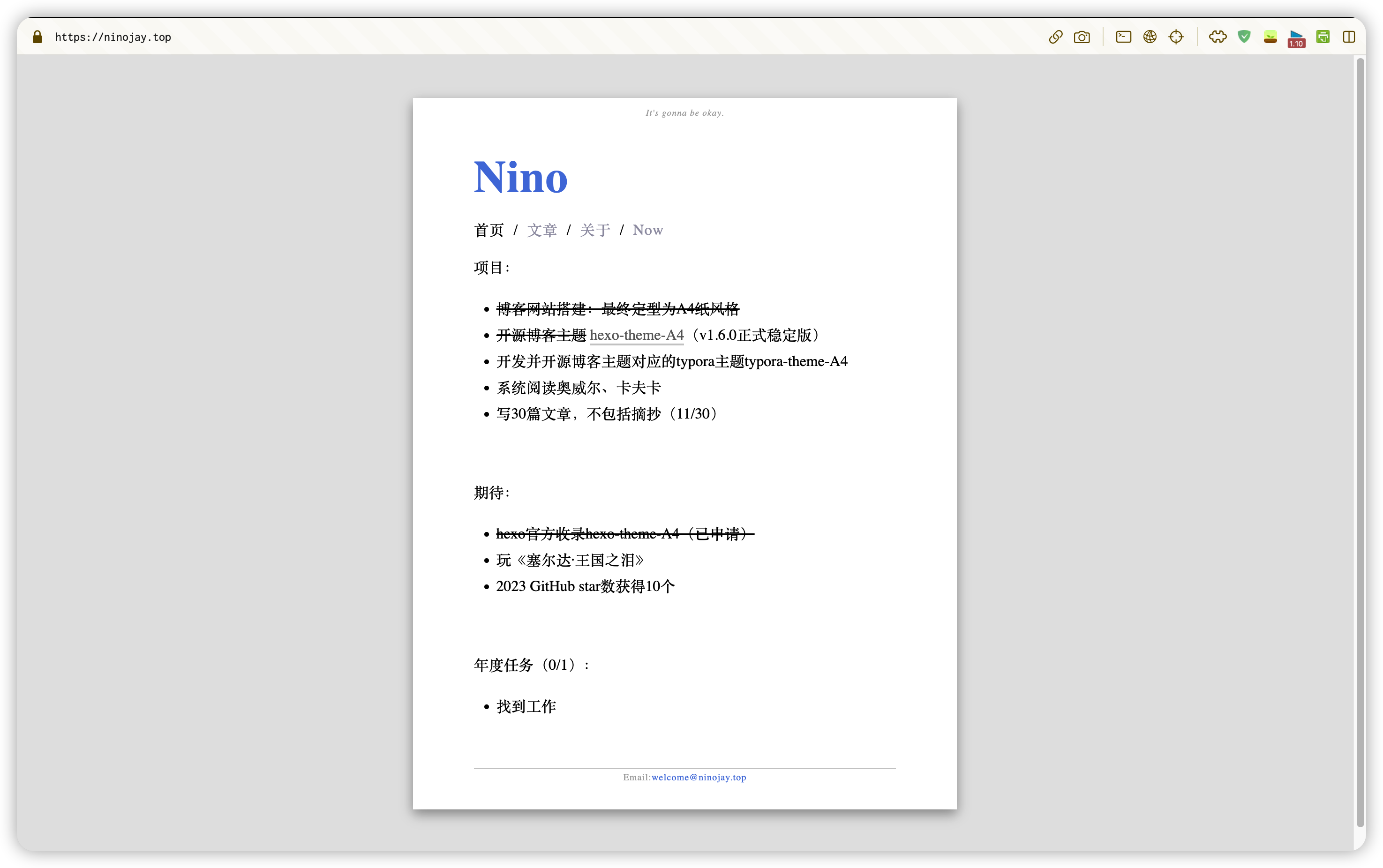
A4用紙を模したhexoミニマリストテーマ。主な焦点は、シンプルさ、小型サイズ、少数の構成です。
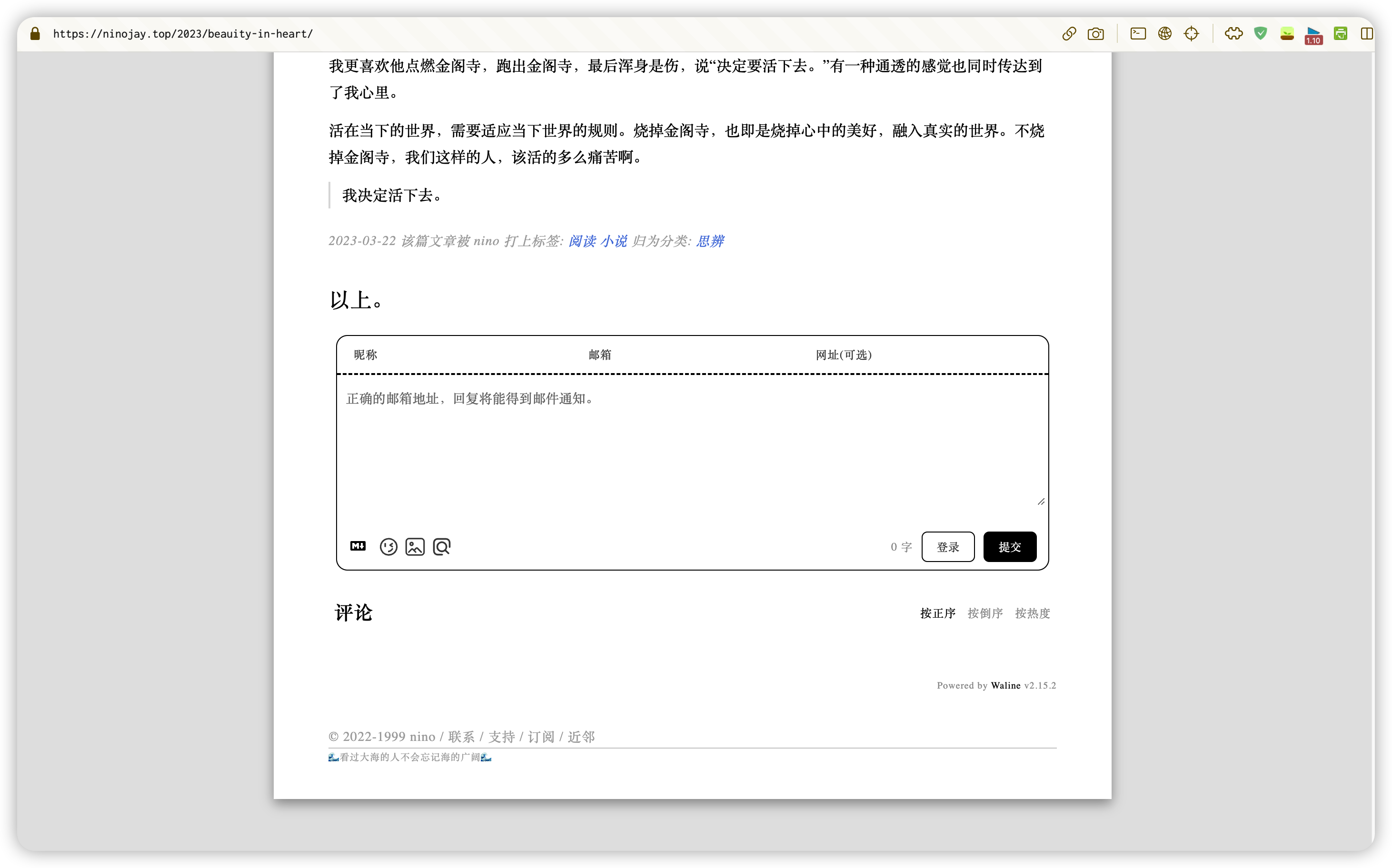
「読者は文章を読むことに集中し、書き手は書くことに集中しましょう。」 ➡️ 効果の表示 ➡️ ドキュメントの使用
右上隅にある星印により、機能をより速く更新できます

颜色搭配是一门学问。A4 が推奨する 2 色に加えて、自分の色を混ぜて配色をみんなで共有することもできます。他の色については、「プレビュー」を参照してください。




hexo initコマンドによってフォルダーが作成されたことを確認します。これは、 websitewebsiteフォルダー パスに命令行を入力します。websiteフォルダーの_config.ymlファイルでテーマを A4 に設定します。a4主题を正式にインストールします。方法は 2 つあります。どちらかを選択します。npm install hexo-theme-a4@latestを実行します。websiteフォルダー パスに_config.a4.ymlファイルを作成し、その内容をここにコピーします。_config.a4.ymlファイルで実行され、ファイル内のコメントに従って自分で構成できます。hexo sプロジェクトを実行して効果を確認します。git clone [email protected]:HiNinoJay/hexo-theme-A4.git themes/A4websiteフォルダー パスに_config.a4.ymlファイルを作成し、その内容をここにコピーします。_config.a4.ymlファイルで実行され、ファイル内のコメントに従って自分で設定できます。hexo sプロジェクトを実行して効果を確認します。 ホーム ページと記事リスト ページは、次のコマンドを実行するだけで手動で生成する必要があります。
hexo new page index
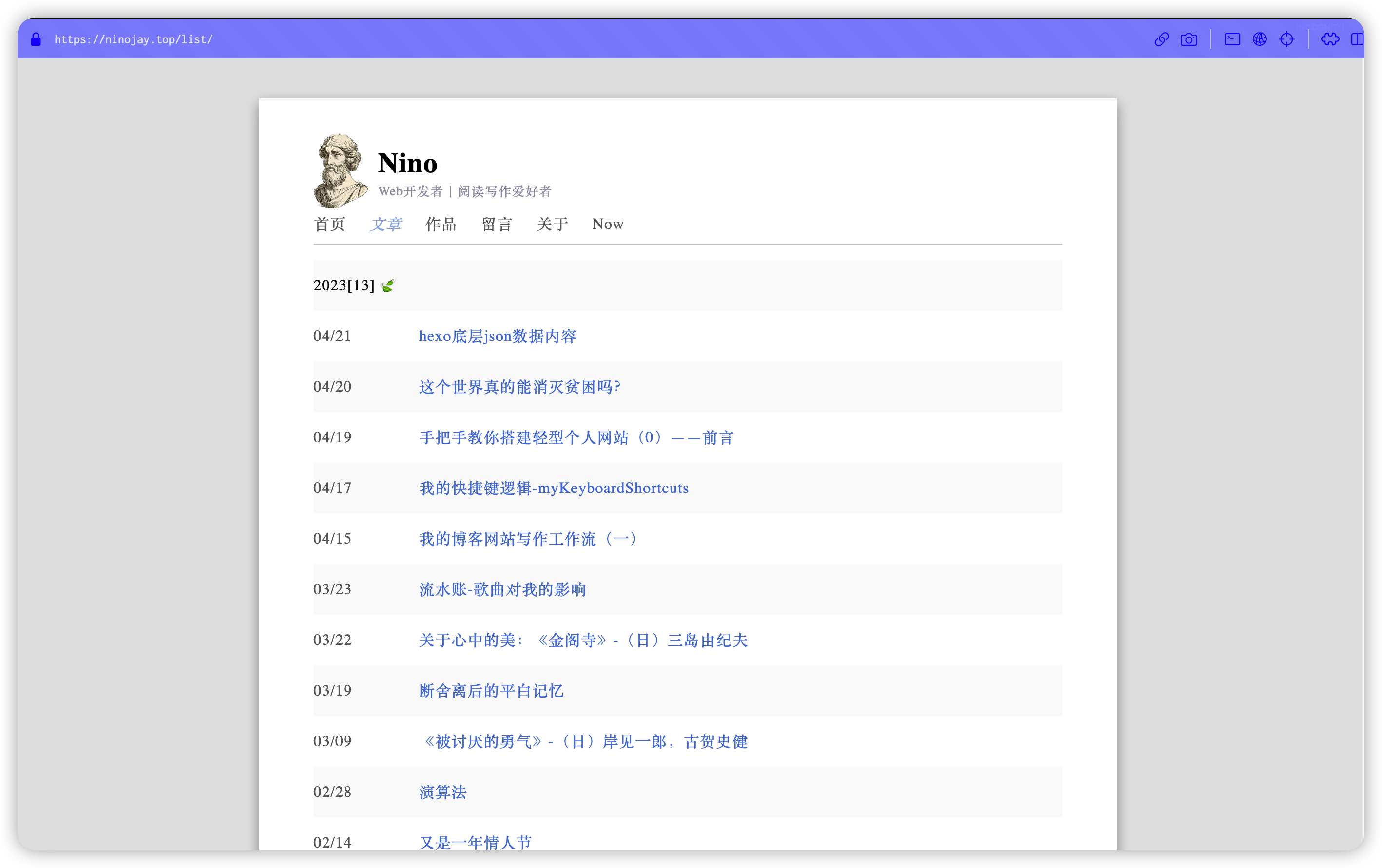
hexo new page listその他の詳細な設定については、次を参照してください: ➡️ 使用法ドキュメント (オンラインになりました)。
安装方法に応じて、对应的更新方法を選択します。
ブログ Web サイトの根目录にコマンド ラインを入力し、次のコマンドを実行します。
npm install hexo-theme-a4@latestコマンドラインをthemes/A4ディレクトリに入力し、次のコマンドを実行します。
git pull上記 2 つの方法が更新されたら、github ページにアクセスして最新バージョンを確認してください。設定ファイルが追加/変更されているかどうかが作者から通知されます。
その場合は、 _config.a4.ymlの新規/変更された部分に対応する最新のファイルをコピーする必要があります。
プル リクエストや問題を送信することは歓迎されています。開発ブランチに送信してください。
他に何か連絡したい場合は、[email protected] まで電子メールを送信してください。
私が良い仕事をしたと思ったら、プロジェクトに星を付けるか、コーヒーをおごってください☕️
A4 サポーターに心から感謝します: https://github.com/HiNinoJay/hexo-theme-A4/blob/main/DONATION.md