docsearch
v3.8.0
ドキュメントに検索を無料で追加する最も簡単な方法です。
ドキュメント • JavaScript プレイグラウンド • React プレイグラウンド
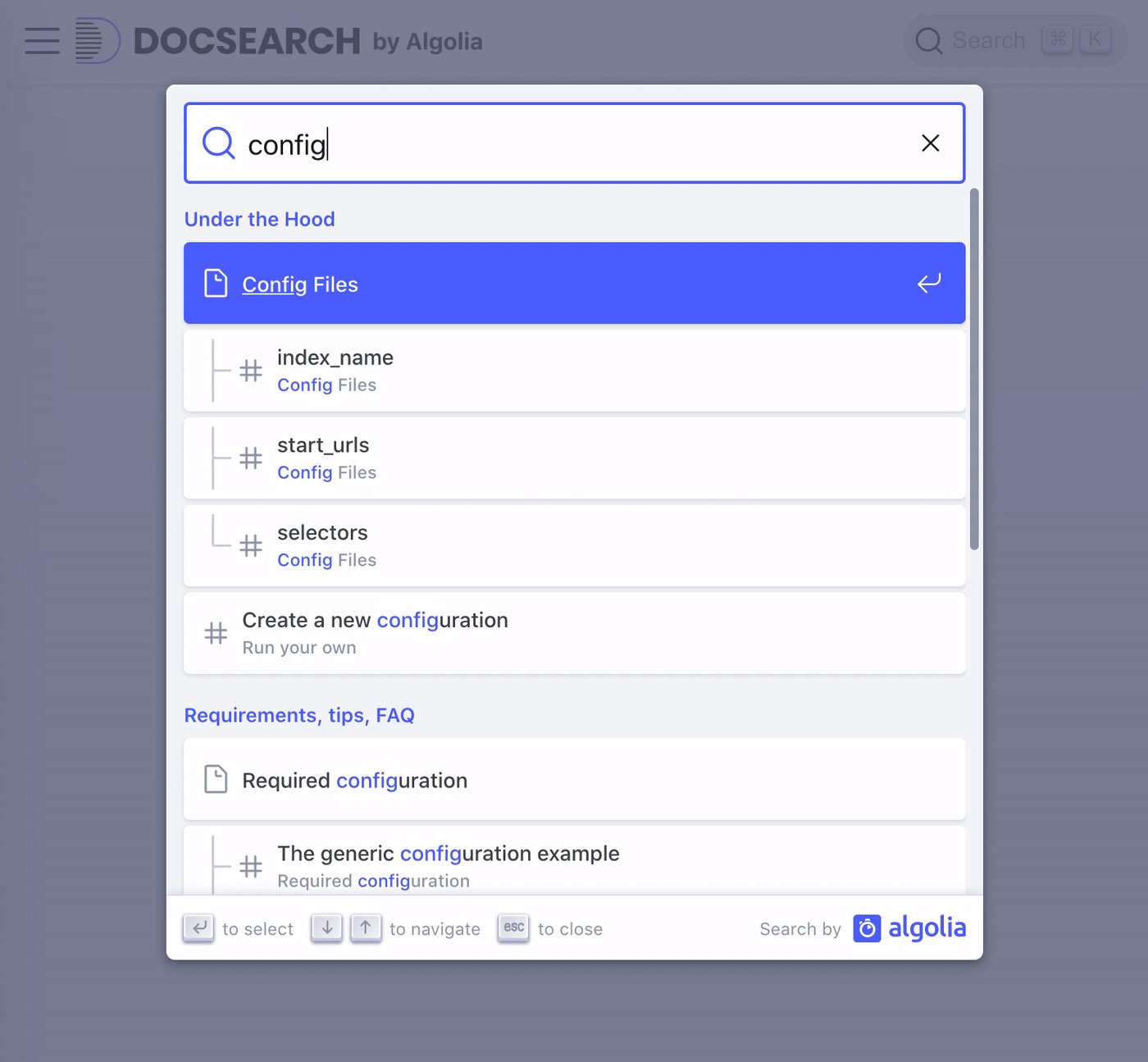
DocSearch はドキュメントをクロールし、コンテンツを Algolia インデックスにプッシュし、Web サイト上でドロップダウン検索エクスペリエンスを提供します。

| ライト | 暗い |
|---|---|
 |  |
Algolia の資格情報をまだ持っていませんか?ドックサーチに応募してみよう!
yarn add @docsearch/js@3
# or
npm install @docsearch/js@3パッケージ マネージャーを使用したくない場合は、スタンドアロン エンドポイントを使用できます。
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/js@3 " > </ script > 開始するには、DocSearch コンポーネントを入れるためのcontainer必要です。コンテナーをまだ持っていない場合は、マークアップにコンテナーを挿入できます。
< div id =" docsearch " > </ div >次に、 docsearch関数を呼び出してコンテナーを提供することで、DocSearch を挿入します。 CSS セレクターまたは要素にすることができます。
inputではなく、 container ( divなど) を必ず指定してください。 DocSearch は、完全にアクセス可能な検索ボックスを生成します。
import docsearch from '@docsearch/js' ;
import '@docsearch/css' ;
docsearch ( {
container : '#docsearch' ,
appId : 'YOUR_APP_ID' ,
indexName : 'YOUR_INDEX_NAME' ,
apiKey : 'YOUR_SEARCH_API_KEY' ,
} ) ;yarn add @docsearch/react@3
# or
npm install @docsearch/react@3パッケージ マネージャーを使用したくない場合は、スタンドアロン エンドポイントを使用できます。
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/react@3 " > </ script > DocSearch は、完全にアクセス可能な検索ボックスを生成します。
import { DocSearch } from '@docsearch/react' ;
import '@docsearch/css' ;
function App ( ) {
return (
< DocSearch
appId = "YOUR_APP_ID"
indexName = "YOUR_INDEX_NAME"
apiKey = "YOUR_SEARCH_API_KEY"
/ >
) ;
}
export default App ; ドキュメントを読む→
DocSearch は次のリポジトリで構成されています。
マサチューセッツ工科大学