ionic selectable
v5.0.3
@ionic-selectable/core @ionic-selectable/angular (Angular の場合)デモ |特長 |はじめに |よくある質問 |ドキュメント
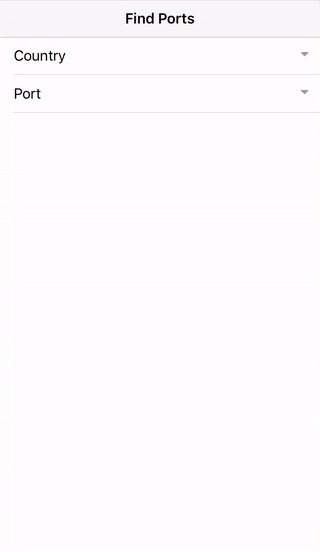
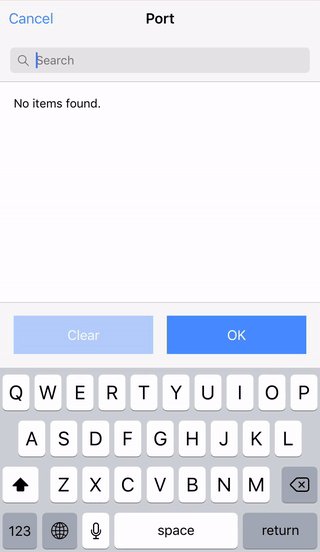
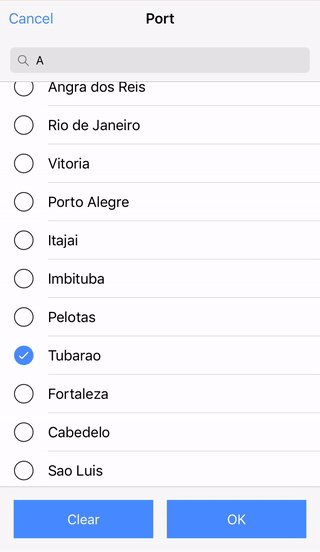
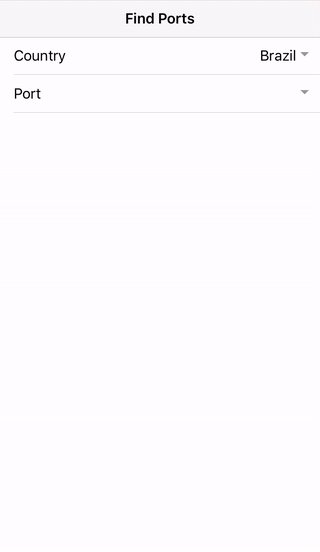
Ionic Select に似た Ionic コンポーネント。非同期検索、無限スクロールなどの項目の検索を可能にします。

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
srcappapp.module.tsにあるapp.module.tsにIonicSelectableModuleをインポートします。 import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
Angular 16 スタンドアロン コンポーネントの場合
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
注:さらに、Ionic 3 以降を使用している場合は、遅延ロードされたページを使用することもできます。ページにモジュール ファイル ( home.module.tsなど) があるかどうかを確認し、ある場合はIonicSelectableModule各ページ モジュールにもインポートします。
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
貢献と育成については、「貢献」を参照してください。
このコンポーネントが役立つと思われる場合は、リポジトリにスターを付けて、それが信頼できるものであることを他の人に知らせてください。また、役立つと思われる友人や同僚と共有してください。ありがとう ?