react native header search bar
iPhoneX

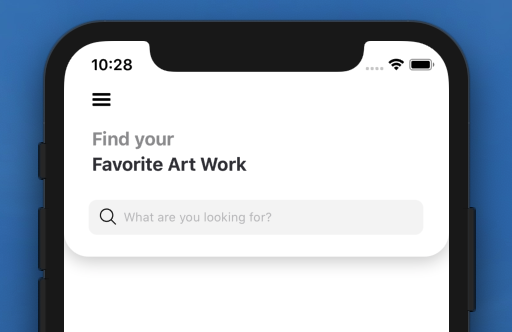
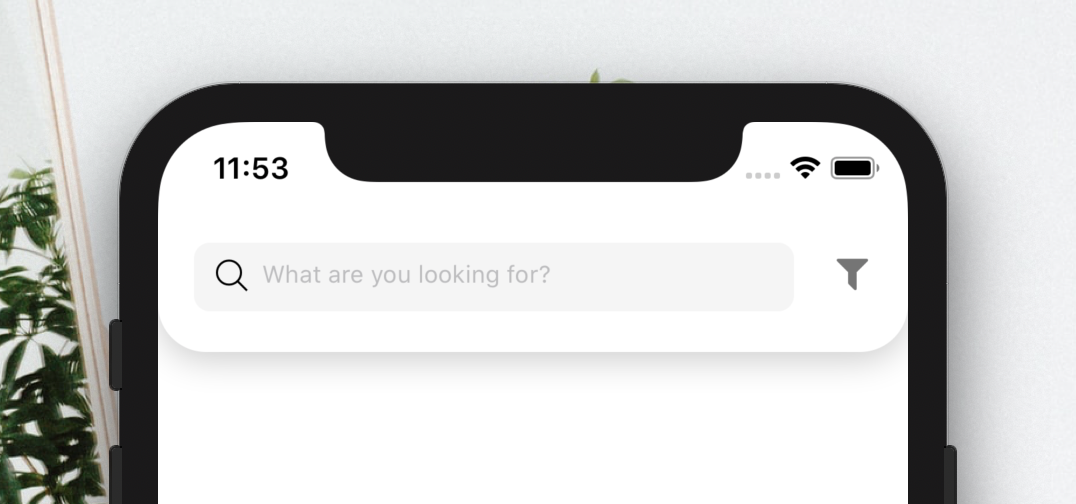
| ヘッダー検索バー | ヘッダーのクラシック検索バー |
 |  |
依存関係を追加します。
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| 財産 | タイプ | デフォルト | 説明 |
|---|---|---|---|
| 背景色 | 色 | #fff | 背景色を変更する |
| 影の色 | 色 | #000 | メインの影の色を変更する |
| 最初のタイトル | 弦 | あなたを見つけてください | 最初のタイトル自体を設定する |
| 2番目のタイトル | 弦 | 好きなアート作品 | 2番目のタイトル自体を設定する |
| 最初のタイトルの色 | 色 | #959597 | 最初のタイトルの文字色を変更する |
| 2番目のタイトルの色 | 色 | #34343b | 2 番目のタイトルの文字色を変更する |
| 最初のタイトルフォントサイズ | 番号 | 18 | 最初のタイトルのフォントサイズを変更する |
| 秒タイトルフォントサイズ | 番号 | 18 | 2番目のタイトルのフォントサイズを変更する |
| アイコンコンポーネント | 成分 | ハンバーガーのアイコン | ハンバーガーアイコンコンポーネントの代わりに独自のコンポーネントを設定します |
| onPressハンバーガーアイコン | 関数 | ヌル | ハンバーガーアイコンが押されたときの独自の機能を設定します |
| 財産 | タイプ | デフォルト | 説明 |
|---|---|---|---|
| アイコン名 | 弦 | 検索 | アイコン名を設定する |
| アイコンの種類 | 弦 | 悪のアイコン | アイコンの種類を設定する |
| アイコンサイズ | 番号 | 25 | アイコンのサイズを設定する |
| アイコン色 | 色 | #000 | アイコンの色を設定する |
| onChangeText | 関数 | 関数 | テキストを変更するための独自のロジックを設定する |
| 価値 | 弦 | 未定義 | 検索ボックスのテキスト入力の値を設定します |
| 検索ボックステキスト | 弦 | 何を探していますか? | 検索ボックスのテキストを設定する |
| searchBoxTextStyle | スタイル | デフォルト | テキスト入力のスタイルに独自のスタイルを設定します |
| 検索ボックスオンプレス | 関数 | 関数 | 検索ボックス自体をタップするときに独自のロジックを設定する |
| 検索ボックスの幅 | 番号 | 95% | 検索ボックスの幅を変更する |
| 検索ボックス境界半径 | 番号 | 8 | 検索ボックスの境界線の半径を変更する |
| 検索ボックスの背景色 | 色 | #f5f5f5 | 検索ボックスの背景色を変更する |
| アイコンコンポーネント | 成分 | アイコン | アイコンの代わりに独自のアイコンコンポーネントを設定します |
| テキスト入力を無効にする | ブール値 | 間違い | テキスト入力自体を無効または有効にする |
ヘッダー検索バー コンポーネントのデザイン者: Jawadur Rahman
FreakyCoder、[email protected]
React Native Header Search Bar は、MIT ライセンスの下で利用できます。詳細については、LICENSE ファイルを参照してください。